[HTML] HTML - 24.HTML5 요소 - input 요소

이번 시간에는 HTML에 다양한 타입의
input 요소에 대해 알아보도록 하겠습니다.
다양한 타입의 input 요소
HTML에서는 다양한 타입의 input 요소를
이용해 사용자로부터 입력을 받을 수 있습니다.
대표적으로 사용하는 HTML input
요소는 다음과 같습니다.
- 텍스트 입력
- 비밀번호 입력
- 라디오 버튼
- 체크박스(check box)
- 파일 선택 박스
- 선택(select) 입력(drop-down 리스트)
- 문장 입력
- 버튼(button) 입력
- 전송 버튼(submit)
- 필드셋(fieldset)
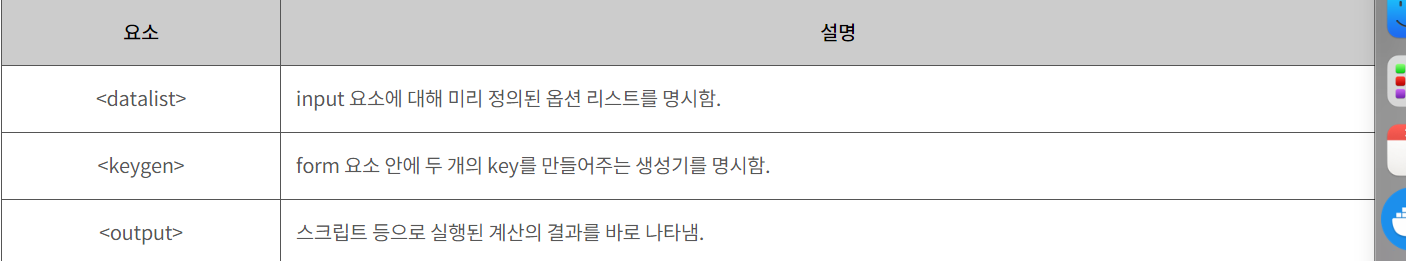
HTML5에서 추가된 다양한 타입의 input 요소
HTML5에서 새롭게 추가된 다양한 타입의
input 요소는 다음과 같습니다.
- datalist 요소
- keygen 요소
- output 요소
datalist 요소
datalist 요소는 input 요소에 대해 미리 정의된
옵션 리스트를 명시해 주는 요소입니다.
사용자는 텍스트를 바로 입력해도 되며,
드롭다운 메뉴에 미리 정의한 옵션 중
하나를 골라도 됩니다.
단, input 요소의 list 속성값이 datalist 요소의
id 속성값과 반드시 일치해야 연결됩니다.
<form action="/examples/media/request.php">
<input list="lectures" name="lecture">
<datalist id="lectures">
<option value="HTML">
<option value="CSS">
<option value="JAVA">
<option value="C++">
</datalist>
<input type="submit" value="전송">
</form>
keygen 요소
keygen 요소의 목적은 사용자가
인증할 수 있는 안전한 방법을
제공하는 것 입니다.
keygen 요소는 사용자가 입력한
데이터를 암호화하여 서버로 전송합니다.
이때 생성된 키(key)를 가지고
서버는 해당 사용자의 인증을 수행합니다.
<form action="/examples/media/request.php">
사용자: <br>
<input type="text" name="username"><br>
암호화방법: <br>
<keygen name="security"> <br>
<input type="submit" value="전송하기">
</form>
output 요소
output 요소는 스크립트(script)
등으로 실행된 계산의 결과를
바로 표시해주는 요소입니다.
<form action="/examples/media/request.php"
output="total.value=parseInt(value01.value)/parseInt(value02.value)">
<input type="number" id="value01" name="input01" value="20">
/
( 0
<input type="range" id="value02" name="input02" value="50" min="0" max="100">
100 )
=
<output name="total" for="value01 value02"></output><br><br>
</form>for 속성을 사용해 해당 결과에
영향을 줄 수 있는 HTML 문서 내의
요소를 명시할 수 있습니다.
이때 for 속성의 속성값에는
해당 요소의 id 속성값을 공백으로
나열해야 합니다.
HTML5에서 추가된 다양한 타입의 input 요소

참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com