[HTML] HTML - 12.링크와 이미지

이번 시간에서는 HTML 링크 주소와 이미지를
삽입하는 방법을 알아보도록 하겠습니다.
HTML 링크(Link)
오늘날 웹 페이지에 다른 페이지나
다른 사이트로 연결되는
수많은 하이퍼 링크(hyperlin)가
존재합니다.이러한 하이퍼 링크를
간단히 링크(link)라고도 불리고,
HTML에서는 <a>태그로 표현합니다.
<a href="링크주소">HTML 링크</a><a>태그의 href 속성은 링크를 클릭 시
연결할 페이지나 또는 다이트 URL 주소를
명시합니다.
<a>태그는 텍스트나 단락, 이미지 등
다양한 HTML 요소에 사용할 수 있습니다.
<a href="/html/intro">
<h2>링크를 클릭해서 접속</h2>
</a>target속성
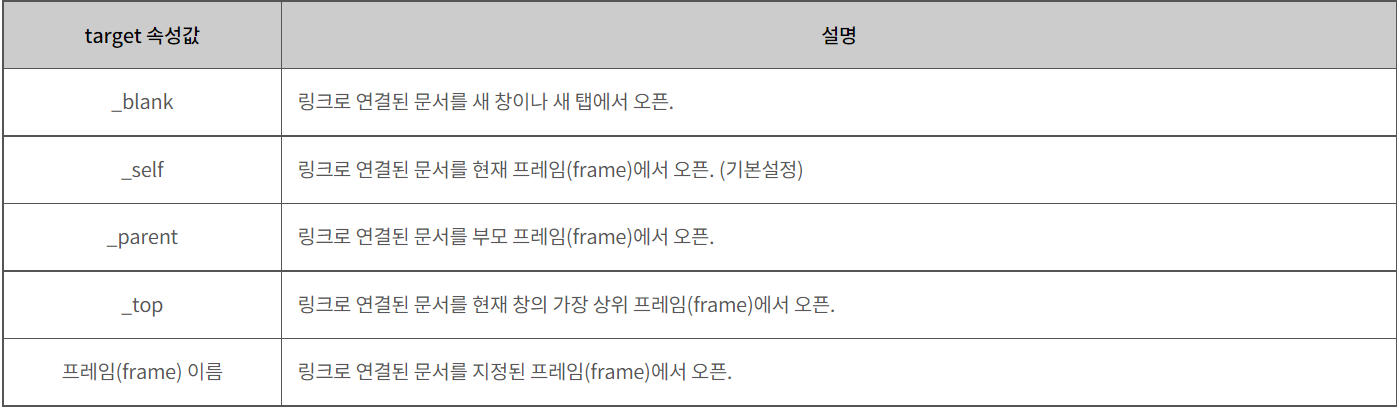
<a>태그의 target 속성은 링크로 연결된 문서를
어디에서 열지를 명시합니다.

<h2><a href="/html/intro" target="_blank">새창에서 열기</a></h2>
<h2><a href="/html/intro" target="_self">현재 창에서 열기</a></h2>
<h2><a href="/html/intro" target="_parent">링크로 연결된 부모 프레임 에서 열기</a></h2>
<h2><a href="/html/intro" target="_top"></a>링크로 연결된 창의 가장 상위 프레임에서 열기</h2>
<h2><a href="/html/intro" target="myframe">myframe</a></h2>
<iframe name="myframe" style="width:50%; height:330px"></iframe>링크의 상태(state)
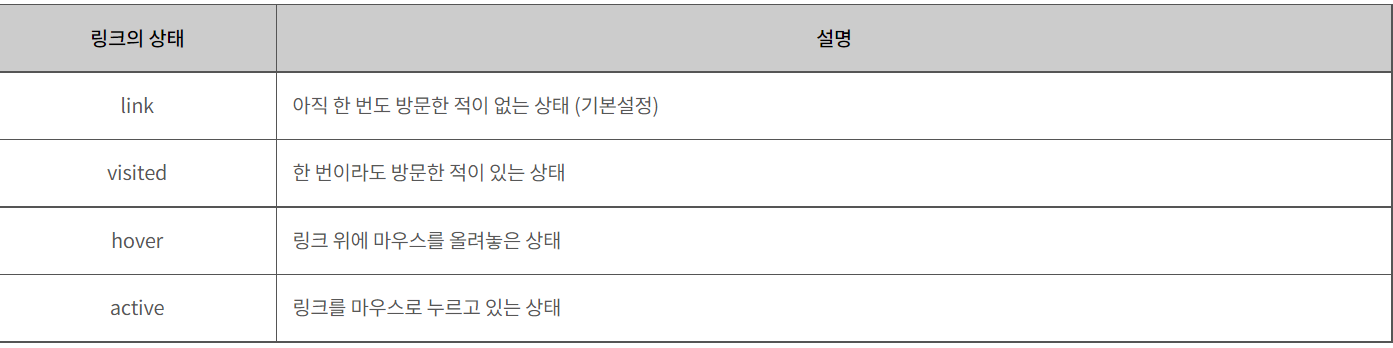
HTML 링크의 상태는 다음과 같이 네 가지로 구분됩니다.

웹 브라우저에서 링크가 연결되어 있는
텍스트의 색상은 다음과 같습니다.
- 기본적으로 링크가 걸린 텍스트는 밑줄에
텍스트 색상이 파란색으로 변경된다 - visited 상태의 링크는 밑줄에
텍스트 색상이 보라색으로 변경된다. - active 상태의 링크는 밑줄에,
텍스트 색상이 빨간색으로 변경된다.
<style>
a:link { color:brown; }
a:visited { color: wheat; text-decoration: none;}
a:hover { color: yello; text-decoration: none;}
a:active { color: red; text-decoration: none;}
</style>페이지 책갈피
<a>태그의 name 속성을 이용해 간단히
책갈피를 만들 수 있습니다.
우선 책갈피를 통해
가고 싶은 위치에 <a>태그를 만들고
name 속성을 작성합니다.
그다음 작성한 name 속성값을
이용해 다른 <a>태그에서
링크를 걸면 됩니다.
<a href="#bookmark"> <p>제목 3으로 갑시다!!!</p> </a>
<h2><a name="bookmark"></a>제목 3</h2>HTML 이미지(Image)
이미지(Image)란 2차워 평면 위에 그려진
사각적 요소를 의미합니다.
오늘날의 웹 페이지에 이러한 이미지가
매우 중요한 요소 중 하나로 자리 잡고
있으며
웹 페이지에 주로 사용되는 이미지
종류는 다음과 같습니다.

이미지의 삽입
HTML 문서에 이미지를 삽일할 시
<img>태그를 사용합니다.
<img>태그는 종료 태그가 없는
빈 태그(empty tag)이며
다음과 같은 문버으로 사용됩니다.
<img src="이미지 주소" alt="대체문자열">src 속성은 이미지가 저장된 주소로
URL 주소를 명시합니다.
alt 속성으로 이미지가 로딩될 수 있는
상황에서 이미지 대신 나타날
문자열을 설정할 수 있습니다.
<img src="/img_html5_logo.png" alt="이미지가 없습니다...">이미지의 크기(width, height) 설정
HTML에서는 style 속성을 사용해
이미지의 크기를 설정할 수 있습니다.
또한, width 속성과 height 속성을
이용하면, 이미지의 너비와 높이를
각각 픽셀(pixel) 단위로 설정할 수 있습니다.
위의 두 가지 방법 모두 HTML5 표준에는
적합한 방법이지만
나중에 배우게 될 CSS를 이용한
내부 스타일 시트나 외부 스타일 시트와
상관없이 이미지의 원래 크기를
유지하려면 style 속성을
사용하는 것이 좋습니다.
<style>
img {
width: 100%;
border: 1px solid black;
}
</style>
<body>
<!-- 이미지 크기 설정 -->
<img src="images/img_background.jpg" alt="html size" width="320" height="214">
<img src="images/img_background.jpg" alt="style size" style="width:320px; height:214px">
</body>이미지의 크기(width, height) 설정
border 속성을 사용해 이미지 테두리
사용 여부와 굵기를 설정할 수 있습니다.
<img src="images/img_background.jpg" alt="이미지 테두리"
style="width:320px; height:214px; border:3px solid black">이미지의 링크(link) 설정
이미지에 <a>태그를 이용해 링크를
설명할 수 있습니다.
<a href="/html/intro" target="_blank">
<img src="/examples/img_flag.png" alt="flag" style="width:320px; height:214px">
</a>이미지의 맵 만들기
HTML에서는 <map> 태그를 이용해
이미지 맵(image map)을 제작할 수 있습니다.
이미지 맵이란 이미지의 일부를 클릭할 수
있도록 만들어 버튼처럼 사용하는 기능 입니다.
<img>태그의 usemap 속성을 <map> 태그의
name 속성과 연결하면 이미지와 맵사이의
관계가 설정됩니다.
<map>태그는 하나 이상의 <area>태그를 가지며
이 <area>태그가 바로 버튼과 같은
역할을 합니다.
<img src="images/img_imagemap.jpg" alt="진실 혹은 거짓" usemap="#vending" style="width:320px; height:240px"/>
<map name="vending">
<area shape="rect" coords="90,60,180,130" alt="거짓"
href="https://ko.wikipedia.org/wiki/%EA%B1%B0%EC%A7%93%EB%A7%90">
<area shape="rect" coords="210,200,70,130" alt="진실"
href="https://ko.wikipedia.org/wiki/%EC%A7%84%EC%8B%A4>
</map>
참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - Koras02/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to Koras02/html-study development by creating an account on GitHub.
github.com