프론트 엔드/React

[React]Supabase를 사용한 Todo앱 빌드하기
정말 오랜 시간끝에 포스팅을 하게되었습니다. 사실 요즘들어서 크게 포스팅할 일이 없어서 글을 쓰지 않았지만 이번에는 Firebase를 대체할 수 있는 것이 있다기에 Supabase 포스팅을 하고자 합니다. 이번 시간에서는 Supabase를 사용해서 ReactTodo 앱을 구축해보겠습니다. 먼저 시작하기전에는 React와 Next.js에 대한 사전적인 지식이 필요합니다. 우리가 구축해볼 앱은 위와 같은 Todo 앱형식의 서비스를 구축해보려 합니다. 다음은 위 서비스에 필요한 필수 사항입니다. React.js Next.js Supabase Chakra UI Vercel 1. Supabase 테이블, 인증 및 스토리지 구성 위 서비스를 구성하기전 먼저 Supabase를 사용해 기능을 구현해보는 시간을 가져보겠..

[React] StroyBook 도입기
Storybook 이란 ? Storybook은 React에서 컴포넌트 단위의 UI 개발 환경을 지원하는 도구로써 Storybook을 사용하면 실제 웹 어플리케이션의 환경과는 별개로 컴포넌트 UI 개발 진행이 가능합니다. 스토리북(Storybook)의 기본 구성 단위는 스토리(Story)이며 하나의 UI 컴포넌트는 보통 하나 이상의 Story를 가지게 됩니다. 각 Story는 해당 UI 컴포넌트가 어떻게 사용될 수 있는지를 보여주는 하나의 예시라고 생각하시면 됩니다. Storybook을 React에 적용하는법 먼저 CRA(Create React App)를 이용해서 프로젝트를 하나 생성해주어야 합니다. 우선 웹팩 환경을 구성하지 않고 Storybook을 적용하는 방법입니다. 타입스크립트 기반의 프로젝트를 생..

[React] 간단한 결제시스템 만들어보기
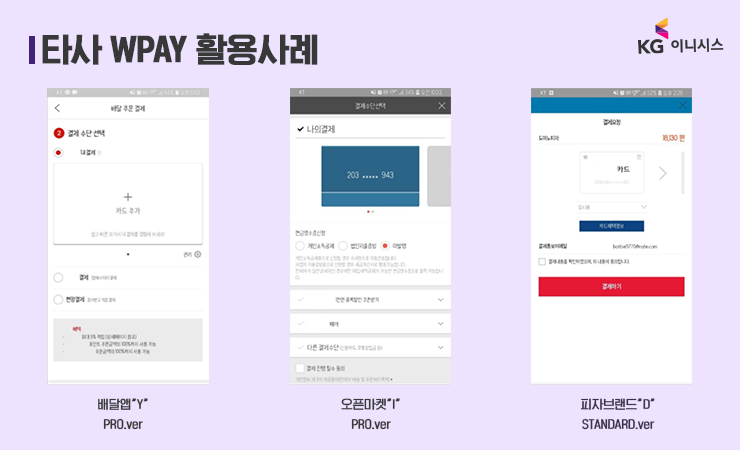
프로젝트 개발시 간단하게 결제시스템을 이용해고 싶다면 결제를 대행해주는 담당사의 API를 가지고 만드실 수 있습니다. 이런 간단한 Pay를 추가하는 방법을 알아보겠습니다. React에서 App.js, Home/index.js 와 Payment/index.js를 다음과 같이 작성해보세요. App.js import React from 'react'; import { Switch } from 'react-router-dom'; import { Route } from 'react-router-dom'; import Home from './Home'; import Payment from './Payment'; function App() { return ( ); } export default App; Home/in..

[React] React 상태관리에 대해 알아보자 -context api, redux, mobx, swr
React에서는 전역상태를 관리하는 라이브러리들이 상당히 존재합니다. 제일 유명한 상태관리 라이브러리로는 Redux(리덕스)라는 라이브러리가 존재합니다. 하지만 이 Redux를 포함한 여러가지의 상태관리 라이브러리가 존재하는데 오늘은 그것을 알아보려고 합니다. 1. 전역상태에 대한 정의 상태관리 라이러리를 소개하기 전에 먼저 전역상태가 무엇인가라는 것을 정의해보도록 하겠습니다. 우리가 다루어야할 상태가 무엇이 있는지를 정의하고 이를 구분할 수 있어야 함 어떤 상태가 들어가야하는자 기획을 생각하고 파악해볼 필요가 있음 상태를 나눌 필요가 없다면? 굳이 상태관련 라이브러리를 사용해야 하는가? 2. 글로벌 상태 관리란? 전역 상태관리를 사용하면 여러 구성 요소간에 데이터를 쉽게 전달/조작할 수 있습니다. (영..

[React] useRef 란?
이번시간에는 React에 상태를 제어하는 useState를 이어서 useRef라는 것을 배워보도록 하겠습니다. useRef란? useRef는 특정 DOM을 가리킬 때 사용하는 Hook함수 입니다. useRef를 사용하는 예로는 대상에 대한 포커스 설정, 특정 엘리먼트의 크기나 색상을 변경할 때 사용합니다. ref ref 자체의 뜻을 설명하자면 ref는 Javascript의 getElementById() 처럼 컴포넌트의 어떤 부분을 선택할 수 있게 해주는 방법입니다. DOM에 접근 할 수 있도록 하는 기능을 가진 hook이라고 보면 됩니다. 리액트에 있는 모든 컴포넌트는 reference element(래퍼런스 엘리먼트)를 가지고 있어서 어떤 컴포넌트에 ref={변수명}을 넣어준다면, 리액트에서 해당 컴포..

[React] useEffect란 ?
이번시간에는 React에서 제공하는 Hooks중 하나인 useEffect에 대해서 알아보도록 하겠습니다. 1.UseEffect란? useEffect Hook을 이용하여 우리가 React에게 컴포넌트가 렌더링 된 이후에 어떤일을 수행할지 정해줄 수 있습니다. useEffect는 기본적으로 몇 가지 조건에 의해 작동합니다. 페이지가 처음 렌더링 되고 난후 useEffect는 무조건 한번 실행됩니다. useEffect에 배열로 지정한 useState 값이 변경될 때 실행되게 됩니다. 즉 React에서는 우리가 작성한 함수를 기억했다가 DOM 업데이트 수행 이후에 이를 불러내서 실행해주게 됩니다. UseEffect를 컴포넌트 안에서 부르면? useEffect를 컴포넌트 내부에 두어 effect를 통해 앞전에 나..

[React] State 생명주기 (클래스형과 함수형의 차이)
이번 시간에는 React에서 state를 이용해 생명주기 및 Class형과 함수형 생명주기의 차이점을 알아보자. React에서 생명주기란? React에서 모든 컴포넌트는 아래 세가지 단계를 거친다. 초기화 단계 업데이트 단계 소멸 단계 각 단계에서 몇개의 메서드들이 정해진 순서대로 작동하고 각 단계 속에서 호출되는 메서드들을 바로 생명주기 매서드 라고 부른다. 리액트는 웹에서 UI 데이터가 변경되면 자동으로 컴포넌트가 업데이트되고 동적으로 화면을 그려준다. 제대로 된 기능을 수행하려면 이런 자동으로 업데이트 되는 과정에 끼어들어 API를 호출하기도 하고 데이터를 가공해줘야 할때도 있다. 따라서 생명주기의 각 단계별로 필요한 순간에 필요한 작업들을 끼워넣을 수 있는 메서드들이 존재한다. 위 이미지는 리액트..

[React] 클래스형 컴포넌트와 함수형 컴포넌트의 차이
1. 클래스형 컴포넌트 react 컴포넌트를 선언하는 두가지 방식 중 하나. [클래스 컴포넌트 & 함수 컴포넌트] 현재 자주 사용하지 않지만, 아직도 사용하는 기업들도 있다. 클래스형으로 구성된 프로젝트의 유지보수를 위해서도 클래스형 컴포넌트에 대한 개념도 알아야 한다. 2. 클래스형 컴포넌트와 함수형 컴포넌트의 차이 1) 선언 방식 함수형 컴포넌트 import React from 'react'; import './App.css'; function App() { const name = 'react'; return {name} } export default App; 클래스형 컴포넌트 import React, {Component} from 'react'; class App extends Component {..

[React] Atomic 패턴에 대하여
아토믹 패턴 디자인은 시스템을 만드는 하나의 방법론으로 총 5가지의 구분 단계가 있다. Atoms(원자) Molecules(분자) Organisms(유기체) Templates Pages 뷰를 Atoms(원자) -> Molecules(분자) -> Organisms(유기체) -> Templates -> Pages 순으로 작은것들을 만들고, 결합해 좀 더 큰 단위의 뷰를 만들어 나가는 디자인 시스템이다. 웹앱은 여러 페이지 단위 이루이지고 페이지는 Input, button, form 등의 태그들로 이루어져 있다. 이를 원자, 분자, 유기체같은 생물학적인 개념으로 접근한 것이다. 장점 1. 재사용 가능한 설계 시스템을 제공합니다. 컴포넌트들을 혼합해 일관성 있고 재사용의 효율을 높이는 디자인을 할 수 있다. 2..

[React] Component와 props, state
🚀 Component, props, state Component 컴포넌트를 통해 UI를 재새용 가능한 개별적인 여러 조각으로 나눈다. 컴포넌트는 개념적으로 Javascript의 함수와 유사한 방식이다. 'props' 라는 입력을 받은후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다. 엘리먼트는 일반 객체(plain object)로 React 앱의 가장 작은 단위이다. 엘리먼트는 컴포넌트의 '구성요소' 이다. 컴포넌트를 선언하는 방식에는 함수형 컴포넌트 와 클래스형 컴포넌트가 있다. Class Component class HelloWorld extends React.Component { render() { return Hello!; } } 클래스형 컴포넌트는 React.Componen..

[React] Container-Presenter 패턴
개요 React의 가장 기본적인 디자인 패턴으로는 Container Presenter 패턴이 있다. container + presenter 패턴은 데이터처리와 데이터출력을 분리 하는 것이다. 즉 Container에서는 API Request, Exception Error, state 변경, redux, dispatch... Presenter에는 props, UI..을 관리하는 것이다. Container에서 처리하거나 받아온 데이터들을 Presenter 컴포넌트에 Props로 넘긴다. 예시 // src/components/blog/Blog.js import React, {Component} from 'react'; class Blog extends Component { state = { loading: tr..

[React] React - Next Router vs React Router
먼저 모든 코드에 의미를 담고서 이야기 해보면 Next 프레임워크와 React 프레임워크를 사용하면서 두 가지 차이점에 대해 궁금증이 생길것이다. React.js는 많은 스타트업 및 대기업에서 프론트엔드 프레임워크로 사용하고 있는데 Next.js는 사실상 React.js와 많이 다르면서 취업하는데 있어 다른 개발자들에 비해 이점을 가져가지 못할 수 있다. 결론은 Next.js는 React.js를 감싸고 있는 프레임워크로 보면된다. React의 기능들을 그대로 가지고 있으면서 Next.js에서만 구현할 수 있는 추가 기능들이 존재해 오히려 React보다 좀 더 배울만한 것이 많다고 볼 수 있다. 그런데, Next.js와 React에서 차이가 유일하게 크게 보이는 것은 바로 Router부분이다. 라우팅을 구..