[HTML] HTML - 22.HTML5 시작

이번 시간에는 HTML의 완전한 5번째
버전으로 월드 와이드 웹의 핵심인
HTML5에 대해서 알아보도록 하겠습니다.
HTML5는 무엇인가?
HTML5는 웹 상에서 콘텐츠(content)를
구성하고 보여주기 위한 HTML 언어의
최신 표준 권고안으로 HTML5에서는
HTML 4.01,XHTML 1.1등을 대체하는
매우 혁신적인 HTML의 차세대 표준입니다.
HTML5는 XML이나 XHTML과는 달리
문법적으로 매우 유연하게 대처하는
언어로써 다음과 같은 사항들을 모두
문법적으로 허용하고 있습니다.
- 태그 이름에 대문자 사용
- 속성값에 따옴표 생략
- 속성값 생략
- 빈 태그의 종료 태그(/) 생략
HTML5 문서의 기본 구조
HTML5에서는 DOCTYPE 선언이
매우 간단해졌습니다.
<!DOCTYPE html>또한, 문자셋(character set)의 선언도
매우 간단해졌습니다. HTML5에서는
기본 문자 인코딩(character encoding)
방식으로는 UTF-8입니다.
// HTML5 이전
<meta http-equiv="Content-Tyle" content="text/html; charset=utf-8">// HTML5 버전
<meta charset="UTF-8">HTML5에서 추가된 요소 및 타입
- 의미(semantic)요소: <header>, <nav>, <main>, <section>
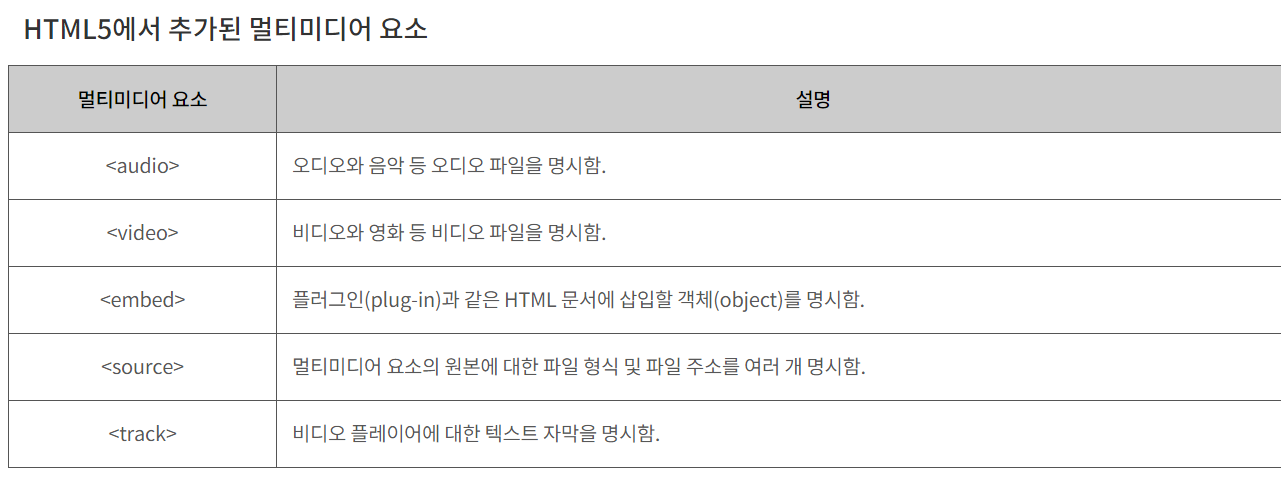
<aside>, <article>, <footer>,<figure> - 멀티미디어 요소: <video>, <audio>
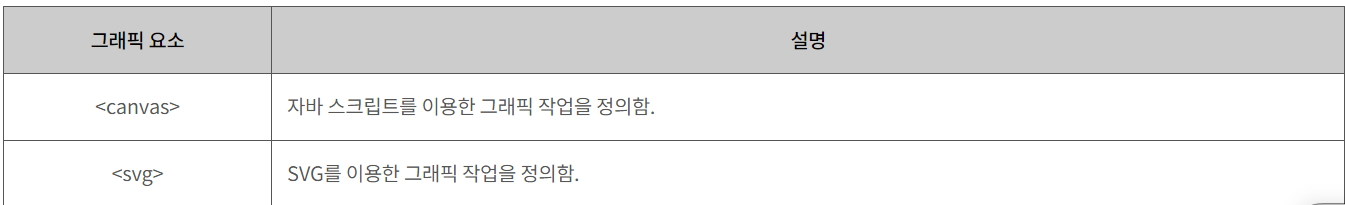
- 그래픽 요소: <canvas> , <svg>
- input 요소의 타입: number, date, time, calendar, range
HTML5에서 추가된 자바스크립트 API
- Geolocation
- Drag and Drop
- Web Storage
- Application Cache
- Web Worker
- Server Sent Events
HTML5에서 삭제된 기존 요소

웹 브라우저의 HTML5 지원

현재 최신 버전의 주요 웹 브라우저들은
모두 HTML5를 지원하고 있습니다.
하지만 HTML5의 새로운 요소들이
구형 버전의 웹 브라우저에서는
제대로 표현되 못할 수 있습니다.
따라서 구형 버전의 웹 브라우저에
자신이 알지 못하는 새로운 HTML
요소를 다루는 방법을 알려줘야 합니다.
다음 예제로 웹 브라우저가 알지
못하는 새로운 HTML 요소를 어떻게
다뤄야 하는지 알려주는 방법을
보여줍니다.
<script>
document.createElement("newPara")
</script>
<style>
newPara {
background-color: #F0F0F0;
display: block;
padding: 10px;
font-size: 14px;
}
</style>
<body>
<newPara>해당 수업에서만 사용하는 단락</newPara>
</body>위와 같은 방법을 사용하면
모든 새로운 요소를 웹 브라우저에
설명할 수 있습니다.
하지만 익스플로러 8과
그 이전 버전에서는 위와 같이
HTML 요소를 새롭게 정의 하는 것을
허용하지 않고 있습니다.
따라서 위와 같은 방법이 아닌
HTML Shiv 방법을 사용해야 합니다.
HTML Shiv 방법
우선 아래 주석 코드를 <head>태그 내
삽입합니다. 그러면 익스플로러 8과
그 이전 버전의 브라우저만이
이 자바 스크립트 파일을 읽고
적용할 것 입니다.
이와 같은 방벙으로 익스플로러 8과
그 이전 버전에서도 HTML5의
새로운 요소들을 자유롭게
사용할 수 있습니다.
이러한 방법을 HTML Shiv 방법
이라 하며 Sjoerd Visscher에
의해 개발되었습니다.
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif] -->HTML5에서 추가된 의미(semantic) 요소

HTML5에서 추가된 다양한 타입의 input 요소

HTML5 에서 추가된 input 요소의 타입
- number
- range
- color
- date
- time
- datetime-local
- month
- week
- tel
- url
- search
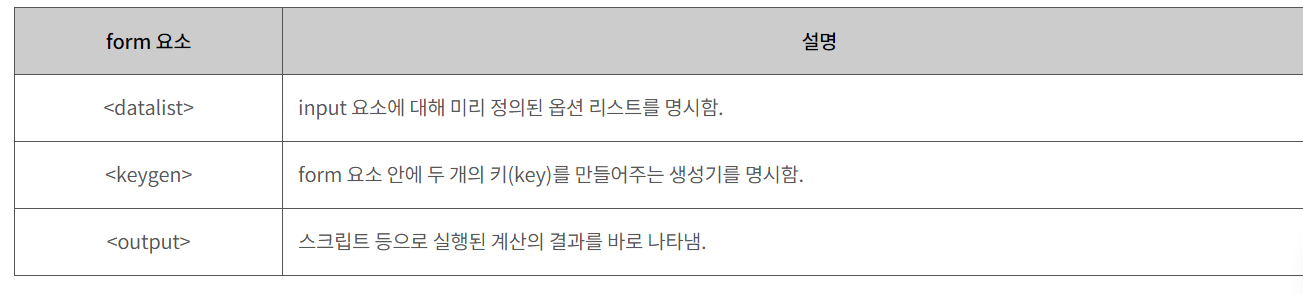
HTML5에서 추가된 form 요소 특성
- autocomplate
- novalidate
HTML5에서 추가된 input 요소 속성
- autocomplate
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formatarget
- height and width
- list
- min and max
- multiple
- pattern
- placeholder
- required
- step
HTML5에서 추가된 그래픽 요소

HTML5 에서 추가된 멀티미디어 요소

참고 자료
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com