프론트 엔드/React
[React] 간단한 결제시스템 만들어보기
Koras02
2022. 2. 23. 00:01

프로젝트 개발시 간단하게 결제시스템을 이용해고 싶다면 결제를 대행해주는 담당사의 API를 가지고 만드실 수 있습니다. 이런 간단한 Pay를 추가하는 방법을 알아보겠습니다.
React에서 App.js, Home/index.js 와 Payment/index.js를 다음과 같이 작성해보세요.
App.js
import React from 'react';
import { Switch } from 'react-router-dom';
import { Route } from 'react-router-dom';
import Home from './Home';
import Payment from './Payment';
function App() {
return (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/payment" component={Payment} />
</Switch>
);
}
export default App;Home/index.js
import React from 'react';
import * as S from './HomeStyle';
import girl from '../Image/minion.png';
import chopa from '../Image/chopa.png';
import { useHistory, withRouter } from 'react-router-dom';
const Home = () => {
const history = useHistory();
const handleChopa = () => {
history.push('/payment');
};
const handleMinion = () => {
history.push('/payment');
};
return (
<S.Wrapper>
<div>
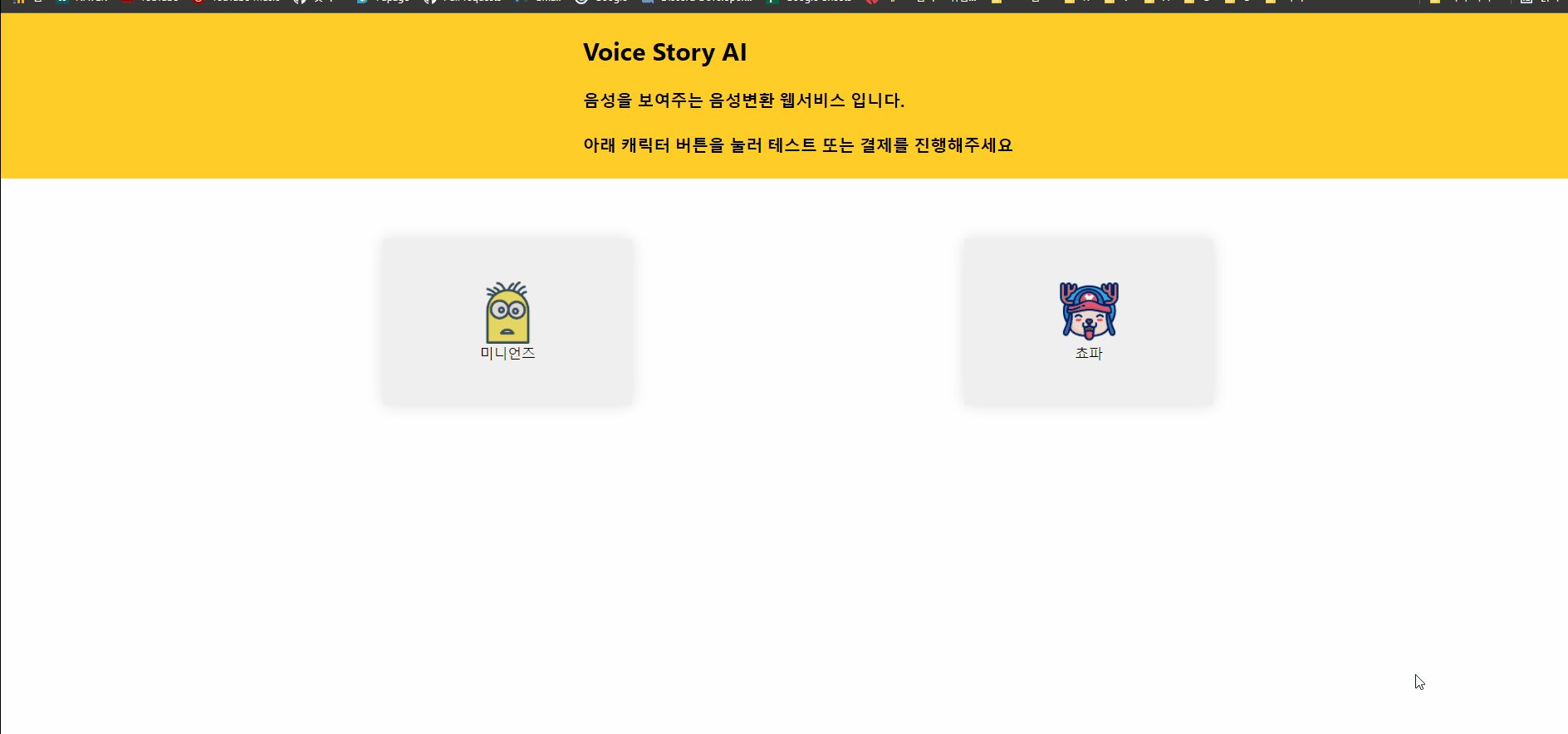
<h2> Voice Story AI</h2>
<h4>음성을 보여주는 음성변환 웹서비스 입니다.</h4>
<h4>아래 캐릭터 버튼을 눌러 테스트 또는 결제를 진행해주세요</h4>
</div>
<div></div>
<S.ButtonContainer>
<S.Button onClick={handleMinion}>
<img src={girl} width="60px" height="60px" alt="girl" />
미니언즈
</S.Button>
<S.Button onClick={handleChopa}>
<img src={chopa} width="60px" height="60px" alt="girl" />
쵸파
</S.Button>
</S.ButtonContainer>
</S.Wrapper>
);
};
export default withRouter(Home);Payment/index.js
import React, { useEffect } from 'react';
const Payment = (effect, deps) => {
useEffect(() => {
const jquery = document.createElement('script');
jquery.src = 'https://code.jquery.com/jquery-1.12.4.min.js';
const iamport = document.createElement('script');
iamport.src = 'https://cdn.iamport.kr/js/iamport.payment-1.1.7.js';
document.head.appendChild(jquery);
document.head.appendChild(iamport);
return () => {
document.head.removeChild(jquery);
document.head.removeChild(iamport);
};
}, []);
const onClickPayment = () => {
const { IMP } = window;
IMP.init('imp77220765');
const data = {
pg: 'html5_inicis',
pay_method: 'card',
merchant_uid: `mid_${new Date().getTime()}`,
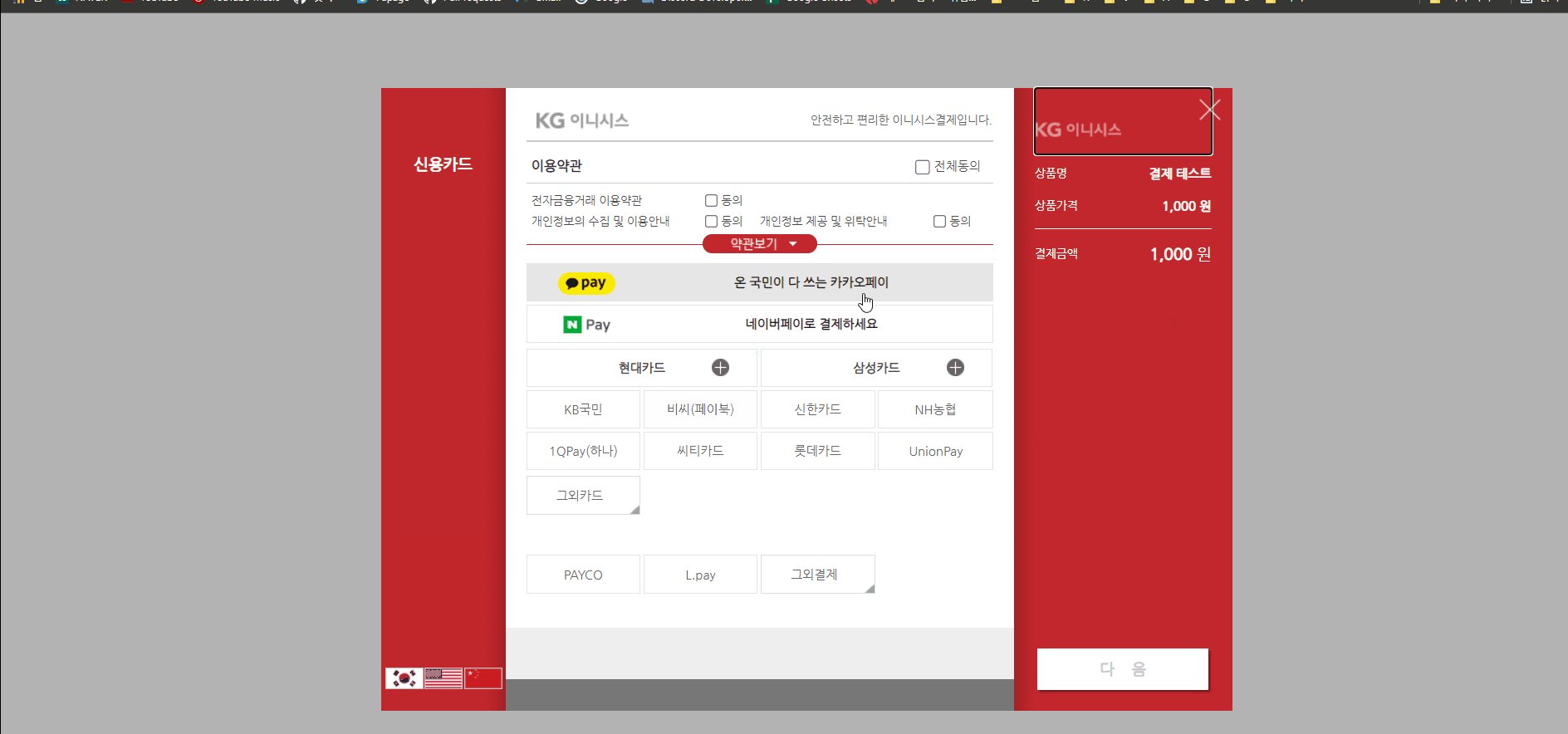
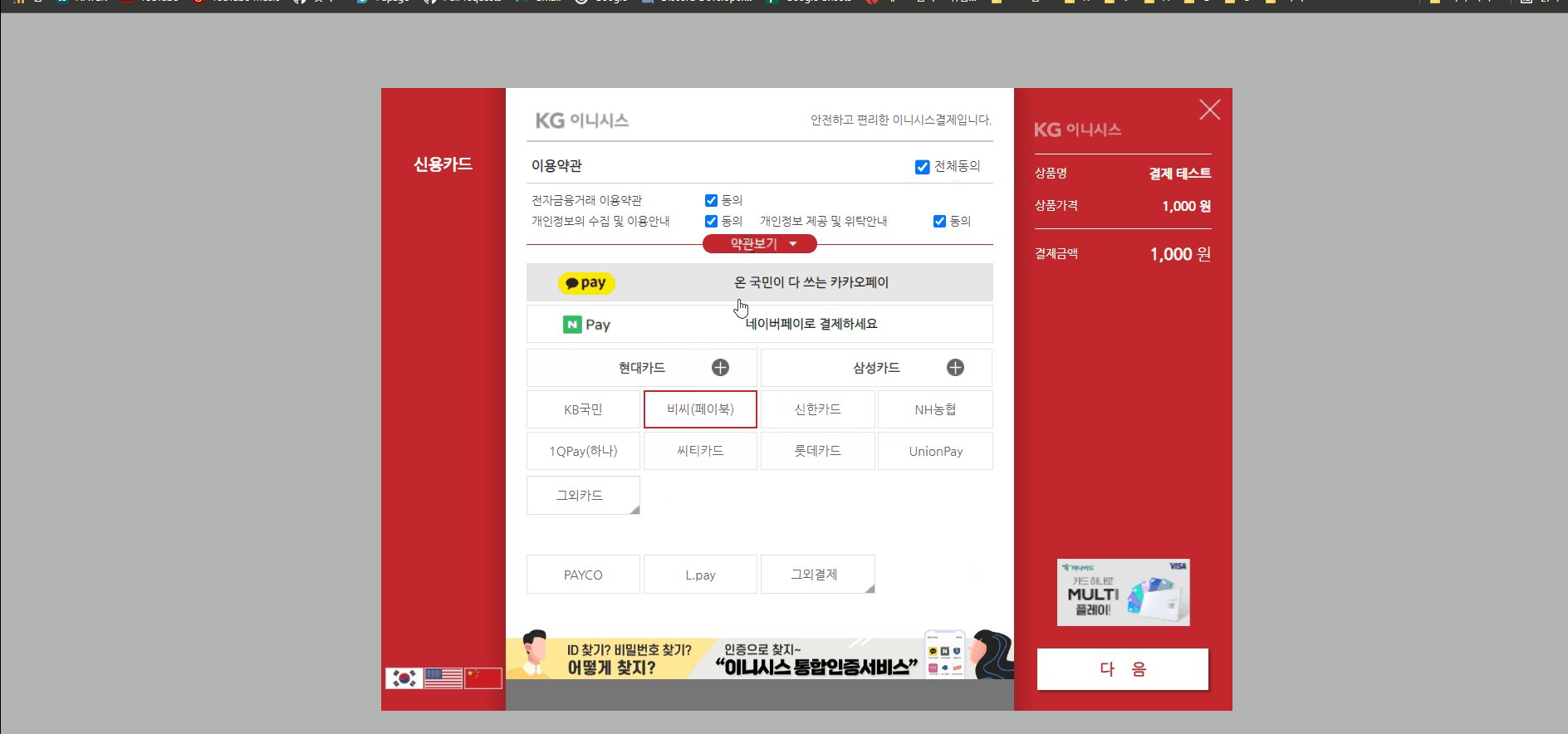
name: '결제 테스트',
amount: '1000',
custom_data: {
name: '부가정보',
desc: '세부 부가정보',
},
buyer_name: '홍길동',
buyer_tel: '01012345678',
buyer_email: '14279625@gmail.com',
buyer_addr: '구천면로 000-00',
buyer_postalcode: '01234',
};
IMP.request_pay(data, callback);
};
const callback = response => {
const { success, error_msg, imp_uid, merchant_uid, pay_method, paid_amount, status } = response;
if (success) {
alert('결제 성공');
} else {
alert(`결제 실패: ${error_msg}`);
}
};
return <>{onClickPayment()};</>;
};
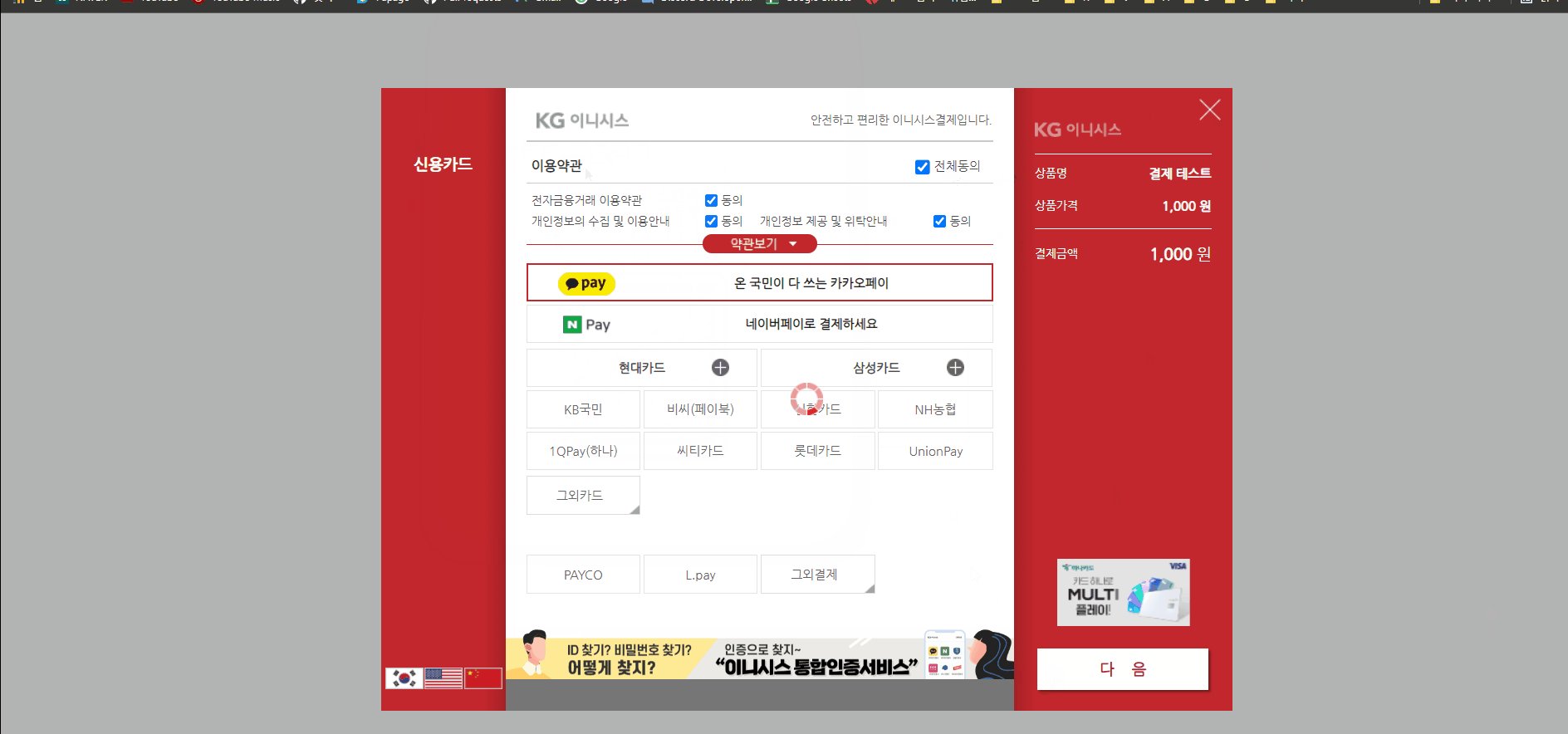
export default Payment;위처럼 작성하면 다음과 같은 결과를 얻을 수 있습니다.

참고 자료
결제 시스템 만들기
간단한 결제 시스템 창을 호출하는 방법을 배워보겠습니다.
velog.io