[HTML] HTML - 30.HTML5 그래픽 - Canvas 요소

이번 시간에는 HTML5의 그래픽 요소인 Canvas 요소를
알아보는 시간을 가져보도록 하겠습니다.
Canvas 요소
HTML5의 canvas 요소는 웹 페이지에 그래픽을 그려주는
쉽고 강력한 방법을 제공하는 요소입니다.
이 요소로는 그래픽을 위한 컨테이너(container)만
수행합니다. 따라서 실제로 그래픽을 그리기 위해서는
자바스크립트(Javascript) 등의 스크립트 언어를
이용해야 합니다.
canvas 요소를 지원하는 주요 웹 브라우저
버전은 다음과 같습니다.

canvas 요소의 속성
canvas 요소는 테두리(border)도 콘텐츠(content) 도 없는
웹 페이지 내의 단순한 사각형의 공간으로
반드시 style 속성을 이용해 캔버스의 크기를 설정해야
합니다. 또한 canvas 요소를 스크립트(script) 에서
접근하기 위해서는 해당 요소의 id 속성을 이용합니다.
<canvas id="drawCanvas">
이 문장은 사용자의 웹 브라우저가 canvas 요소를 지원하지 않을 시 나타남
</canvas>CSS 좌표 체계
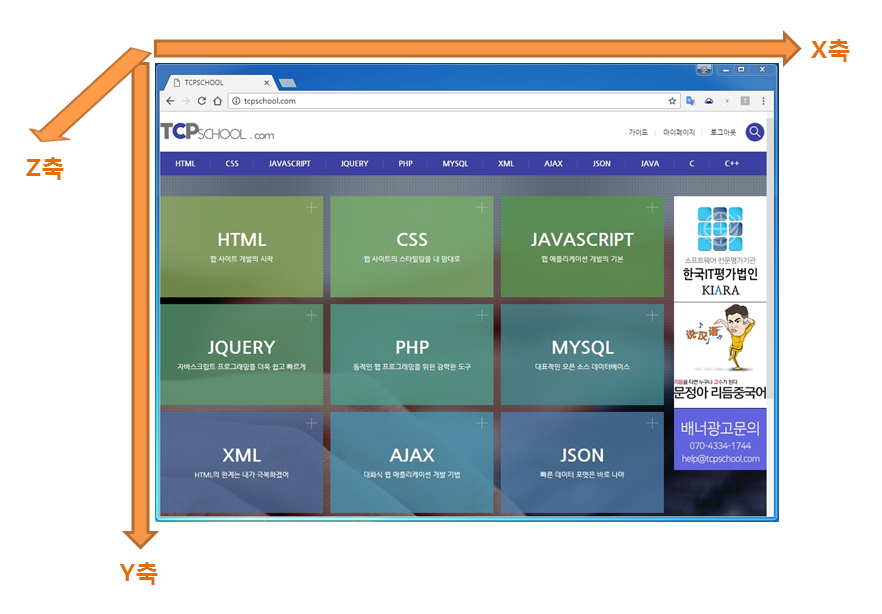
HTML 그래픽 요소에서 사용하는 x,y,z 좌표는
다음 그림과 같은 좌표 체계를 따릅니다.

CSS 좌표 체계에서 기준점은 브라우저의 왼쪽 상단입니다.
또한, 각 좌표측의 화살표 방향이 양의 방향으로
반대쪽이 음의 방향을 가리킵니다.
사각형 그리기
캔버스를 정의한 후에는 스크립트를 이용해
canvas 요소에 그래픽을 그릴 수 있습니다.
다음 예제로 스크립트를 이용해 canvas 요소에
사각형을 그리는 예제입니다.
context.strokeRect(10, 10, 250, 130);
context.fillStyle = "rgba(255,0,0,1)";
context.fillRect(20, 20, 200, 100);
context.clearRect(30, 30, 150, 50);위 예제에서 사각형을 그리는 데 사용된
함수들은 다음 순서대로 인수를 전달받습니다.
- 사각형의 왼쪽 위 꼭짓점의 x좌표
- 사각형의 왼쪽 위 꼭짓점의 y좌표
- 사각형의 너비
- 사각형의 높이
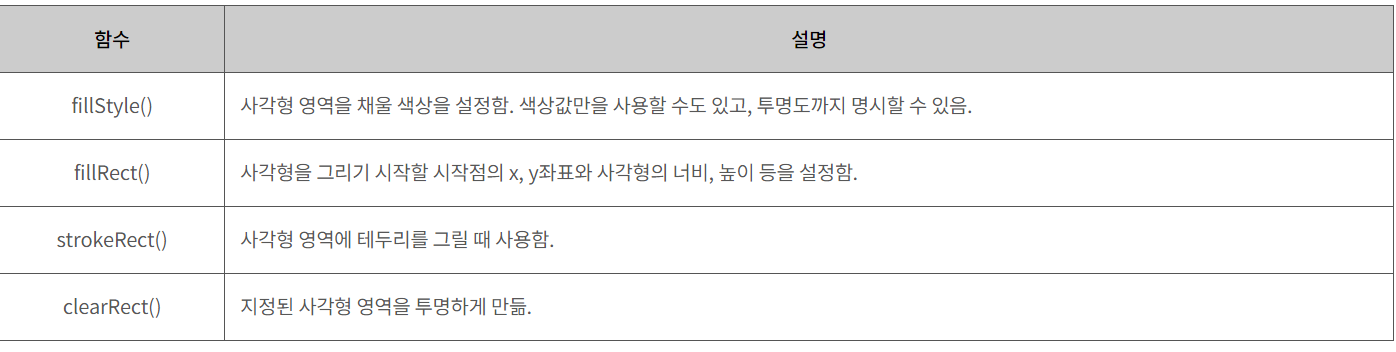
사각형을 그리는데 사용되는 스크립트 함수는
다음과 같습니다.

선 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에
선을 그리는 예제입니다.
context.moveTo(0, 0);
context.lineTo(300, 100);
context.lineTo(150, 150);
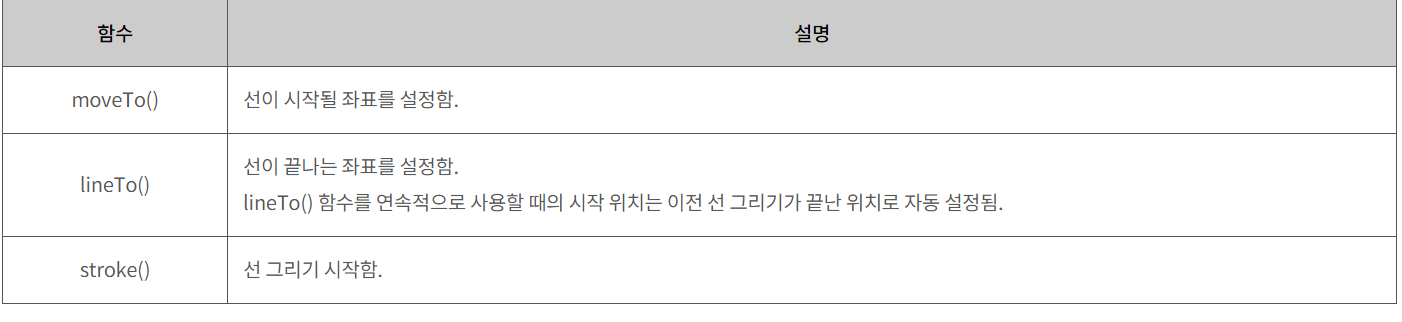
context.stroke();선을 그리는데 사용하는 스크립트 함수는
다음과 같습니다.

이러한 선 그리기를 이용하면 도형을 직접 만들 수도
있으며 만든 도형에 색을 채울 수 있습니다.
context.moveTo(0, 0);
context.lineTo(300, 100);
context.lineTo(150, 150);
context.fillStyle = "#0099FF";
context.fill();
context.stroke();위 예제에서는 우선 moveTo() 함수와 lineTo() 함수를
이용하여 선 그리기로 도형을 만든 후
fillStyle() 함수로 원하는 색상을 지정하고나서
fill() 함수를 사용해 만든 도형에 색을 칠하게 됩니다.
원 그리기
다음 예제로는 스크립트를 이용해 canvas 요소에
원을 그리는 예제입니다.
context.beginPath();
context.arc(150, 100, 50, 0, 2 * Math.PI);
context.stroke();위 예제에 사용된 arc() 함수는 다음 순서대로
인수를 전달 받습니다.
- 원의 중심 x 좌표
- 원의 중심 y 좌표
- 원의 반지름
- 원호를 그리기 시작할 각도
- 원호 그리기를 마칠 각도
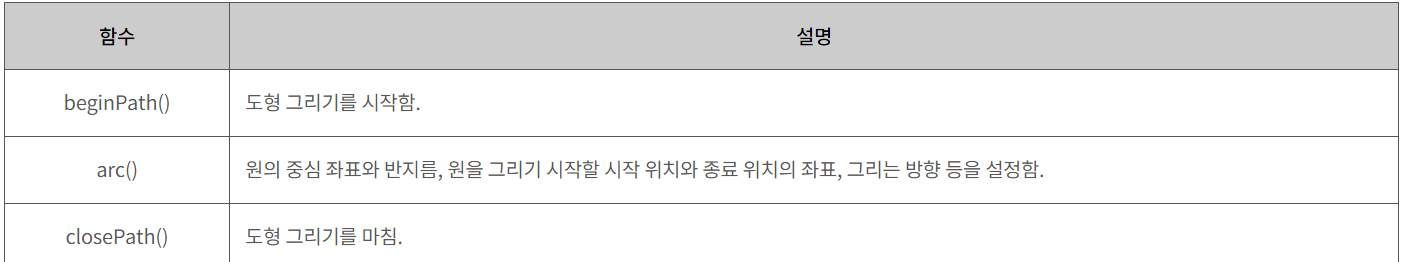
원을 그리는데 사용하는 스크립트 함수는
다음과 같습니다.

이러한 원 그리기를 이용하면 원호 또한
간단히 만들 수 있습니다.
context.beginPath();
context.moveTo(100, 100);
context.arc(100, 100, 120, 0, 45 * Math.PI / 180);
context.closePath();
context.stroke();텍스트(text) 그리기
다음 예제로는 스크립트를 이용하여
canvas 요소에 텍스트를 그리는 예제입니다.
context.font = "40px Arial";
context.fillText("CANVAS", 50, 90);
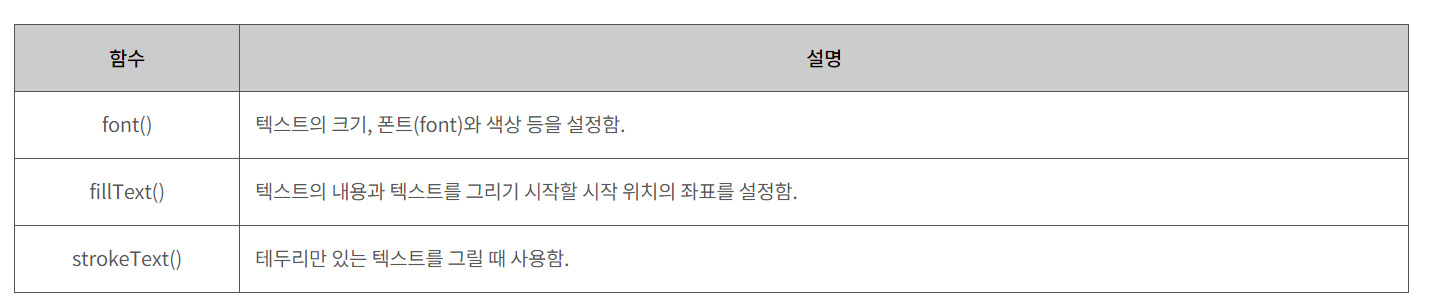
context.strokeText("HTML5", 80, 150);위 예제에서 텍스트를 그릴 때 사용된 함수들은
다음 순서대로 인수를 전달 받습니다.
- canvas 요소에 그릴 텍스트의 내용
- 텍스트의 왼쪽 위 꼭짓점의 x 좌표
- 텍스트의 왼쪽 위 꼭짓점의 y 좌표
텍스트를 그리는데 사용되는 스크립트 함수는
다음과 같습니다.

그래디언트(gradient) 그리기
다음 예제는 스크립트를 이용해 canvas 요소에
선형 그래디언트를 그리는 예제입니다.
let gradient = context.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "#FFCC00");
gradient.addColorStop(1, "#FFCCCC");
context.fillStyle = gradient;
context.font = "45px Arial black";
context.fillText("CANVAS", 15, 120);위 예제에 사용된 createLinearGradient() 함수는
다음 순서대로 인수를 전달받습니다.
- 선형 그래디언트가 시작하는 점의 x좌표
- 선형 그래디언트가 시작하는 점의 y좌표
- 선형 그래디언트가 끝나는 점의 x좌표
- 선형 그래디언트가 끝나는 점의 y좌표
이렇게 createLinearGradient() 함수를 사용하여
선형 그래디언트를 생성합니다.
이때 addColorStop() 함수를 사용하여 그래디언트에
사용될 색상을 명시할 수 있습니다.
또한, 이렇게 생성된 그래디언트는 fillStyle이나
storkeStyle 속성을 이용하여 그릴 수 있습니다.
다음 예제는 스크립트를 이용하여 canvas 요소에
원형 그래디언트를 그리는 예제입니다.
let gradient = context.createRadialGradient(100, 100, 200, 150, 150, 30);
gradient.addColorStop(0, "black");
gradient.addColorStop(1, "white");
context.fillStyle = gradient;
context.fillRect(0, 0, 300, 300);위 예제에 사용된 createRedialGradient() 함수는
다음 순서대로 인수를 전달받습니다.
- 원형 그래디언트가 시작하는 원의 중심 x좌표
- 원형 그래디언트가 시작하는 원의 중심 y좌표
- 원형 그래디언트가 시작하는 원의 반지름
- 원형 그래디언트가 끝나는 원의 중심 x좌표
- 원형 그래디언트가 끝나는 원의 중심 y좌표
- 원형 그래디언트가 끝나는 원의 반지름
그래디언트(gradient)를 그리는데 사용하는 스크립트
함수는 다음과 같습니다.

이미지 그리기
다음 예제로는 스크립트를 이용해 canvas 요소에
이미지를 그리는 예제입니다.
<p><button onclick="drawImage()">이미지 그리기</button></p>
...
<script>
function drawImage() {
var srcImg = document.getElementById("Monalisa");
context.drawImage(srcImg, 10, 10);
}
</script>위 예제에서 사용된 drawImage() 함수는
다음 순서대로 인수를 전달 받습니다.
- canvas 요소에 그릴 이미지의 주소
- 이미지의 왼쪽 위 꼭짓점의 x좌표
- 이미지의 왼쪽 위 꼭짓점의 y좌표
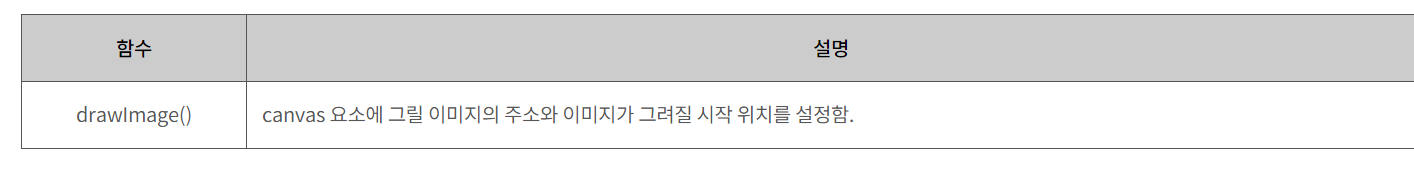
이미지를 그리는데 사용하는 스크립트 함수는
다음과 같습니다.

참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com