[React] useEffect와 useLayoutEffect의 차이는 무엇일까?

React가 웹 프레임워크 시장에서 대세가 되면서, 많은 사람들이 웹 어플리케이션을 제작하기 위해 React를 사용하고 있습니다. 특히, 2018년 10월의 React Conf에서 발표된 React Hooks가 등장함에 따라서 Class Component기반에서
Functional Component 기반으로 넘어오고 있습니다. 많은 hooks에서 useEffect 와 useLayoutEffect 의 차이점을 명확하게 구분하지 못하는 경우가 많아 이번 글에서는 useEffect 와 useLayoutEffect 의 차이점을 설명해 보겠습니다.
설명에 들어가기전에 필수개념2가지를 먼저 눈에 익혀보자
- Render: DOM Tree 를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
- Paint: 실제 스크린에 Layout을 표시하고 업데이트하는 과정
useEffect
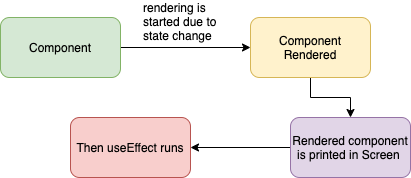
useEffect 는 컴포넌트들이 render 와 paint 된 후 실행됩니다. 비동기적(asynchronous)으로 실행됩니다. paint 된 후 실행되기 때문에, useEffect내부에 dom에 영향을 주는 코드가 있을 경우 사용자 입장에서는 화면의 깜빡임을 보게됩니다.

useLayoutEffect
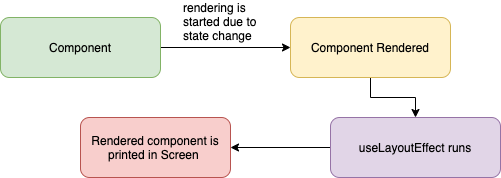
useLayoutEffect 는 컴포넌트들이 render된 후 실행되며, 그 후에 paint가 됩니다. 이 작업은 동기적(synchronous) 으로 실행됩니다. paint가 되기전에 실행되기 전에 dom을 조작하는 코드가 존재하더라도 사용자는 감빡임을 경험하지 않습니다.

결론
useLayoutEffect는 동기적으로 실행되고 내부의 코드가 모두 실행된 후 painting작업을 거칩니다. 따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래걸린다는 단점이 있어, 기본적으로는 항상 useEffect만을 사용하는 것을 권장합니다. 구체적인 예시로
- 데이터 fetch
- event handler
- state reset
등의 작업은 항상 useEffect 를 사용하되
const Test = (): JSX.Element => {
const [value, setValue] = useState(0);
useLayoutEffect(() => {
if (value === 0) {
setValue(10 + Math.random() * 200);
}
}, [value]);
console.log('render', value);
return (
<button onClick={() => setValue(0)}>
value: {value}
<button>
)
}화면이 깜빡거리는 상황일 때, 예를 들어 위와 같이 state가 존재하며, 해당 state가 조건에 따라 첫 pating시 다르게 렌더링 되어야 할 때는 useState 사용 시 처음에 0이 보여지고 이후에 re-rendering 되며 화면이 깜빡거려지기 때문에 useLayoutEffect를 사용하는 것이 바람직 하다.
참고자료
[React] useEffect 와 useLayoutEffect 의 차이는 무엇일까?
React 가 웹 프레임워크 시장에서 대세가 되면서, 많은 사람들이 웹 어플리케이션을 제작하기 위해 React 를 사용하고 있습니다. 특히, 2018년 10월의 React Conf 에서 발표된 React Hooks 가 등장함에 따라
medium.com