React

[Doker] Docker를 사용한 React 환경 구성
어드민 웹 배포 지금까지는 누가 접근하더라도 문제가 없는 공용 웹만을 개발해 배포했었지만, 어떤 서비스의 어드민을 직접 배포하는 적은 없었습니다. 그렇기에 하나의 서비스를 이용해서 어드민을 직접 배포할 수 있는 Docker를 알아보자는 취지에서 Docker 포스팅을 작성하고자 합니다. Docker를 사용하면 굳이 어드민을 추가하지 않고 Aws처럼 비용을 사용하지않기에 비용을 아끼면서 보안적인 Docker를 선택했습니다. 필요에 따라서 간편하게 run/stop도 할 수 있고.. 로컬환경에서 무언가를 하기에는 가장 적합하다 판단되었습니다. Dockerfile 작성 리액트 환경이 구성되었다면, 해당 프로젝트 환경을 이미지로 도커라이징 하기 위해 도커 파일을 생성해야한다. Docker 컨테이너를 생성하기 위해서..

[React]Supabase를 사용한 Todo앱 빌드하기
정말 오랜 시간끝에 포스팅을 하게되었습니다. 사실 요즘들어서 크게 포스팅할 일이 없어서 글을 쓰지 않았지만 이번에는 Firebase를 대체할 수 있는 것이 있다기에 Supabase 포스팅을 하고자 합니다. 이번 시간에서는 Supabase를 사용해서 ReactTodo 앱을 구축해보겠습니다. 먼저 시작하기전에는 React와 Next.js에 대한 사전적인 지식이 필요합니다. 우리가 구축해볼 앱은 위와 같은 Todo 앱형식의 서비스를 구축해보려 합니다. 다음은 위 서비스에 필요한 필수 사항입니다. React.js Next.js Supabase Chakra UI Vercel 1. Supabase 테이블, 인증 및 스토리지 구성 위 서비스를 구성하기전 먼저 Supabase를 사용해 기능을 구현해보는 시간을 가져보겠..

[React] StroyBook 도입기
Storybook 이란 ? Storybook은 React에서 컴포넌트 단위의 UI 개발 환경을 지원하는 도구로써 Storybook을 사용하면 실제 웹 어플리케이션의 환경과는 별개로 컴포넌트 UI 개발 진행이 가능합니다. 스토리북(Storybook)의 기본 구성 단위는 스토리(Story)이며 하나의 UI 컴포넌트는 보통 하나 이상의 Story를 가지게 됩니다. 각 Story는 해당 UI 컴포넌트가 어떻게 사용될 수 있는지를 보여주는 하나의 예시라고 생각하시면 됩니다. Storybook을 React에 적용하는법 먼저 CRA(Create React App)를 이용해서 프로젝트를 하나 생성해주어야 합니다. 우선 웹팩 환경을 구성하지 않고 Storybook을 적용하는 방법입니다. 타입스크립트 기반의 프로젝트를 생..

[Vue] Vue & React의 차이와 장단점
들어가기전 그동안 React를 사용해서 프로젝트를 개발한 적이 많았다. 주로 React를 많이 사용한 것 같다. 하지만 요즘들어서는 Vue로 추세가 기울어지고 있고 필자도 조금더 트랜드한 코드방식을 선호하고 있다. React와 Vue를 설명하자면 이렇게 설명할 수 있다. React는 라이브러리고 Vue는 프레임워크다. 리액트는 UI라이브러리인데 라이브러리라는 참조가 쉽고, 라이브러리의 일부분만 가져와 사용하는 게 편리하다. 또한 리액트는 UI라이브러리이기 때문에 리액트 자체만으로 전역 상태 관리, 라우팅, 빌드, 시스템을 지원하지 않는다. 리액트에서 앞선 기능들을 사용하기 위해서는 Redux, Mobx같은 상태관리 라이브러리를 사용해야 한다. 반면 Vue는 프로그레시브 프레임워크인데, 이 부분을 설명하자..

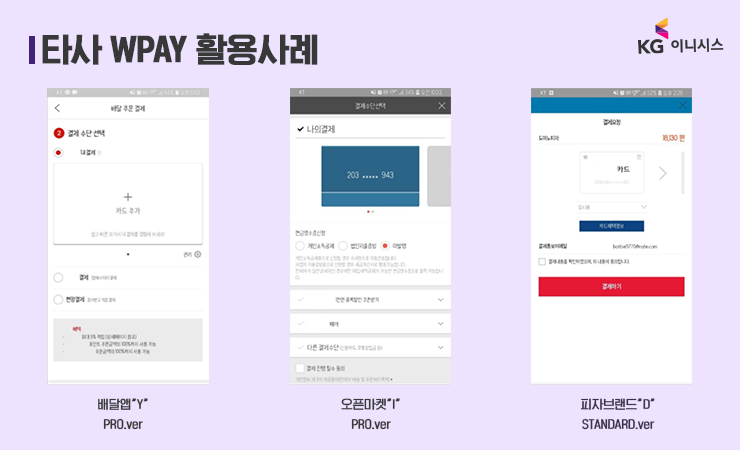
[React] 간단한 결제시스템 만들어보기
프로젝트 개발시 간단하게 결제시스템을 이용해고 싶다면 결제를 대행해주는 담당사의 API를 가지고 만드실 수 있습니다. 이런 간단한 Pay를 추가하는 방법을 알아보겠습니다. React에서 App.js, Home/index.js 와 Payment/index.js를 다음과 같이 작성해보세요. App.js import React from 'react'; import { Switch } from 'react-router-dom'; import { Route } from 'react-router-dom'; import Home from './Home'; import Payment from './Payment'; function App() { return ( ); } export default App; Home/in..

[TIL] 2022년 02월 11 - Global-State
커리큘럼 글로벌 스테이트 ? props가 필요없다! => Context-API / Apollo-Client 로그인에도 역사가 있다? => AcessToken / RefreshToken 잠깐?! 이것 먼저 실행시켜줘 => Clousre / HOC / HOF Next.js 렌더링에 이런 원리가 있다 ? => Diffing / Hydration 헉?! 폼을 자동으로 만들어준다!? => React-Hook-Form 배울 내용 함수형 컴포넌트는 진짜 함수다 => Functional-Component el,prev,props에는 공통점이 있다 ? => Parameter 뭐? Rest와 Grapql에 차이가 또 있다고 ? => Under-Fetchting / Over-Fetching 이건 데이터 검사할때 사용하면 좋..

[TIL] 2022년 02월 09일 - 검색기능 추가, 쓰트롤링 디바운싱
이번시간에는 전반적인 Freeboard의 검색기능을 추가하는 방법과 쓰트롤링과 디바운싱에 대해 배웠다. 커리큘럼 검색을 이해하려면 다양한 DB를 알아야 한다 => Database 검색 결과를 페이지 네이션과 연결해야 한다 => Search / Pagenation 검색하기 버튼 없이 검색하는 법 => Debouncing / Trotthring 검색에 대해서 알기위해 프론트엔드 백엔드 브라우저가 어떤 방식으로 검색을 이루는지 알아야 한다. 브라우저에서 프론트에드에게 search를 보내주는데, 그리고 브라우저는 백엔드에서 만든 DB에게 요청된 검색단어를 보내주고 그 DB에서는 표형태로 되어있는 검색 내역의 표를 브라우저에게 보내준다. 검색 내역의 표안에는 각각의 토큰이 존재하는데 그것을 Redis라는 비관계형..

[React] useRef 란?
이번시간에는 React에 상태를 제어하는 useState를 이어서 useRef라는 것을 배워보도록 하겠습니다. useRef란? useRef는 특정 DOM을 가리킬 때 사용하는 Hook함수 입니다. useRef를 사용하는 예로는 대상에 대한 포커스 설정, 특정 엘리먼트의 크기나 색상을 변경할 때 사용합니다. ref ref 자체의 뜻을 설명하자면 ref는 Javascript의 getElementById() 처럼 컴포넌트의 어떤 부분을 선택할 수 있게 해주는 방법입니다. DOM에 접근 할 수 있도록 하는 기능을 가진 hook이라고 보면 됩니다. 리액트에 있는 모든 컴포넌트는 reference element(래퍼런스 엘리먼트)를 가지고 있어서 어떤 컴포넌트에 ref={변수명}을 넣어준다면, 리액트에서 해당 컴포..

[React] useEffect란 ?
이번시간에는 React에서 제공하는 Hooks중 하나인 useEffect에 대해서 알아보도록 하겠습니다. 1.UseEffect란? useEffect Hook을 이용하여 우리가 React에게 컴포넌트가 렌더링 된 이후에 어떤일을 수행할지 정해줄 수 있습니다. useEffect는 기본적으로 몇 가지 조건에 의해 작동합니다. 페이지가 처음 렌더링 되고 난후 useEffect는 무조건 한번 실행됩니다. useEffect에 배열로 지정한 useState 값이 변경될 때 실행되게 됩니다. 즉 React에서는 우리가 작성한 함수를 기억했다가 DOM 업데이트 수행 이후에 이를 불러내서 실행해주게 됩니다. UseEffect를 컴포넌트 안에서 부르면? useEffect를 컴포넌트 내부에 두어 effect를 통해 앞전에 나..

[React] State 생명주기 (클래스형과 함수형의 차이)
이번 시간에는 React에서 state를 이용해 생명주기 및 Class형과 함수형 생명주기의 차이점을 알아보자. React에서 생명주기란? React에서 모든 컴포넌트는 아래 세가지 단계를 거친다. 초기화 단계 업데이트 단계 소멸 단계 각 단계에서 몇개의 메서드들이 정해진 순서대로 작동하고 각 단계 속에서 호출되는 메서드들을 바로 생명주기 매서드 라고 부른다. 리액트는 웹에서 UI 데이터가 변경되면 자동으로 컴포넌트가 업데이트되고 동적으로 화면을 그려준다. 제대로 된 기능을 수행하려면 이런 자동으로 업데이트 되는 과정에 끼어들어 API를 호출하기도 하고 데이터를 가공해줘야 할때도 있다. 따라서 생명주기의 각 단계별로 필요한 순간에 필요한 작업들을 끼워넣을 수 있는 메서드들이 존재한다. 위 이미지는 리액트..

[React] React - Next Router vs React Router
먼저 모든 코드에 의미를 담고서 이야기 해보면 Next 프레임워크와 React 프레임워크를 사용하면서 두 가지 차이점에 대해 궁금증이 생길것이다. React.js는 많은 스타트업 및 대기업에서 프론트엔드 프레임워크로 사용하고 있는데 Next.js는 사실상 React.js와 많이 다르면서 취업하는데 있어 다른 개발자들에 비해 이점을 가져가지 못할 수 있다. 결론은 Next.js는 React.js를 감싸고 있는 프레임워크로 보면된다. React의 기능들을 그대로 가지고 있으면서 Next.js에서만 구현할 수 있는 추가 기능들이 존재해 오히려 React보다 좀 더 배울만한 것이 많다고 볼 수 있다. 그런데, Next.js와 React에서 차이가 유일하게 크게 보이는 것은 바로 Router부분이다. 라우팅을 구..

[React] React 조건부 렌더링
React 조건부 렌더링 이란? 조건부 렌더링은, 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미한다. React에서 원하는 동작을 수행하는 캡슐화된 별개의 컴포넌트를 생성할 수 있다. 또한 State에 의존하여 그 중 일부만 렌더링 시키는 것도 가능하다. 크게 3가지 방법으로 나눠 소개할 수 있다. if-else 조건문 논리 연산자 && 조건부 연산자 1. if - else 조건문 사용자가 로그인 하는 여부에 따라서 또는 컴포넌트를 표현하는 예시이다. function Gretting(props) { const isLoggedIn = props.isLoggedIn; if (isLoggedIn) { // 로그인 상태라면 return ; } return ; } ReactDOM.render( // Tr..