[HTML] HTML - 28.HTML5 요소 - 오디오

이번 시간에는 HTML5의 오디오와 플러그인 요소에 대해 알아보도록 하겠습니다.
오디오(audio)
HTML5 이전에는 웹 페이지에서 오디오(audio)를 들려주기
위한 표준안은 없었습니다.
따라서 비디오를 삽입하기 위해서는 플래시(flash)와 같은
외부 플러그인에 의존해야만 했습니다.
하지만 HTML5에 들어서는 <audio>태그를 이용해 웹 페이지에
오디오를 삽입하는 표준화된 방식을 제공하고있습니다.
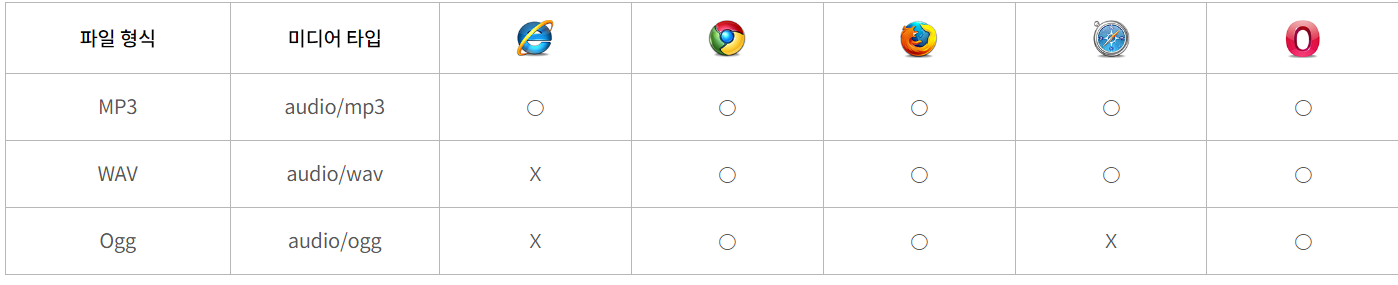
<audio> 태그를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.

오디오 요소의 속성
<audio controls>
<source src="/examples/media/sample_audio_ogg.ogg" type="audio/ogg">
<source src="/examples/media/sample_audio_mp3.mp3" type="audio/mp3">
이 문장은 사용자의 웹 브라우저가 audio 요소를 지원하지 않을 때 나타납니다!
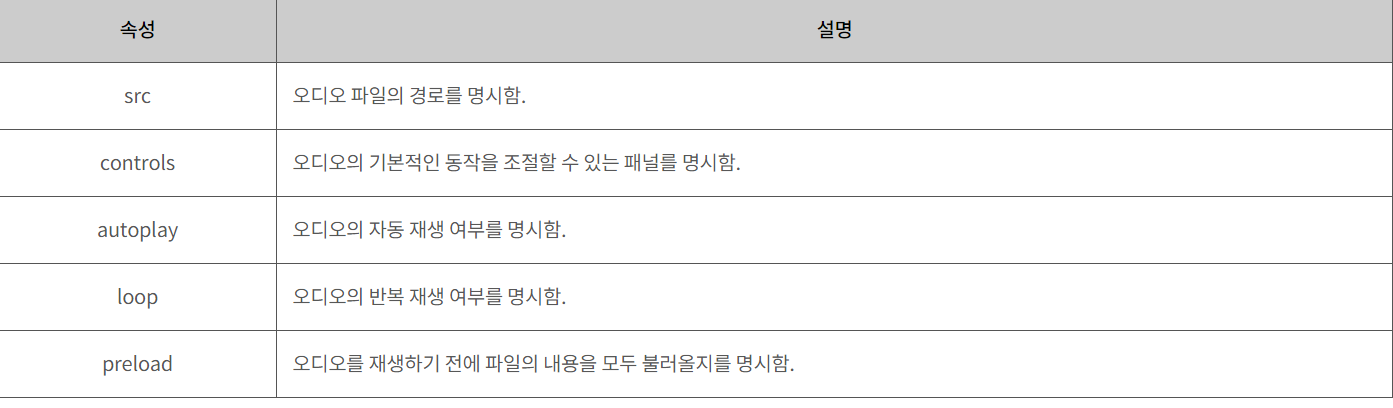
</audio>control 속성은 재생, 정지 및 소리 조절 등 오디오의
기본적인 동작을 조절 할 수 있는 패널을 생성합니다.
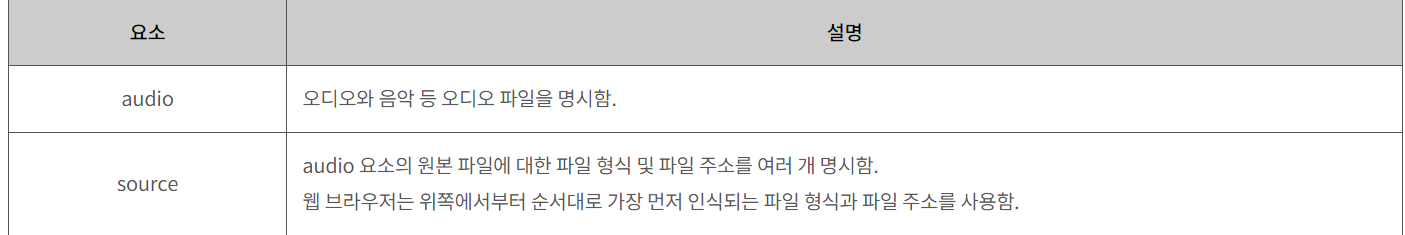
웹 브라우저는 여러 개의 <source> 태그 중
위쪽에서부터 순서대로 가장 먼저 인식되는
파일의 타입과 주소를 사용합니다.
<audio> 태그 사이에 존재하는 텍스트는
해당 웹 브라우저가 <audio> 태그를
지원하지 않을 떄만 화면에 표시됩니다.
autoplay 속성을 웹 페이지가 로드(load)
될 때 음악을 자동으로 재생시켜 줄지 않을지를
설정합니다.
<audio controls autoplay>
<source src="/examples/media/sample_audio_ogg.ogg" type="audio/ogg">
<source src="/examples/media/sample_audio_mp3.mp3" type="audio/mp3">
이 문장은 사용자의 웹 브라우저가 audio 요소를 지원하지 않을 때 나타납니다!
</audio>loop 속성을 사용하면 오디오의 재생이 끝나도
계속해서 반복적으로 오디오를 재생합니다.
<audio controls loop>
<source src="/examples/media/sample_audio_ogg.ogg" type="audio/ogg">
<source src="/examples/media/sample_audio_mp3.mp3" type="audio/mp3">
이 문장은 사용자의 웹 브라우저가 audio 요소를 지원하지 않을 때 나타납니다!
</audio>
HTML5 오디오 파일 형식
HTML5 표준이 공식적으로 지원하는 오디오 파일 형식은
MP3, WAV, Ogg 뿐입니다.
- MP3: Movig Picture Exports Group에 의해 개발되었으며
MPEG-1의 오디오 규격으로 개발된 손실 압축형 파일 형식 - WAV: IBM과 Microsoft에 의해 개발되었으며
개인용 PC에서 오디오를 재생하기 위한 IBM과 MS의
표준 오디오 파일 형식 - Ogg: Xiph 재단에서 개발했으며, MP3의 대안으로 개발된
특허권으로 보호되지 않는 개방형 공개 멀티미디어 파일 형식
HTML5 오디오 파일 형식별 주요 웹 브라우저 지원 여부는 다음과 같습니다.

HTML5 audio 요소

HTML5 audio 속성

참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com