[React] State 생명주기 (클래스형과 함수형의 차이)

이번 시간에는 React에서 state를 이용해 생명주기 및 Class형과 함수형 생명주기의 차이점을 알아보자.
React에서 생명주기란?
React에서 모든 컴포넌트는 아래 세가지 단계를 거친다.
- 초기화 단계
- 업데이트 단계
- 소멸 단계
각 단계에서 몇개의 메서드들이 정해진 순서대로 작동하고 각 단계 속에서 호출되는 메서드들을 바로 생명주기 매서드
라고 부른다.
리액트는 웹에서 UI 데이터가 변경되면 자동으로 컴포넌트가 업데이트되고 동적으로 화면을 그려준다.
제대로 된 기능을 수행하려면 이런 자동으로 업데이트 되는 과정에 끼어들어 API를 호출하기도 하고 데이터를 가공해줘야 할때도 있다.
따라서 생명주기의 각 단계별로 필요한 순간에 필요한 작업들을 끼워넣을 수 있는 메서드들이 존재한다.

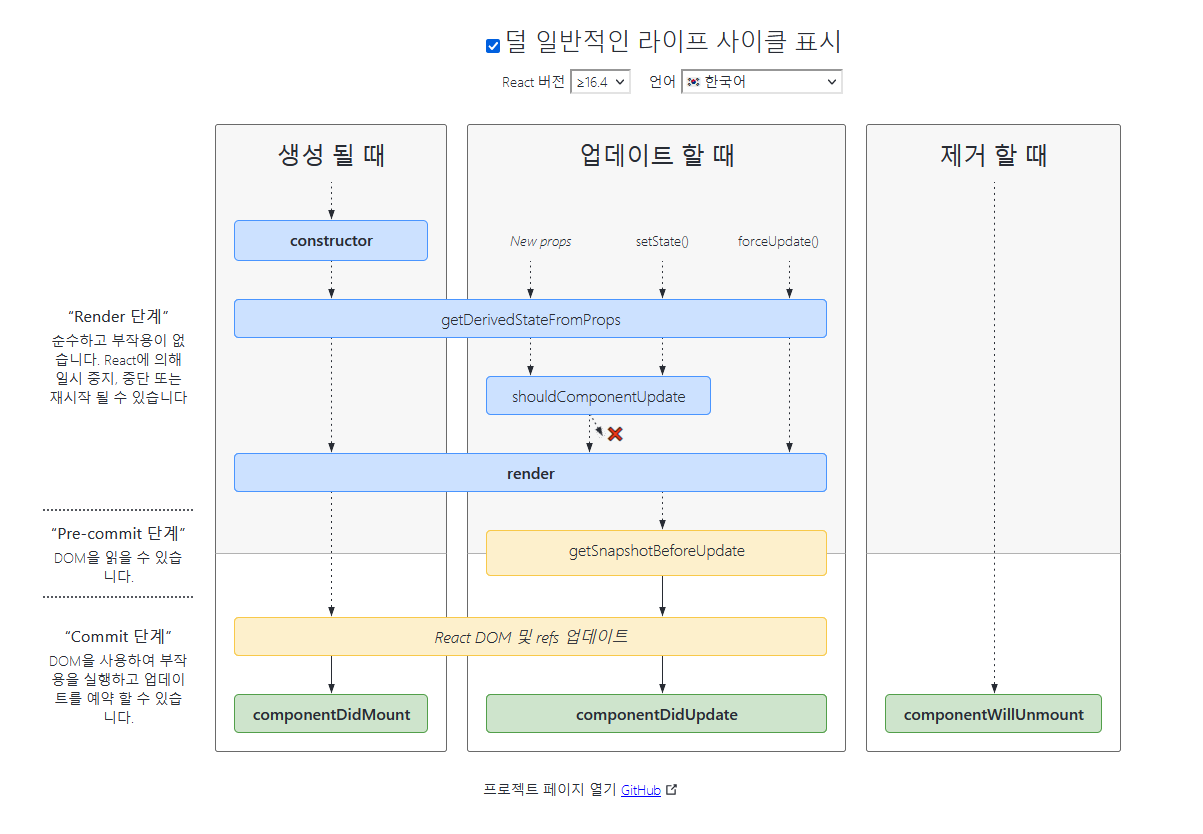
위 이미지는 리액트의 라이프 사이클을 나타낸 화면이다. 이제 이 각각의 메서드들이 어떤 역할을 하는지 알아보자.
1. 초기화 단계
- 초기화 단계에서는 최초에 컴포넌트 객체가 생성 될 때 한번 수행되는 과정이다.
- 초기화 단계에서 실행되는 함수
- constructor();
- 메소드를 바인딩하거나 state(상태)를 초기화 하는 작업이 없다면
constructor(생성자)가 없어도 된다. - react 컴포넌트의 constructor(생성자)는 해당 컴포넌트가 마운트 되기 전에
호출된다. - 생성자를 구현하면 this.props가 생성자 내에서 정의 되도록 super(props)를
호출해줘야한다. - state의 값을 변경하고자 한다면, constructor() 외부에서 this.setState()를 통해
수정해야 한다.
- 메소드를 바인딩하거나 state(상태)를 초기화 하는 작업이 없다면
- render()
- Class 컴포넌트에서 반드시 구현되야 하는 유일한 메서드이다.
- 이 메소드를 호출하면 this.props와 this.state값을 활용해 값을 반환해야한다.
- render() 함수는 컴포넌트의 state를 변경하지 않고 호출 될 때마다 동일한 결과를
반환해 브라우저와 직접적인 상호작용을 하지 않는다.
- componentDidMount()
- 컴포넌트가 마운트 된 직후에 호출된다.
- DOM 노드가 있어야 하는 초기화 작업이 이루어지면 좋다.
- 외부에서 데이터를 불러와야 한다면 네트워크 요청을 보내기 좋은 위치이다.
- constructor();
2.업데이트 단계
- 업데이트 단계는 컴포넌트가 마운트 된 이후 컴포넌트의 속성값(props) 와 상태값(state)이
변경되면 업데이트 단계가 실행된다. - 업데이트 단계에서 실행되는 함수
- componentDidUpdate()
- render가 일어난 직후에 호출되며 최초 렌더링에서는 호출 되지 않는다.
- componentDidUpdate()
3.소멸 단계
- 소멸단계에서는 컴포넌트가 소멸 할 때의 과정이다.
- 소멸단계에서의 함수
- componentDidWillUnmount()
- 컴포넌트가 마운트 해제되 제거되기 직전에 호출
- 타이머 제거, 네트워크 요청 취소, componentDidMount()에서 생성된 작업 등을
정리할때 사용됨 - 실행직후 컴포넌트는 렌더링 되지 않으므로 setState() 호출을 하면 안됨.
- componentDidWillUnmount()
4.class 형과 함수형의 생명주기 차이점
- React에서 클래스형과 함수형으로 컴포넌트를 생성할 수 있는데, 요새는 class형보다 function 함수형
컴포넌트가 많이 사용된다.
함수형 컴포넌트와 별개로 요즘은 화살표 함수 const를 자주 사용함
| 클래스형 컴포넌트 | 함수형 컴포넌트 | |
| 특징 | render() 메소드와 Component | 간편한 컴포넌트 선언 및 프로그래밍 가능 React Hook 사용 |
| 단점 | state,props 사용에 불편함이 있음 메모리 사용량 UP | state와 생명주기 메서드를 별도로 구분해야함 ex) useStatem, useEffect 사용 |
useEffect
React Hook에서 라이프사이클 구현에 사용되는 함수
useEffect 쓰는방법
useEffect(() => {
// 코드 적는 곳
})2번째 파라미터를 주지 않으면 모든 컴포넌트가 리렌더링될 때마다 실행된다.(메모리 과다 사용)
- componentDidMount()를 대신 쓸때
렌더링 완료된 후에 호출되는 메소드
useEffect(() => {
}, []) // 빈 배열을 줌으로써 마운트 이후 딱 1회만 실행- componentDidUpdate() & getDerivedStateFromProps()
컴포넌트 업데이트 작업 완료 후 실행되는 메소드
위 함수를 대신에 쓸 떄에는
useEffect(() => {
// 코드 적는 곳
}, [props명, state명,...])2번째 파라미터 배열에 명시한 변수가 변경될때만 실행
- componentWillUnmount(): 컴포넌트가 DOM에서 제거될 때 호출되는 메소드
useEffect(() => {
// 코드 적는 곳
return () => {
// unMount 나 unsubscribe 코드 사용
}
}, [props명, state명, ...])effect(함수 혹은 변수 등)이 필요없이질때 return 함수를 실행해 메모리를 반환한다 (언마운트 혹은 구독 취소시 사용)
참고자료
React 생명주기 및 Class형과 함수형 생명주기의 차이점
React의 모든 컴포넌트는 아래의 세가지 단계를 거칩니다 .초기화 단계업데이트 단계소멸단계 각 단계에서 몇개의 메서드들이 정해진 순서대로 작동하며 각 단계 속에서 호출되는 메서드들을 생
velog.io