[React] StroyBook 도입기

Storybook 이란 ?
Storybook은 React에서 컴포넌트 단위의 UI 개발 환경을 지원하는 도구로써 Storybook을 사용하면
실제 웹 어플리케이션의 환경과는 별개로 컴포넌트 UI 개발 진행이 가능합니다.
스토리북(Storybook)의 기본 구성 단위는 스토리(Story)이며 하나의 UI 컴포넌트는 보통 하나
이상의 Story를 가지게 됩니다. 각 Story는 해당 UI 컴포넌트가 어떻게 사용될 수 있는지를 보여주는
하나의 예시라고 생각하시면 됩니다.
Storybook을 React에 적용하는법
먼저 CRA(Create React App)를 이용해서 프로젝트를 하나 생성해주어야 합니다.
우선 웹팩 환경을 구성하지 않고 Storybook을 적용하는 방법입니다.
타입스크립트 기반의 프로젝트를 생성하기 위해서 아래와 같은 명령어를 입력해
프로젝트를 생성해주세요
$ npx create-react-app storybook-app --template typescript그다음 프로젝트가 제대로 생성 되었는지 테스트 해봅시다.
$ npm run start && yarn start
그런 다음 아래 명령어로 스토리북을 설치해줍니다.
$ npx -p @storybook/cli sb initWebpack5 로 구성된 프로젝트에 적용하는 법
Webpack5 를 이용해 리액트와 타입스크립트 프로젝트를 구성했을때 적용하는 방법입니다.
아래 명령어로 스토리북을 설치해주세요
$npx sb init --builder webpack5만약 dotenv-webpack이 설치되어 있지 않다면 해당 패키지도 같이 설치해주어야 합니다.
npm install dotenv-webpack --save-dev && yarn add -D dotenv-webpack실행
위 세가지가 모두 충족하다면 stories 폴더에 샘플코드가 생기고
package.json 파일에는 스토리북을 실행하기 위한 스크립트가 추가됩니다.
"scripts": {
"storybook": "start-storybook -p 6006 -s public",
"build-storybook": "build-storybook -s public"
},제대로 실행되는지 확인해보기 위해 해당 스크립트를 실행해봅시다.
스토리북은 기존의 어플리케이션과 따로 구동되기 때문에 어플리케이션을 실행하지 않아도
실행이 가능합니다.
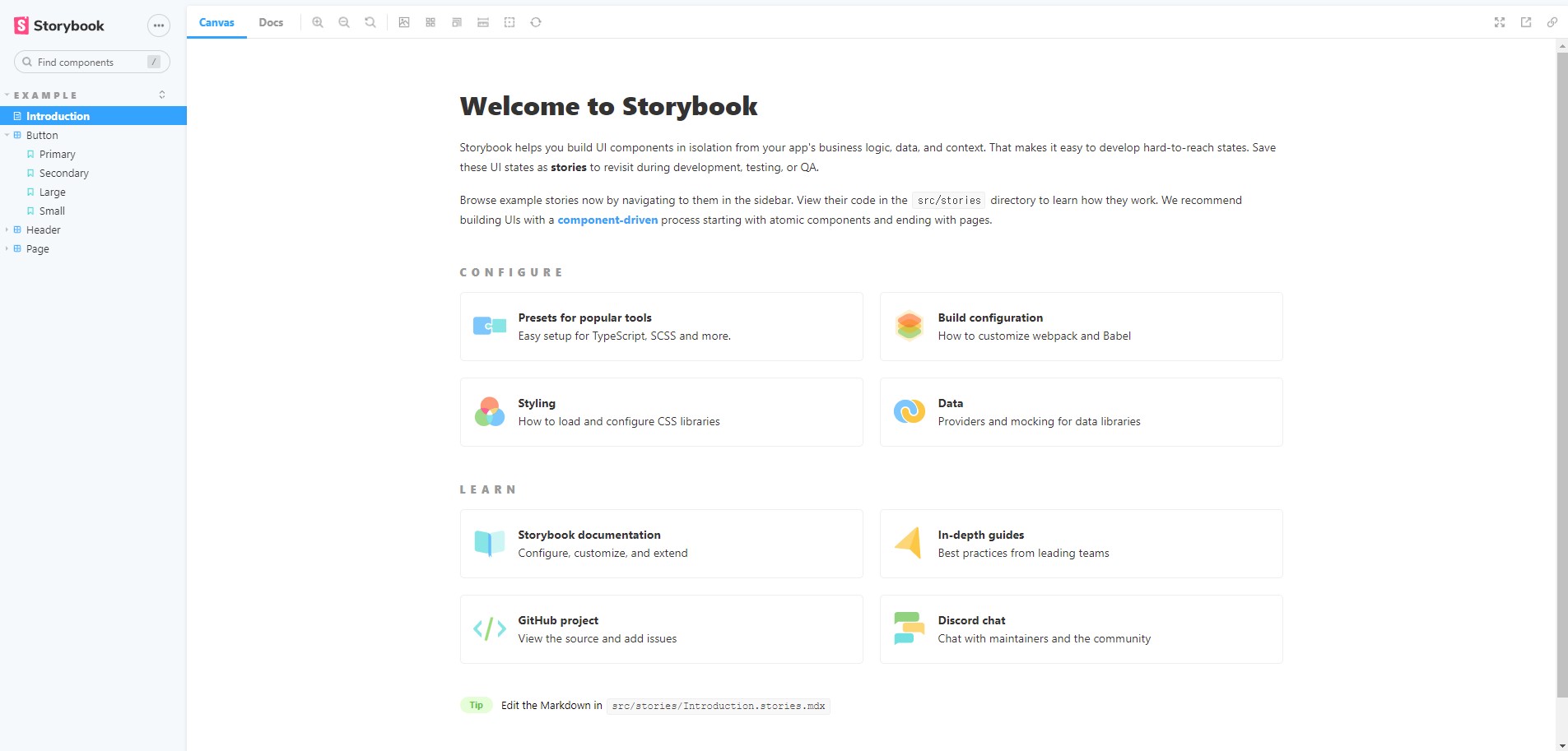
$ npm run storybook && yarn storybook제대로 실행되었다면 아래와 같은 대시보드 형태의 웹 페이지가 나타나게 됩니다.

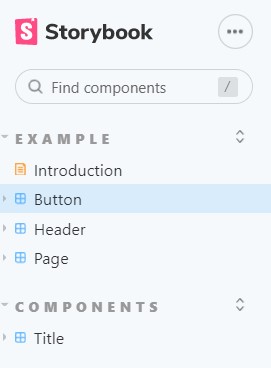
스토리북 간단한 기능들
스토리북은 샘플코드로 만들어져있고 이곳에서 간단하게 스토리북이 어떻게 구성되어있고
어떻게 활용할 수 있는지 확인해볼 수 있습니다.
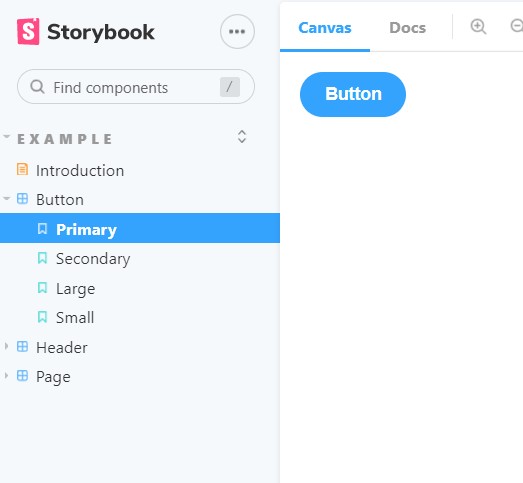
스토리북은 stories 폴더안에 파일들을 파싱하여 스토리북에 해당 컴포넌트를 생성해줍니다.
샘프로생성된 Button 컴포넌트를 살펴보겠습니다.

먼저 첫번째 버튼입니다. src/stories/Button.tsx 파일이 아래와 같은 Props를 가진 버튼 컴포넌트입니다.
import React from 'react';
import './button.css';
interface ButtonProps {
/**
* Is this the principal call to action on the page?
*/
primary?: boolean;
/**
* What background color to use
*/
backgroundColor?: string;
/**
* How large should the button be?
*/
size?: 'small' | 'medium' | 'large';
/**
* Button contents
*/
label: string;
/**
* Optional click handler
*/
onClick?: () => void;
}그리고 그 밑에는 Button에 props가 선언된 UI 컴포넌트 영역입니다.
/**
* Primary UI component for user interaction
*/
export const Button = ({
primary = false,
size = 'medium',
backgroundColor,
label,
...props
}: ButtonProps) => {
const mode = primary ? 'storybook-button--primary' : 'storybook-button--secondary';
return (
<button
type="button"
className={['storybook-button', `storybook-button--${size}`, mode].join(' ')}
style={{ backgroundColor }}
{...props}
>
{label}
</button>
);
};문서화
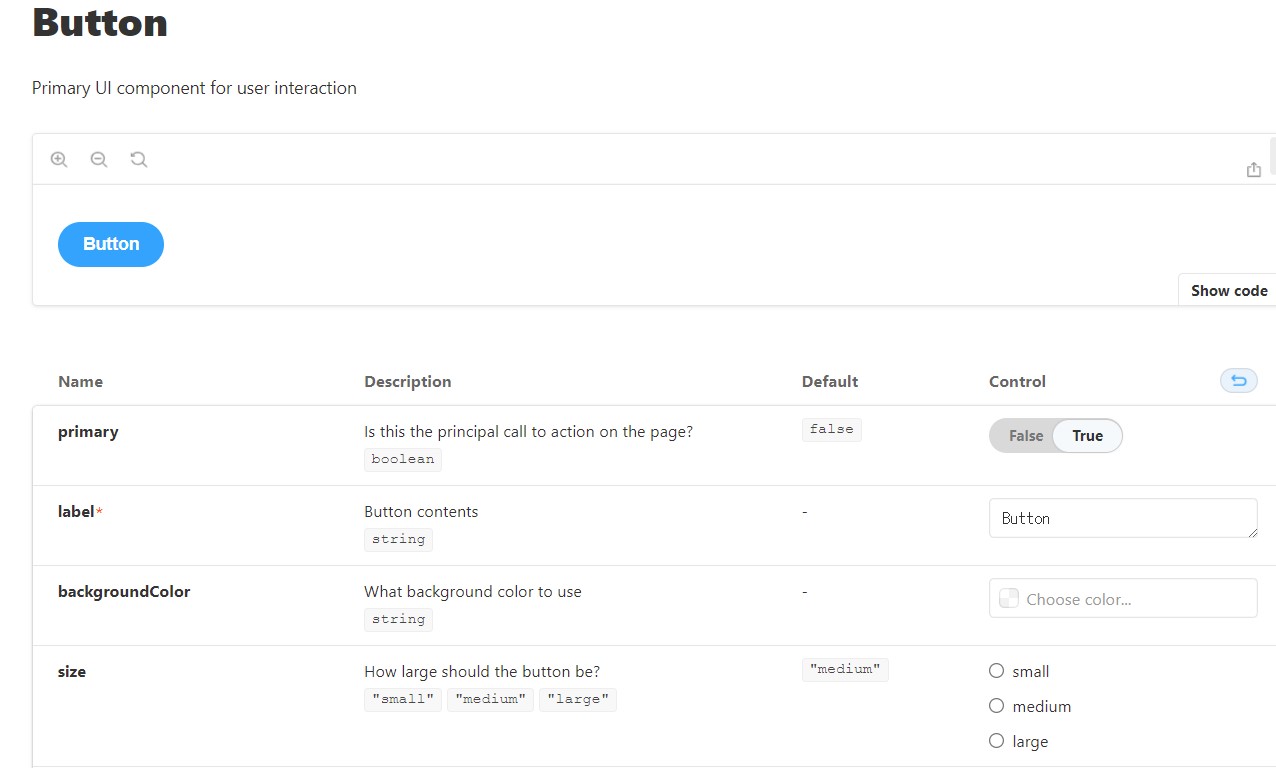
스토리북의 Docs탭에서 해당 컴포넌트 자체 혹은 Props가 어떠한 기능을 수행하는지에 대한 설명을
확인해볼 수 있습니다.

Props 변경하는 법
해당 파일을 기반으로 Button.storeis.tsx 파일이 생성되었습니다.
스토리북에서 해당 컴포넌트의 대한 Props 정보를 볼 수 있고 직접 값을 변경할 수 있으며
Props가 바뀔때 UI의 변경과 동작을 확인할 수 있습니다.

스토리 작성하는 법
스토리를 작성해보자
Component Story Format (CSF)
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular
storybook.js.org
컴포넌트의 스토리를 작성할 때에는 위 문법을 사용합니다.
우선 테스트를 위해서 간단한 컴포넌트를 하나 생성해보겠습니다.
// src/stories/Title.tsx
import React from 'react';
export interface TitleProps {
text?: string;
}
function Title({ text } : TitleProps) {
return <div>{text}</div>
}
export default Title;텍스트의 props를 받아와 그려주는 컴포넌트를 생성해보았습니다.
그 다음 해당 컴포넌트에 대한 스토리를 작성해보겠습니다.
// src/stories/Title.stories.tsx
import React from 'react';
import { Meta, Story } from '@storybook/react';
import Title, { TitleProps } from './Title';
export default {
title: "Components/Title",
component: Title
} as Meta;
const Template: Story<TitleProps> = (args) => <Title {...args} />;
export const Basic = Template.bind({});Meta 타입으로 해당 컴포넌트의 정보를 작성하고 default export로 내보내주면
스토리북에서는 해당 정보를 파싱하여 컴포넌트를 생성해줍니다.
Title은 스토리북에서 보여질 이름이고 component에 어떠한 컴포넌트를 사용할지만
명시해주시면 됩니다.
Template는 해당 컴포넌트에 템플릿을 세팅하는 부분이고
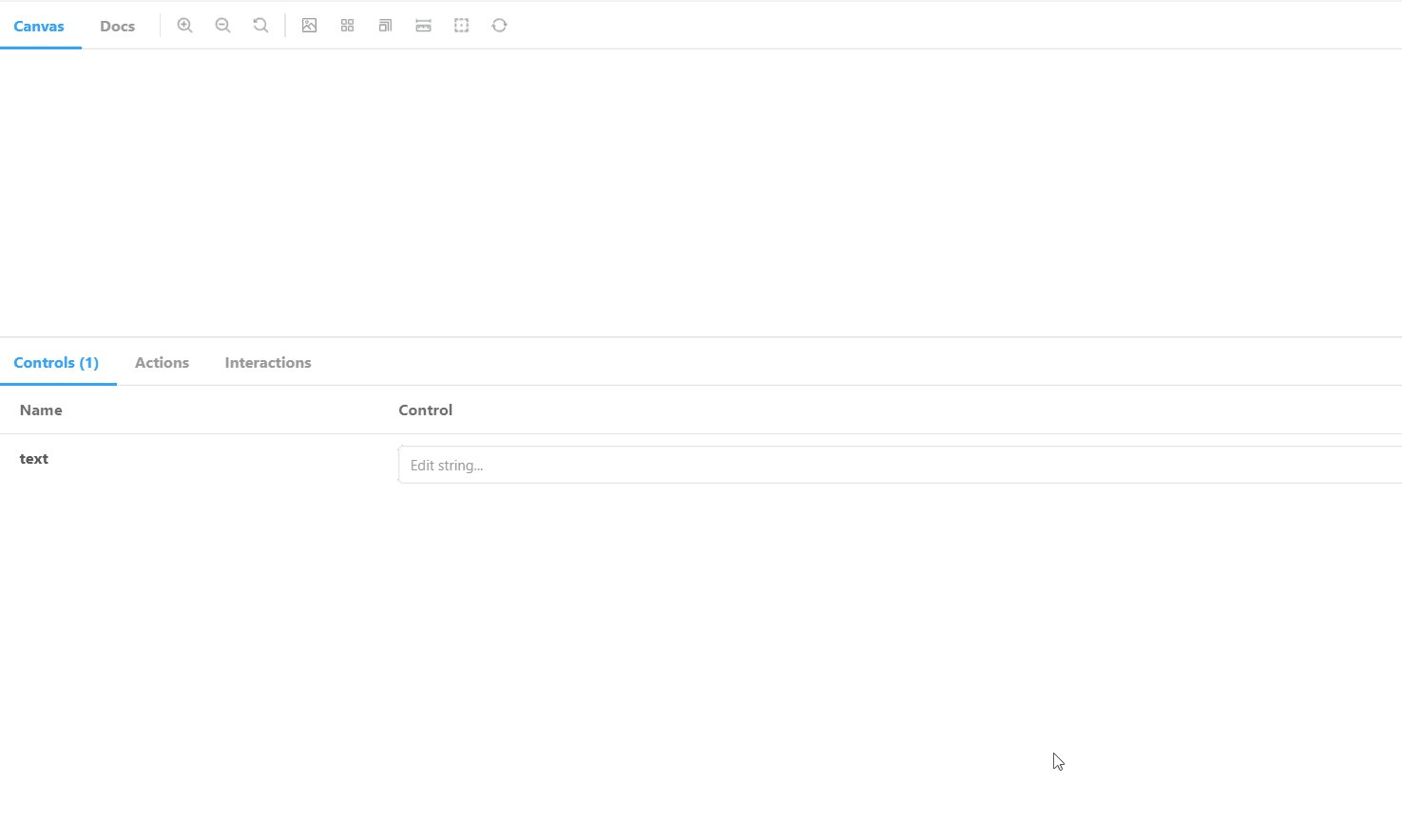
스토리북에서 확인하면 새로운 컴포넌트 스토리가 생성된 것을 볼 수 있습니다.

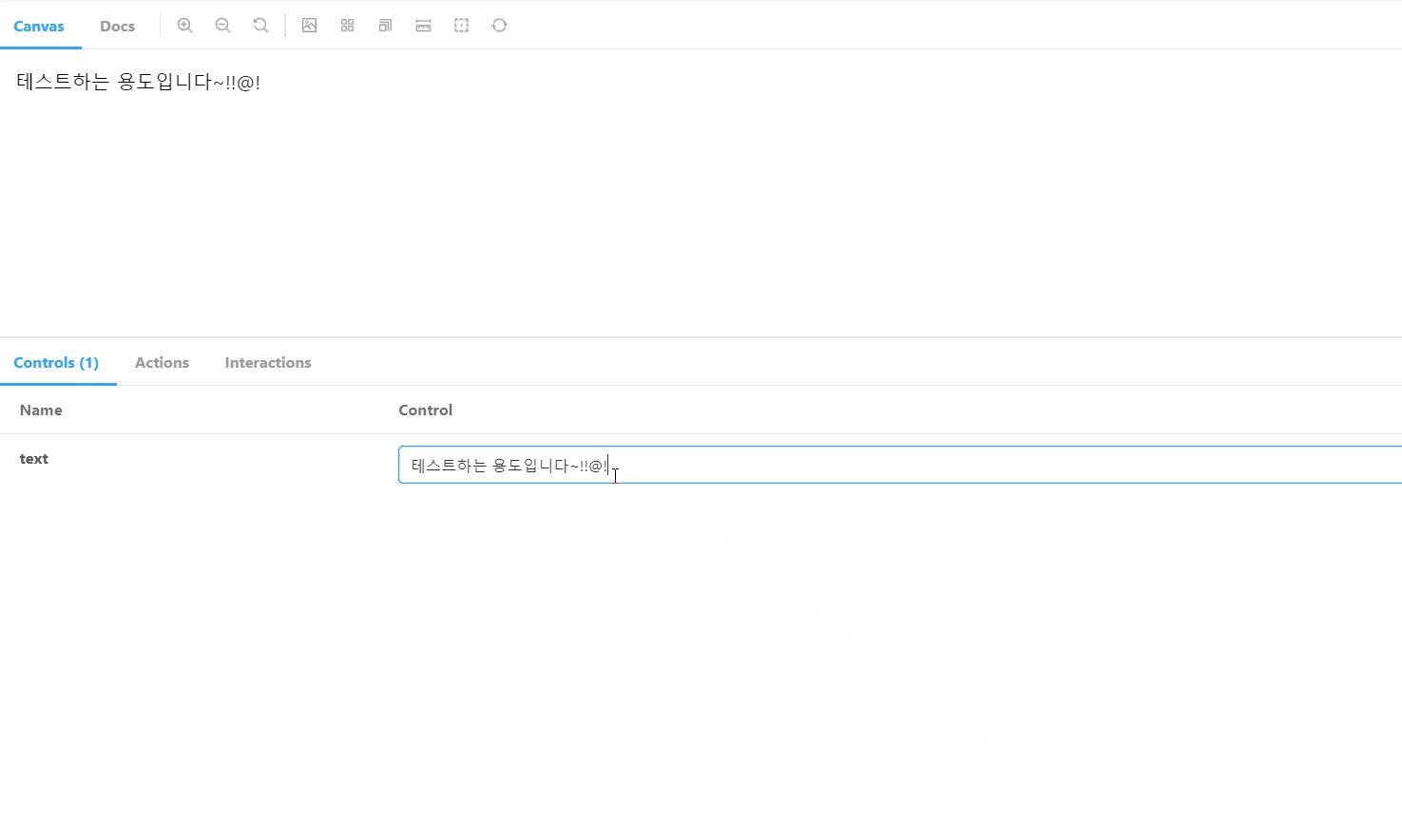
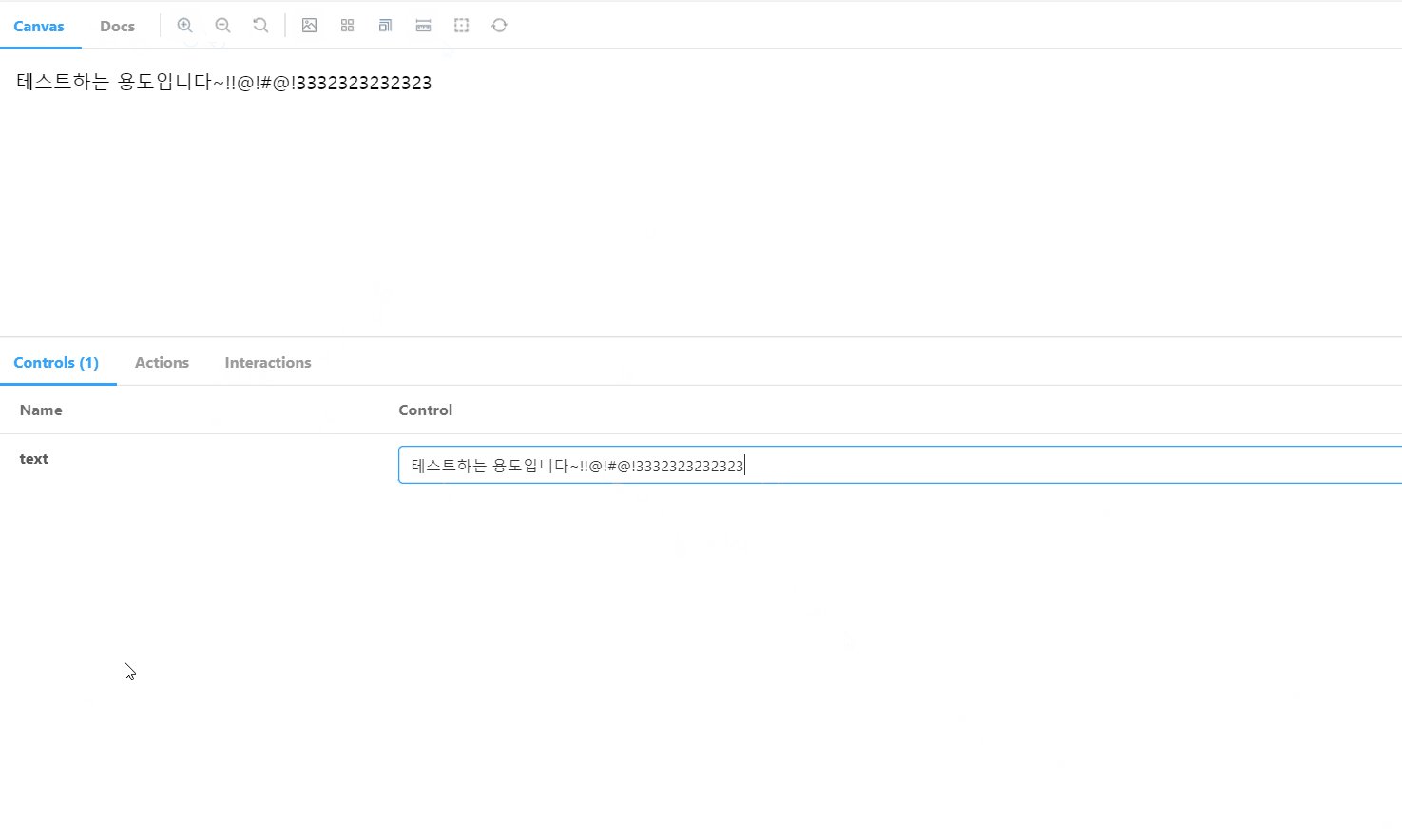
샘플 코드와 동일하게 text props를 변경해주면 UI가 변경됩니다.

템플릿의 Props 값을 지정해줄 수도 있습니다.
// src/stories/Title.stories.tsx
export const Basic = Template.bind({});
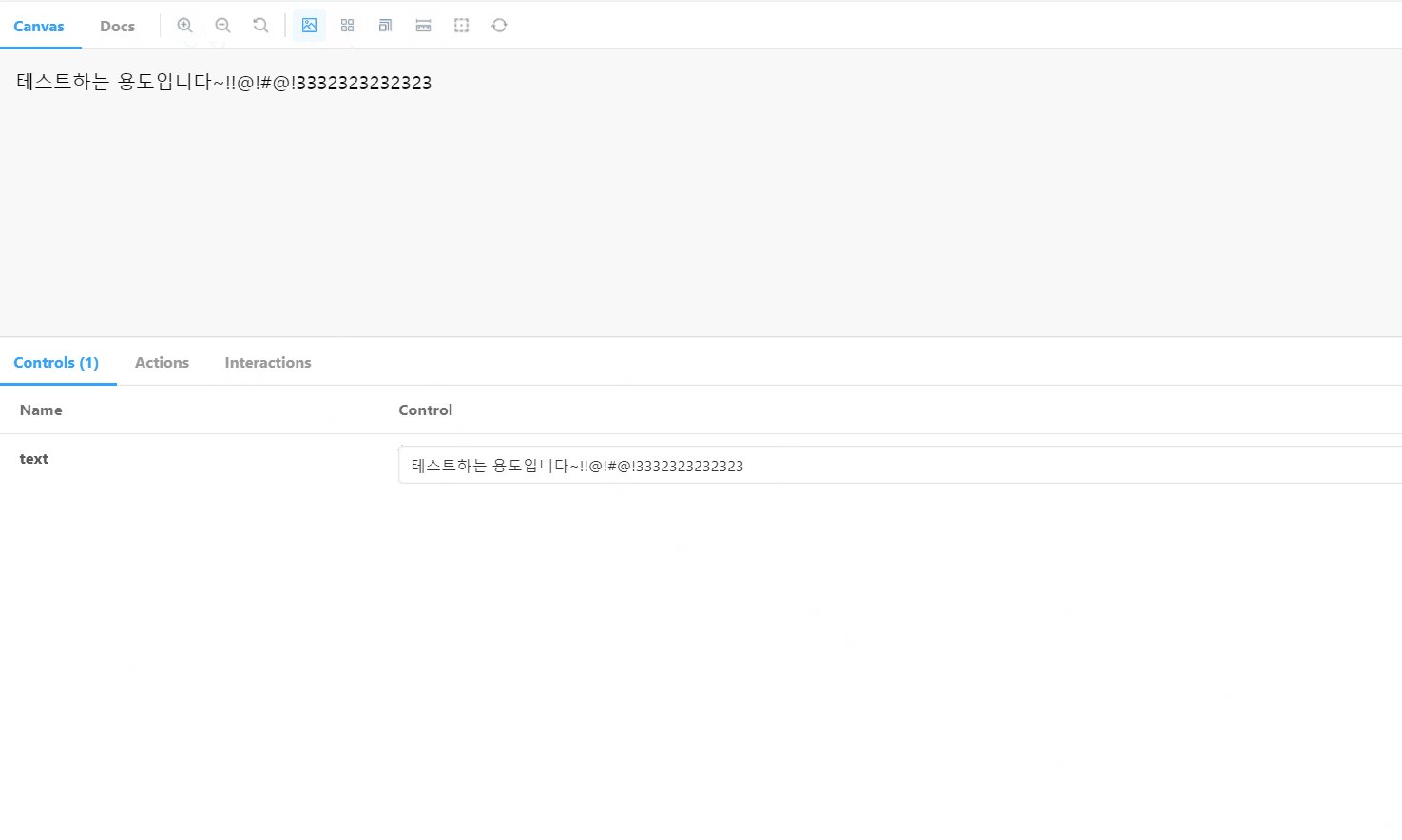
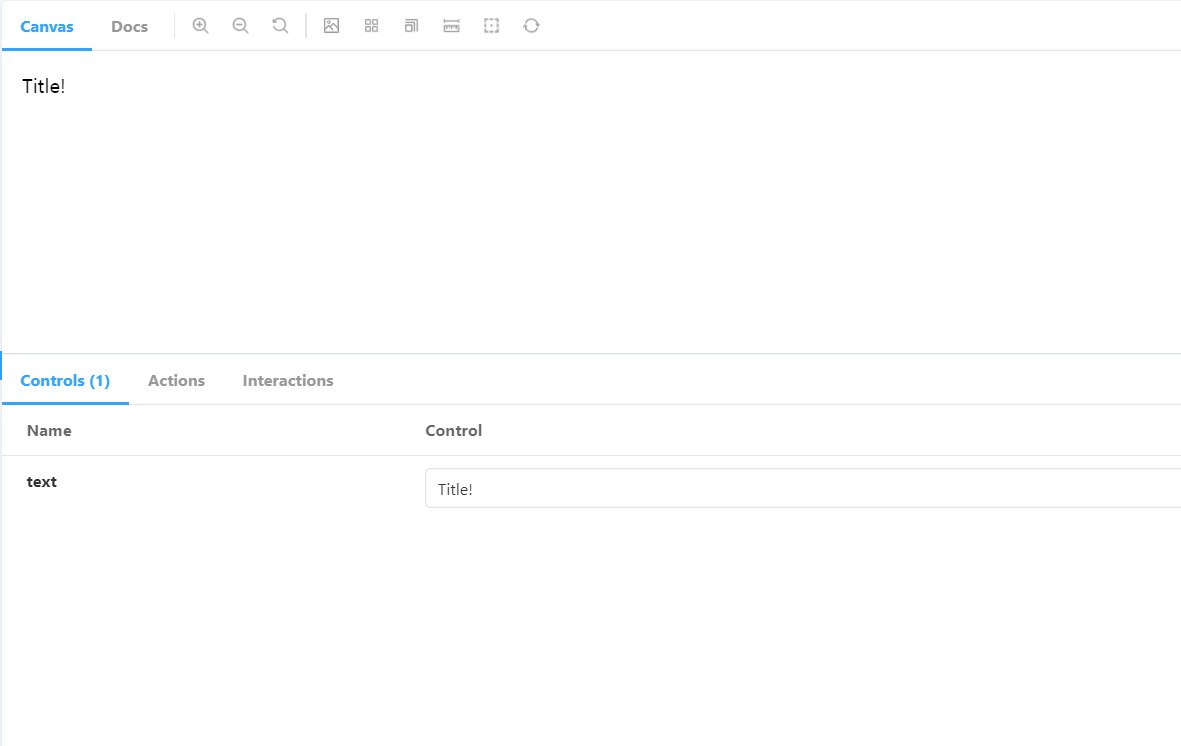
Basic.args = { text: "Title!" };다시 스토리북을 확인해보면 Props의 기본값이 직접 지정한 값으로 변경되어 있습니다.

문서 작성
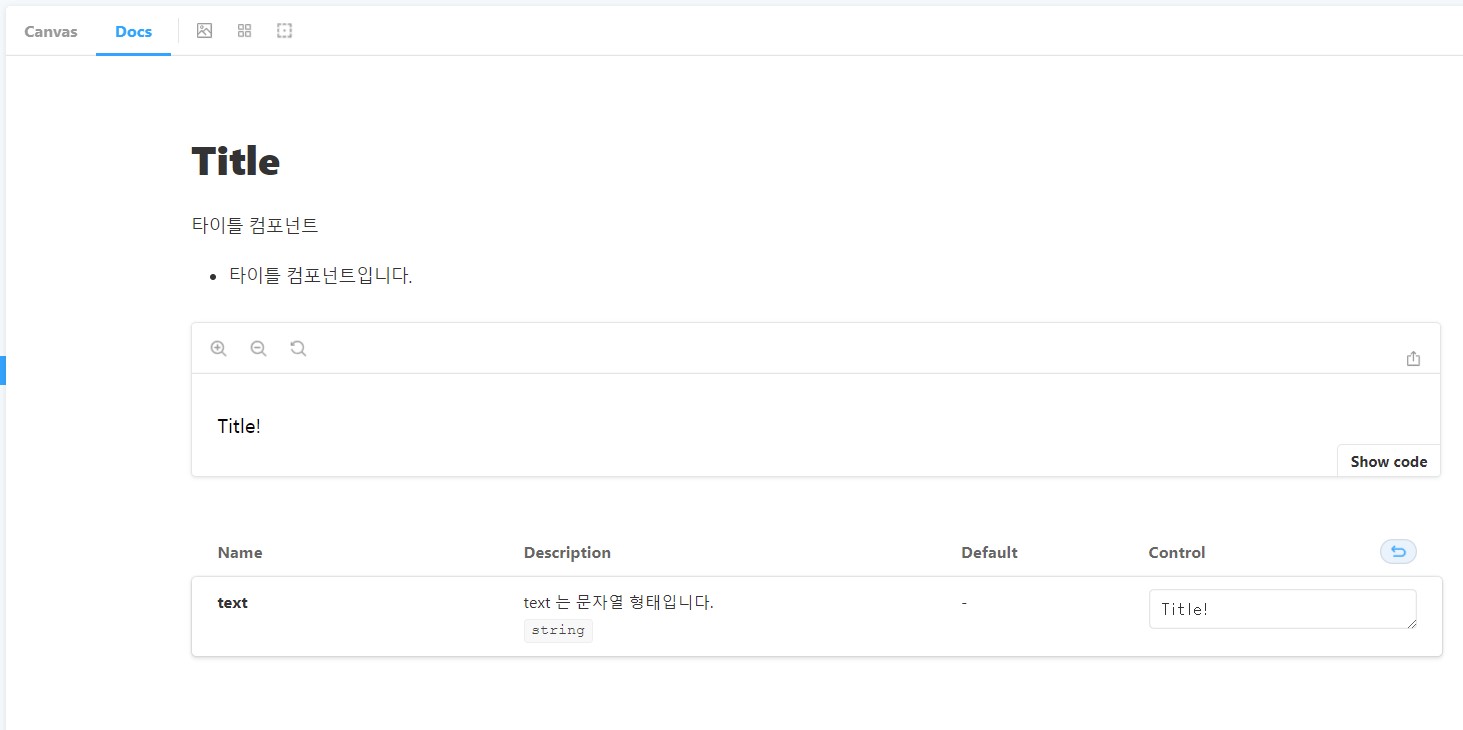
만약 Docs 탭에서 컴포넌트에 대한 설명을 보여주고 싶다면 해당 컴포넌트에 주석을 추가해 주시면 됩니다.
// 와 같은 형태가 아니라 /** */ 형태의 주석을 작성해주어야 합니다.

이처럼 컴포넌트자체를 문서화로 간편하게 작성이 가능합니다.
이것을 응용한다면 나만의 공식문서 프로젝트를 만들 수 도 있습니다.
참고자료
React에 Storybook 도입하기
Storybook이란? Storybook은 컴포넌트 단위의 UI 개발 환경을 지원하는 도구입니다. Storybook을 사용하면 실제 웹 어플리케이션의 환경과 별개로 컴포넌트 단위의 UI 개발 진행이 가능합니다. 그 외에도
velog.io
Storybook 소개 / 기본 사용법
Engineering Blog by Dale Seo
www.daleseo.com