[HTML] HTML - 23.HTML5 요소 - 의미 요소

이번 시간에는 HTML의 의미 요소에
대해 알아보도록 하겠습니다.
의미 요소(semantic element)
의미 요소(semantic element)란 그 자체로
의미를 가지고 있는 요소를 가리킵니다.
즉, 요소가 자기 스스로 브라우저와 개발자
모두에게 자신이 사용된 의미를 명확히
전달해 주는 요소를 의미합니다.
의미 요소가 아닌 div 요소나 span 요소 등은
해당 요소가 어떠한 목적으로 사용되었는지
코드를 살펴봐야만 알 수 있습니다.
하지만 의미 요소 중 하나인 table 요소는
코드를 직접 보지 않아도 해당 요소가
표를 만드는 태그라고 인식한다는 것을
이름 그 자체만 보아도 알 수 있습니다.
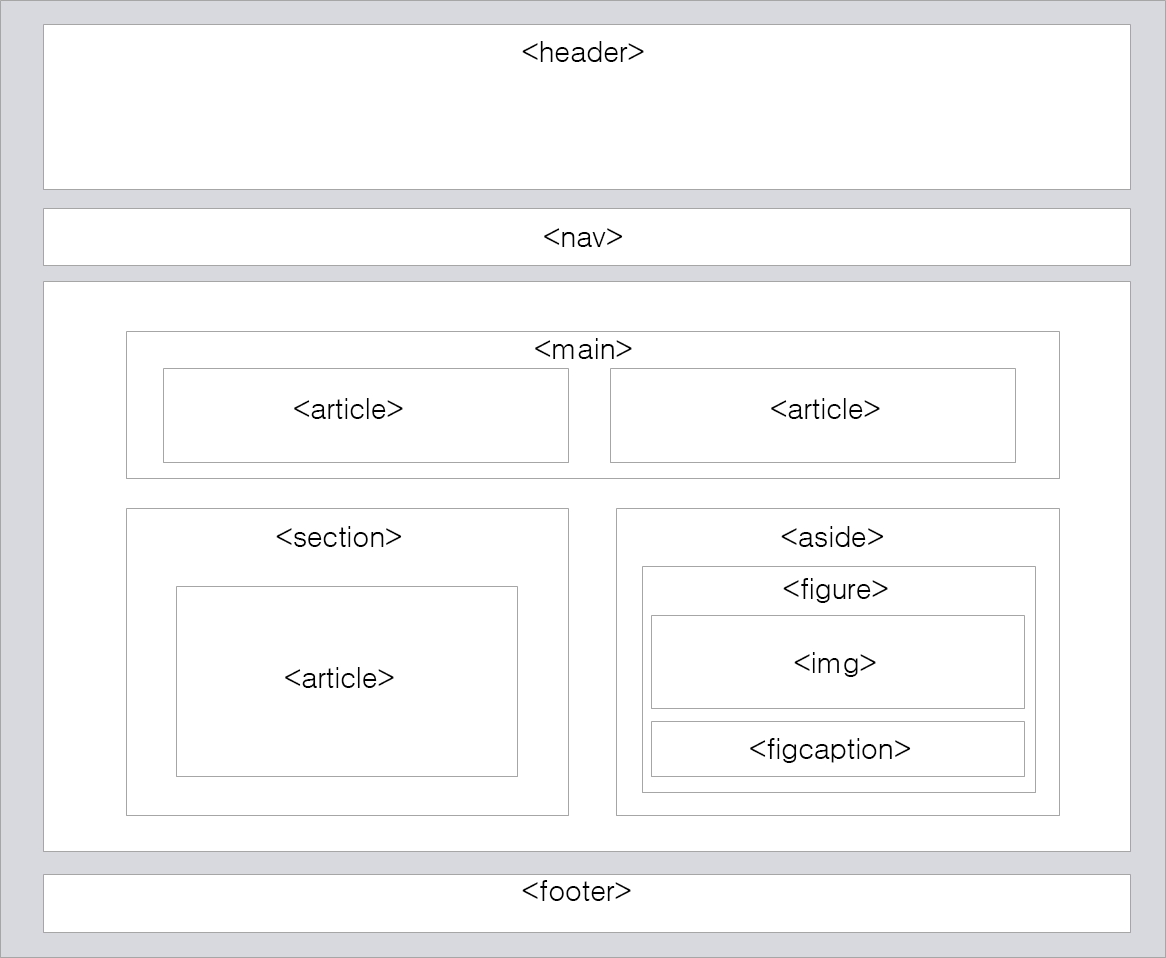
HTML5 에서 추가된 의미 요소
HTML5에 새롭게 추가된 대표적인
의미 요소로는 다음과 같습니다.
- header 요소
- nav 요소
- main 요소
- section 요소
- article요소
- figure과 figcaption 요소
- footer 요소

header 요소
header 요소는 HTML 문서나
섹션(section) 부분에 대한 헤더(header)를 정의합니다.
헤더(header)란 도입부에 해당하는
콘텐츠(content)를 가지고 있는 부분을 의미하고
또한, 한 문서 내에 여러 개의 header 요소가
존재할 수 있습니다.
<header>
<h1>전체 문서에 대한 헤더(header)요소</h1>
</header>
...
<section>
<header>
<h2>section 부분에 대한 헤더(header)요소</h2>
<p>헤더 부분에 들어갈 단락</p>
</header>
</section>
nav 요소
nav 요소는 HTML 문서 사이를 탐색할 수 있는
링크(link)의 집합을 정의합니다.
nav 요소는 링크의 커다란 집합을 의미하나,
문서 내 모든 링크가 nav 요소에
포함되는 것은 아닙니다.
<nav>
<a href="/html/html5_element_semantic">의미 요소</a> |
<a href="/html/html5_element_form">Forms 요소</a> |
<a href="/html/html5_element_inputtype">Input 요소</a>
</nav>
...
<p>이 링크는 nav 요소에 포함되지 않는 <a href="/html/html5_element_inputattr">input 속성</a>에 관한 링크</p>
section 요소
section 요소는 HTML 문서에서
섹션(section) 부분을 정의합니다.
섹션(section)이란 제목을 가지고
있으며 HTML 문서의 전체적인 내용과
관련이 있는 콘텐츠들의
집합을 의미합니다.
<section>
<h2>섹션(section) 요소입니다.</h2>
<p>Lorem ipsum</p>
</section>
article 요소
article 요소는 HTML 문서에서 독립적인
하나의 기사(article) 부분을 정의합니다.
article 요소의 내용은 그 자체만으로도
이해가 되어야 하며, 웹 사이트의
나머지 부분과는 별도로
읽을 수 있어야 합니다.
<article>
<h2>기사(article) 영역입니다.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis sapien ut felis lacinia eleifend.
Aliquam est
lectus, iaculis ultrices fringilla et, sollicitudin nec risus. In pretium metus in risus elementum, sit amet
lobortis
velit vulputate. Sed non ipsum suscipit, condimentum augue eu, cursus lacus. Nulla mattis metus et sapien
consequat
euismod. Nunc luctus nibh at dapibus rhoncus. In hac habitasse platea dictumst.</p>
</article>
<article>
<h2>두번째 기사(article) 영역입니다.</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit inventore blanditiis commodi harum nesciunt
tempora, fugiat porro. A rem totam modi pariatur deleniti, magnam eligendi vel saepe nostrum dolores eaque!
</p>
</article>위 두 예제를 살펴보면 section 요소와
article 요소 간의 별다른 차이점을
발견할 수 없을 것 입니다.
실제로 두 요소 간의 쓰임에 있어
큰 차이를 보이지는 않습니다.
대체로 section 요소는 HTML 문서의
전체적인 내용에 포함되며
article 요소는 문서의 전체적인 내용과는
별도의 독립적인 내용이 들어갈 때
사용하면 됩니다.
figure 요소와 figcaption 요소
책이나 신문 등에 포함되는 이미지
바로 아래에는 해당 이미지를
설명하는 캡션(caption)이
위치하게 됩니다.
HTML5에서는 위와 같은 목적을
위해 figure 요소와 figcaption 요소를
제공하고 있습니다.
figure 요소는 HTML 문서에는 그래픽과
비디오 등의 독립적인 콘텐츠(content)를
정의할 때 사용합니다.
figure 요소는 HTML 문서에서 그래픽과
비디오 등의 독립적인 콘텐츠(content)를
정의할 때 사용합니다.
figcaption 요소는 위와 같은 figure 요소를
위한 캡션을 정의할 때 사용합니다.
<figure>
<h1>figure 요소와 figcaption 요소</h1>
<img src="images/img_flower.png" alt="flower" width="350" height="263">
<figcaption>[ 그림 1.위의 그림은 꽃입니다. ]</figcaption>
</figure>
footer 요소
footer 요소는 HTML 문서나 섹션(section)부분에
대한 푸터(footer)를 제공합니다.
HTML 문서의 푸터(footer)에는
일반적으로 사이트의 작성자나 그에 따른
저작권 정보,연락처 등을 명시합니다.
또한, 한 문서 내에 여러개의
footer 요소가 존재할 수 있습니다.
<footer>
<p>전체 문서에 대한 푸터(footer)요소</p>
<p>Copyright2022. koras02 all right reserved.</p>
<p>이메일 주소:wjdgh0727@gmail.com</p>
</footer>
HTML5 이전의 레이아웃
의미 요소가 추가되기 전 HTML4 버전 까지는
div 요소를 사용해 레이아웃을 정의했습니다.
<div id="header">
<h2>Header 영역</h2>
</div>
<div id="nav">
<h2>Nav 영역</h2>
</div>
<div id="section">
<p>Section 영역</p>
</div>
<div id="footer">
<h2>Footer 영역</h2>
</div>
HTML5에서 추가된 의미 요소

참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com