이번교육에서 블로거를 만들기 위한 Next.js에 관해 교육을 받았다.
React를 자주 다뤄본 나로써 Next.js를 입문하는데는 그렇게 어려움은 없었다.
기존 css에서 복잡한 스타일링은 쉽게 Styled-components라는 라이브러리를 사용해서
Next.js를 구동해보았고 사실 이전에 Next.js를 직접 다뤄보았는데 개발하는 방식이 복잡했는데
이렇게 간단하고 쉬운줄 몰랐다...
초반 교육에서는 API통신까지는 배우지 않았고 기본적인 웹 구동이나 CSS스타일링 하는 법에 대해
배운뒤 블로그 레이아웃을 설계하는 시간을 가졌다.
수업시간과 남아서 개발하는 시간까지 많은 시간동안 교육을 받았지만 딱히 어려운점은 없었다.
오늘 배운것은 아주 간단한 스타일이고 다음 교육에서는 어떤 기능을 구현할지 기대가 된다.
Javascript를 배우는데 조금 어려움이 있었는데 이것을 간단하게 로직을 짜면서 페이지를 생성하는
Next.js가 있어서 적응하기가 쉬웠다.
학원에서 주어진 과제도 쉽게 따라갈 수 있는 단계라 초반 스타트가 아주 좋다.

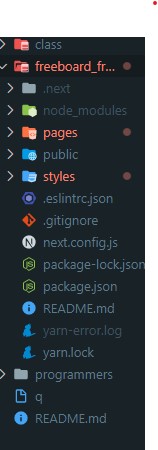
Next.js 파일 구성은 위처럼 구성되어있다. 먼저 next.js를 배울때 사용하는 class 폴더와
과제할때 사용하는 freeboard_frontend폴더로 나누었다.
또한 programmers폴더에서도 코딩 테스트 용으로 폴더를 3가지로 구성했다.
Styled-components는 솔직히말해서 css보다 복잡해보이지만 아주 간단한 코드 방식이라
전혀 어려움이 없었다.
export const SecondContainer = styled.div`
width: 100%;
@media screen and (max-width:1040px) {
padding: 0px 20px;
}
`;styled 구성 방식은 대충 이런데 export로 내가 태그로 정한 div 에 styled.div를 넣어서 스타일링을 구성하고
그밑에서 반응형으로 @media를 넣으면 된다.
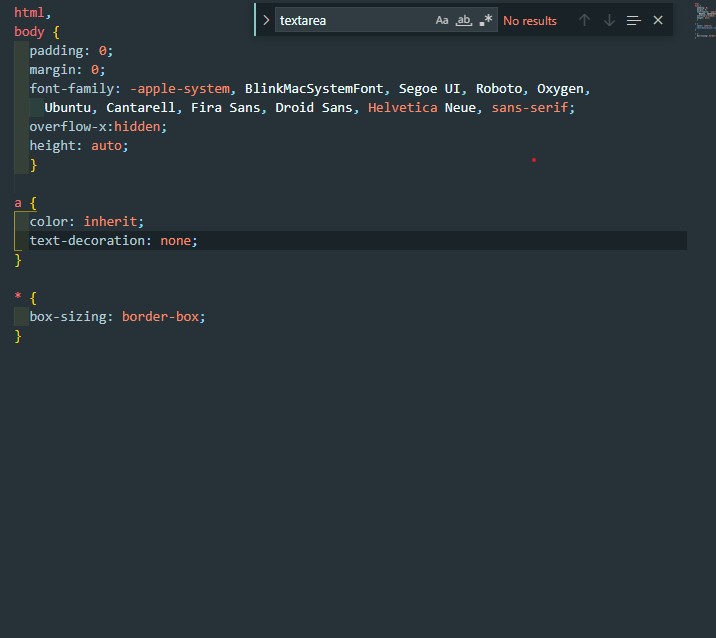
또한 index.css를 대체하는 global.css파일이 구성되어있다. 이곳에서는 css초기화 작업을 진행할 수 있었다.

'etc. > TIL' 카테고리의 다른 글
| [TIL] 01월 13일 - 동기 vs 비동기 (0) | 2022.01.15 |
|---|---|
| 2022년 01-12 GraphQL의 시작 (0) | 2022.01.13 |
| 2022년 01-11 Next.js TIL. React!! (0) | 2022.01.12 |
