
한주간의 정말 많은 언어와 객체 그리고 개발자를 택하면서 배워보지 못한 GrpahQL에 대한 이해를 단 한주 만에
이해하는 시간이 되었다. 나로써 내가 직접 게시물을 생성하는 방법을 터득하고 많은 코드량과 어려운점에 대해
알아가는 한주가 되었다. 이번 한주는 NextJs를 직접 탐구하는 시간을 가졌고 실제로는 NextJs를 사용하지는 않고
React 와 Navie를 사용한다고 하였다.
그럼 이번 한주간을 되돌아보면서 어느것을 배우고 어떤 것이 어려웠는지 분석해보겠다.
01. 1월 10일 코드캠프 12기의 첫시작
코드 캠프에 참가하기전 이전에 한주간 프리캠프 과정을 거치고 마침내 코드캠프 12기에 입성하게 되었다.
오전에 오자마자 강의실에 대한 설명과 고민사항에 대한 Qustion-Table 이용방법에 대해 알려주었고
코드캠프의 과정에 대한 소개를 받았다.
- 주니어 Front-End 개발자로 필수적인 기능과 고도화 응용의 집중
- Back-end 기본 CRUD 구현
에대한 소개를 받았고 이곳에서 얻어갈 수 있는 기대 결과물로는
- 어떠한 UI도 그릴수 있는 CSS지식
- Javascript 능력 및 알고리즘 풀이
- React,Graphql등 최신 기술 스택활용
- 자유게시판, 중고마켓 포트폴리오 제작
- 100% 프론트엔드 개발 지식 20% 백엔드 개발 지식 습득
에 대한 결과물을 강사님들이 예측해주었다 또한 수료후에 대한 4가지 방향으로 스타트업 및 IT기업 취업과
프리랜서 프로젝트에 참여할 수 있는 기회가 주어지고 백엔드 과정을 통한 풀스택 개발자로 성장할 수 있는
단계와 스타트업을 창업할 수 있는 4가지 방향에 대해 설명해주었다.
프리캠프 교육과정에 대한 커리큘럼
1. 기초 프로젝트 - 알고리즘 기초, 프론트엔드 기초, 자유게시판 프로젝트
2. 심화 프로젝트 - 중고마켓 프로젝트
3. 팀 프로젝트 - 팀플 Backend 협업
모든 커리큘럼이 완성된 최종 프로젝트에 대한 서비스를 배포(AWS)
02. 한주간을 마무리할 Week2
1강 - Node.js, NPM, Yarn 이해하기
1강에서 배운 내용은 가장 중요한 첫 2주인 만큼 빠르게 이해할 수 있는 로드맵에 대해 설명받았다.
- 영타실력 늘리기 - 영타연습, 수업을 진행하면서 영타가 빠를때 빠르게 타이핑하면서 생각할 수 있는 시간을
늘릴 수 있다. - 단축키 사용하기 - 단축키를 사용하면서 틈틈히 배워보자!
- 코드리뷰 실력키우기 - 수업하면서 코드를 따라치면서 퀴즈형태로 나가는 부분도 있다.
수업이 끝나고 퀴즈와 포트폴리오를 만들때 수업때 배운 코드를 읽고 해석할 수 있는 지식이 쌓임
Week1 - 커리큘럼
한주의 첫번째 교육은 바로 커리큘럼이다. 이번 한주간 어떠한 것을 배우고 또 다음 과정에서 어떠한 것을
배우는지에대한 커리큘럼을 알게되었다.
- 1. 최신 실무 방식의 CSS방식 - Emotion / Styled-components
- 2. React에서 사용하는 변수(상태값) - useState / State
- 3. Backend 컴퓨터와 통신 방법 - HTTP / REST-API / graphQL-API
- 4.통신을 위한 프로그램 - Axios / Apollo-Client
- 5.통신 구분 2가지 (동기 / 비동기) - async-awiat
- 6.페이지 이동방법 - Static - Routing / Dynamic-Routing
총 6가지에 대한 커리큘럼을 배울 수 있다고 설명해주었다. 먼저 우리가 만들 첫 프로젝트는 게시판을 구현하는
게시판 프로젝트였다. 제일 중요한 것은 게시판을 어떠한 형식으로 만드는지에 대한 로직과 로드맵 구성에
대해 설명해주었다.
먼저, 게시물을 등록하는 방법을 설명하자면?
1.게시물 등록 페이지 생성
2.등록 버튼을 클릭할 시 BackEnd 컴퓨터와 통신
3.DataBase에 저장한뒤 페이지 이동시 저장된 데이터를 불러 상세페이지에 보여주는 단계Day1. 목표
- 프로젝트를 위한 Node.js 이해 - Node.js / npm (노드 패키지 매니저) / yarn
- Next.js 프로젝트 설치 - Next.js(+React.js)
- React전용 HTML - JSX
- 최신 CSS 방식 - Emotion / styled-components
프로젝트 설치 -> 게시물 등록 UI 만들기 진행
진행하기 위해 먼저 앞서 설치 방법
- os에 프로그램 설치
- vs-code 설치
- vs-code-extension 설치
- Node.js 설치
- Yarn 설치
설치 명령어 모음
프로젝트를 설치하기 위한 명령어
pwd - prit warking directory - 기존에 사용하느 폴더를 directory라 불림 어디에 있는지 위치
ls - 폴더 내용
mkdir - makedirecory 약자 폴더생성
cd ../ - 상위폴더 이동
cp -r - 복사하기 = cp 복사폴더 이름설정 / -r = aaa에 있는 모든 파일 복사
rm - 폴더 삭제하기 / -rf 강제로 삭제
프로젝트를 시작하기전에 멘토님께서 3가지 폴더를 나누어 주셧다.
1.class - 수업
2.freebord_frontend - 만들때
3.programmers - 문제풀때이렇게 3가지 폴더를 나누어주었고 수업시간에는 class 폴더내에서 개인 프로젝트 과제는 freeboard_frontend
그리고 문제를 풀때는 programmers폴더로 나누어서 3가지 폴더내에서 알맞게 나누었다.
node_modules = 라이브러리/ 프레이워크 저장소
pages - 프론트엔드 페이지 화면들
public - 사진 아이콘
styles - css파일
.gitnore - ㅎgit에서 제외할 파일
package.json - 기본 메뉴얼
REAMD.md - 상세 설명
yarn.lock - qjwjs wkarmf프로젝트 폴더 구성방식에 대해 실무에 가깝게 폴더구성을 할 수 있도록 도와주었다.
이번 프로젝트에서는 기본적인 css가 아닌 깔끔하고 간결한 코드를 사용할 수 있는 Emotion라이브러리를 설치해서 css를 구성할 수 있도록 세팅했다.
```cpp
기존 css 방식
.title {}
css-in-js방식
const Title = styled.div``;
// title이라는 변와 상수에 저장
```Emotion 사용시 css와의 차이점
1.간결한 코드
2.태그의 의미 부여
3.코드 재사용성 증가
1강. 오후과정 알고리즘 공부
첫 알고리즘 공부를 시작하는 과정
알고리즘은 컴퓨터가 어떠한 연산을 할 때 수행하는 것이다.
예를 들어 계단을 오를 수 있는 로봇을 개발했는데 1층에 있는 로봇이 100층까지 올라간다할때
100층 까지는 총 몇번을 올라 갈 수 있을까?
정답은 1층에 올라갈 로봇은 한번에 2층에 10번씩 올라가고 10번씩 올라간다면 10번을 올라가는 것과 같다.
총 99번 움직이면서 100층에 도달할 수있다.
이것을 코드로 설명하자면
let answer = 0; // 이동 횟수
answer = answer + 1; // 99 번나올때까지 반복
answer = answer + 1;
이방법은 좋은 방법이 아닌데 예로 100층 1000층일때 100번 1000번해야되서 비효율적알고리즘은 결과도 중요하지만 과정도 중요하다. 이런 비효율적인 코드를 어떠한 방식으로 효율적이게 구현할 수 있을까?
let answer = 0; // 이동횟수
const limit = 100; // 도달 횟수
// i 가 100보다 작을때까지 반복문 실행
// 이 반복문이 총 99번을 반복하면서 안쪽에 ㅣㅇㅆ는 answer에 1씩 더해나감
for (let i = 1; i < limit; i = i + 1) {
answer = answer + 1
}정답은 처음에 이동횟수를 0번으로 지정하면서 도달할 수 있는 횟수를 지정한뒤
i가 100보다 작을때까지 반복물을 실행하면 총 99번을 반복하며 안쪽에 있는 answer를 1씩 더해나가 면서
반복문을 통한 효율적인 구성이 가능하다.
const current = 1; // 로봇의 현재 위치
const limit = 100;
const answer = limit - current // 도달위치와 현재값만 빼면 로봇이 움직일 answer 값을
// 가져올 수 있다.또한 current로 로봇의 현재위치를 1로 지정한뒤 총 회수를 100번 지정해 anwer라는 상수값에
총 올라가는 층과 로봇의 현재위치를 빼주게 되면 99라는 값이 나온다.

2강 - React 와 컴포넌트
커리큘럼
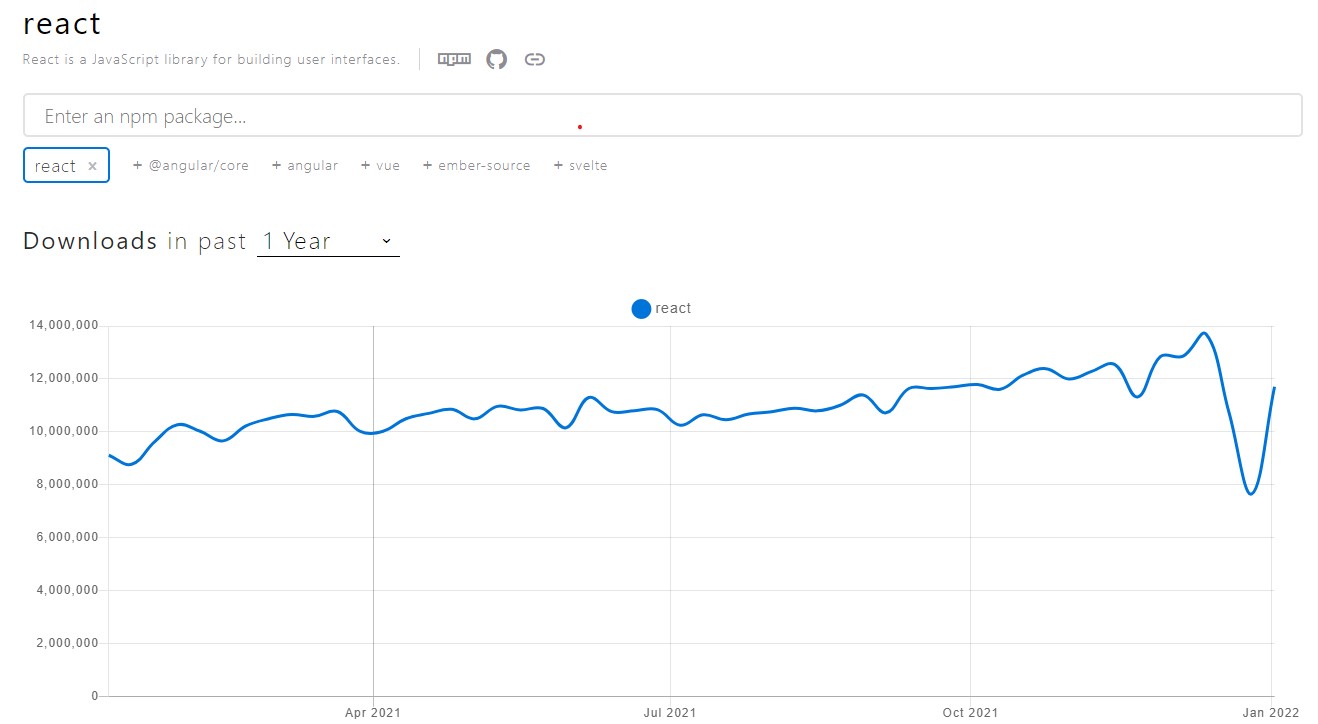
- 왜 React인가 => npm-trends
- 컴포넌트란? => react-hooks
- 컴포넌트 변수 => State
1-1.왜 React인가?

위 사진을 보면 알겠지만 React는 대표적인 Front-End 도구이며 React를 예와로 Vue-Angular 등이 있다.
가장 대표적으로 사용하는 것이 바로 React이다.
React의 라이브러리는 총 4가지가 있는데
- React.js => 페이스북, 인스타, 트위터 ,넷플릭스 등 다양한 clone-coding과 서비스
- ReactNative => 페이스북, 인스타, AirBnb, 우버이츠
- React + Electron => 슬랙
React의 핵심
리액트에서 Component(컴포넌트)란?
컴포넌트는 UI 또는 기능을 부품화 해 재사용성을 부여해주는 기능이다.
예를들어 페이지 파일 원본과 연결된 페이지 스타일링이 가능하다.
UI 재사용성
기존에 만든 UI를 재사용할 수 있으면서 안에있는 컴포넌트만 바꿔주어도 UI에 다른 기능을 만들 수 있다.
페이지 도 하나의 컴포넌트로 구성되는데
// export 부분이 바로 페이지 컴포넌트 default function BoardsNewPage()
export {
return {
<div></div>
}
}
Components를 만드는 방법
// 클래스형 컴포넌트
class App extends Component {}
// 함수형
function New() {}
// 화샬표함수
const New = () => <div>이것은 함수형 컴포넌트</div>컴포넌트 생성방식은 위 세가지 형태로 만들 수 있는데, 클래스형 컴포넌트보다 함수형 컴포넌트가 효율적인 이유는
클래스형보다 비교적 코딩량이 훨씬 줄어든 것을 볼 수 있다.
실무에서는 클래스형도 있을 수 있고 함수형도 있을 수 있다.
React 함수형 컴포넌트의 탄생 계기
Hooks는 함수형을 클래스형과 동일한 기능을 사용할 수 있도록 만들어주는 기능을 담당하고 있다.
import {useState, useEffect} from 'react'; // React Hooks라고도 부름
useState 컴포넌트가 변경될때
useEffect 컴포넌트가 최초 그려진후 실행
함수 => 함수형 컴포넌트를 저장하게 만들어줌
function App (props) { // 다른 컴포넌트한테 받은 데이터
const [state] = useState({}) // 컴포넌트 안에보관할 데이터
useState(() => {
// 컴포넌트가 최초 그려진뒤
})
useEffect(() => {
// 컴포넌트가 변경될때 실행
})
}State
State는 컴포넌트의 변수이다. State이전에 기존방식의 문제점으로는
<head>
<script>
function aaa() {
// 숫자올리는
const temp = Number(document.getElementById("zzz").innerText) + 1;
document.getElementById("zzz").innerText = temp;
}
</script>
</head>
<body>
<div id="zzz">0</div>
<button onClick="aaa()"> 카운트 증가</button>
</body>예를들어 이렇게 숫자를 올리는 기능이 있다고 하면 JS에서 HTML을 직접 가져오고 넣어주는 것을 통해 코딩량이
많아지는 현상이 발생한다. 이것을 State로 구현할 수 있는데
State란?
화면에 자동적으로 반영하는 함수이다.
export default function Home() {
const count = 10; // js영역
return (
<div>{count}</div> // HTML 영역
)
}이렇게 const 로 10이라는 값을 주고 객체형태로 count를 주면 HTML에서는 count 값을 js영역에 count 값으로
인식해서 10을 보여주게 되는 방식이다. 이것을 return안에있는 곳을 HTML영역 return 밖에 있는 곳을 Javscript영역
이라고 말한다.
State를 만드는 방법
const [state, setState] = useState() // state변수에 상태값 설정
const [state, setState] = useState(true); // 참
const [state, setState] = useState(false); // 거짓
[setState] => 바꿔주는 함수
state를 그냥 바꿀 수 없음
// count = state변수 , setCount = state를 바꿔주는 함수
// () 안에 값을 넣으면 그 값은 초기값이 된다.
const [count, setCount] = useState(); // 바꿀수 있음state는 자동으로 반영되는 것이 아니다, 반드시 useState라는 기능을 불러와서 적용해주어야 한다.
2강 알고리즘 공부
배열이란 ?
배열은 나열된 여려개의를 배열형태로 나열하는 역할을 담당한다.

[1. "안녕하세요", {"key" : "value" } [2]]
// 배열에 length 기능을 ㅏㅅ용하면 배열안에 몇개 데이터가 있는지 확인
[1. "안녕하세요" , {"key", "value"} , ["2"]].length = 4개의 데이터
// 배열에는 index라는 데이터 마다 가지는 고유 번호가 있다.
// index는 맨앞데이터 부터 0번째 index 부터 시작한다.
[1. "안녕하세요?", {"key" : "value"} , ["2"] [1]
// 만약 4를 넣어주면 undefined length는 1부터, index는 0부터 접근하니까 배열의 순서이기
// 때문에 순서에 -1 한값을 넣어야 한다. 순서로는 4번째지만 index 값으로
// 환산하면 3이되 늘 index 한 값에 -1 해야한다.배열을 사용할때는 [] 괄호안에 값을 넣어 사용한다. 대괄호 사이 데이터들은 쉼표(,)로 구분되서 배열에저장된다.
-데이터 추가
push | 배열 맨뒤에 추가 Array.push();
unshift | 배열 맨 앞에 데이터 추가 Array.unshift();
------------------------------------------------------
-데이터 삭제
pop | 배열 맨 뒤 데이터 삭제
shift | 배열 맨 앞 데이터 삭제
------------------------------------------------------
-데이터 조회
indexOf | 데이터의 index값 변환 Array.indexOf(찾을려는 데이터); | null
// 데이터가 있다면 해당 index값을 return함
// 없는 데이터라면 -1을 return 해줌
// 있다면 index 없다면 -1
includes | 데이터 존재여부만 반환(true/false) | Array.includes(존재하는 데이터); | null
// 있다면 true 없다면 false를 반환배열안에 데이터를 추가하는 방법과 삭제 조회하는 방법이 있는데
데이터를 추가하는 방법
1.데이터를 추가하는 방법
- push - 배열 맨 뒤에 추가 Array.push();
- unshift - 배열 맨 앞에 데이터 추가 Array.unshift();
2.데이터를 삭제하는 방법
- pop - 배열 맨 뒤 데이터 삭제
- shift - 배열 맨 앞 데이터 삭제
3. 데이터 조회
- indexOf - 데이터 index 값을 변환해준다. Array.indexOf에 찾으려는 데이터 값을 넣어 값을 변환 시킬 수 있다.
- includes - 데이터의 대한 존재 여부만 반환해준다(true/false) | Array.includes(존재하는 데이터만 조회); | null
객체 (Object)
{
"name":"철수",
"age":12,
"school":{
"name":"다람쥐 초등학교"
}
}
// 객체를 사용할때 중괄화 { 로열어 } 로 닫는다.
// 중괄호 사이에있는 데이터는 쉼표로 저장한다.
// 객체는 key와 value로 데이터를 저장하고 key는 데이터 이름 value는 데이터의 값을 의미
"name" => key
"철수" => value객체는 데이터들을 종류에 맞게 분류해 저장해준다.
const Obj = {
"name":"철수",
"age":12,
"school":{
"name":"다람쥐 초등학교"
}
}
// 객체 데이터를 조회시 앞에 객체 key값을 이용해 조회
Obj.name = "철수"
Obj.age = 12,
Obj.school = {"name": "다람쥐 초등학교"}
Obj.school.name = "다람쥐 초등학교"} // 객체에서 다시 객체를 가져올 수 있다.3강 - 컴퓨터의 전송 방법
3강에 대한 목표로는
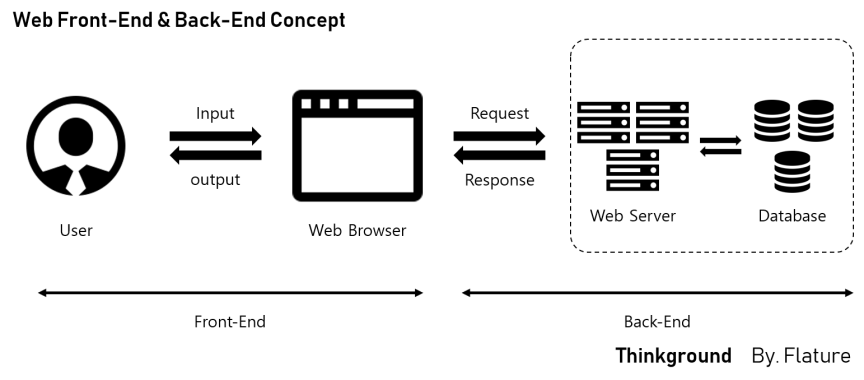
- 두 컴퓨터간 데이터를 전송하는 방식 => HTTP
- 벡엔드의 데이터 처리 담당자 => API
- 데이터 처리 담당자의 2종류 => Graphql vs RestAPI
1. HTTP의 파일 전송방법
- 파일 => FTP => 파일 전송길
- 간단한 메일 => SMTP => 메일 전송길
- 텍스트/하이텍스트 => HTTP => 텍스트 전송
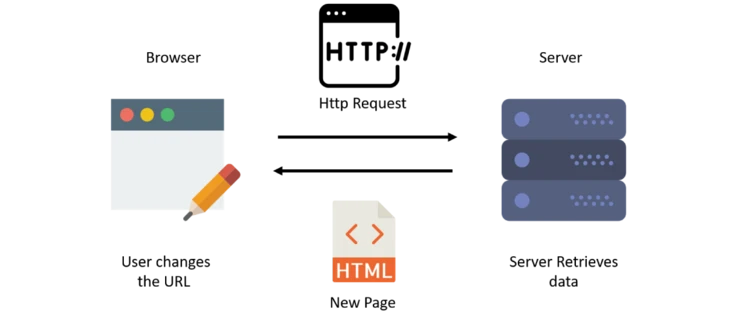
HTTP
하나의 컴퓨터에서 다른 컴퓨터로 Requst(요청)하는 것이 HTTP라고 말 할 수 있다.
HTTP는 Font-end가 입력해놓은 State를 임시로 저장해 백엔드 컴퓨터에 요청해준다.
데이터베이스를 설치하면 표형태의 Execl로 DB에 저장해주고 그 DB에는 Back-end에게 응답 결과를
Front-End에게 전달해준다. 그런 응답 데이터도 Text형태에 데이터이다.

HTTP에서 응답과 요청이 있는데 그 방식에는 규칙이 존재한다. 요청을 응답할때에는 상태코드를
Beck-end가 Front-end에게 보여준다. 성공시에 메시지도 Beck-end가 보여준다.
API
Rest-API 와 Apollo GraphQL의 차이점
API는 게시물 하나만 등록하는 데 한명의 API만 있으면되는데 게시물만 등록하는 것이 아닌 프로필 조회도 해야하는
API가 있다. 그래서 API를 하나하나 다른 API에게 요청해주어야 한다.
RestAPI는 이름이 주소형태로 되어있다.
https://naver.com/board/1
https://naver.com/profile/철수
반면에 GraphQL은 함수형태로 구성되어 있다.
board(1)
profile("철수")이둘의 차이점은 둘다 다른 방식의 코드 형태이지만 실행하는 것은 모두 동일하다.
RestAPI 와 GraphQL의 차이점
차이점은 RestAPI는 주소형태 GraphQL은 함수형태
RestAPI는 모듈을 다 받아와야 하는데, 보여주는 페이지 마다 제목과 내용에 대한 데이터만 필요한데
모든 데이터를 받아오는 문제가 발생해 네트워크 비용이 발생하는 문제가 생길 수 있다.
1. GraphQL API는 필요한 정보들만 선택해 받아올 수 있다.
- 사용한 Query문에 따라 응답의 구조가 달라짐
- Overfetching 문제 해결
- 데이터 전송량 감소
2. 여러 계층의 정보들을 한 번에 받아올 수 있다.
- Underfetching 문제 해결
- 요청 횟수 감소
3. GraphQL은 주로 하나의 endpoint에서 모든 요청을 처리한다.
- 하나의 URl에서 POST로 모든 요청 가능
가장 좋은 예
GraphQL : 뷔폐 (내가 먹고 싶을때 골라 먹는)
RESTful API: 세트메뉴 (내가 먹고 싶지 않는 음식도 따라오는)

axios
POST => 생성
PUT => 수정
DELETE => 삭제
GET => 조회
조회는 그냥 결과를 꺼내주는 것
MUTIAOTIN이면 데이터를 변경하는 작업들
QUERY => 절대 변경하지않고 그냥 그 안에 결과물을 꺼내는 것
applo-client
생성 수정 삭제 => MUTATION
조회 => QUERY```cpp
axios
import from "axios";
const result = axios.post( API이름)
graphql
import { useMuation, useQuery } from '@apollo/client';
const result = result(API이름);
```3강 알고리즘 공부 - 조건문 사용법
const a = 2;
if (a > 1) {
a가 1보다 크다 // 성림
} else {
a가 1보다 작다.
}조건문은 조건식안에 값이 일치하지 않을경우 false에는 예와 else문법의 로직이 실행된다.
const a = 1;
if (a > 1) {
a가 1보다 크다 // 성림
}
else if (a === 1) {
a와 1이 같다.
} else {
a가 1보다 작다.
}
else 문법에 if를 추가로 적용해줄 수 있는데 이때 반드시 소괄호()에 조건식을 함께 넣어주어야 한다.
4강 - 동기와 vs 비동기!!!

이번 4강에서는 동기와 비동기의 대한 방식을 배웠다.
동기와 비동기의 방식은 3가지 방식으로
- 동기와 비동기 방식 => async / await
- 변수, 함수가 이상하다! => Hoisting
- vscode에서 데이터 전송 => Apollo-client / Mutation
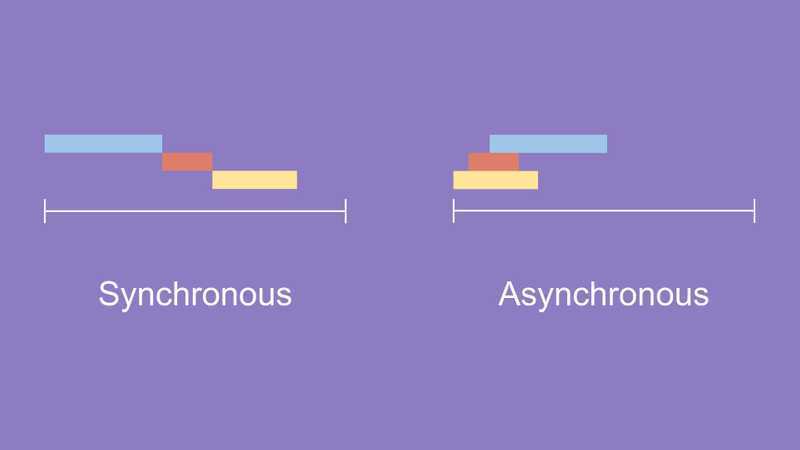
동기 vs 비동기
컴퓨터와 컴퓨터 사이의 데이터를 주고 받기 위해 요청하는 방식
요청받는 컴퓨터는 그것을 응답하게 된다.
글을 등록하고 불러오기를 했는데 불러오지 않는 이유는 바로 글등록 Request(요청)과 불러오기 요청을 동시에
진행한 이유가 된다. 이것을 비동기 방식이라고 한다.
1.동기(synchronous: 동시에 일어나는)
- 동기는 말 그대로 동시에 일어난다는 뜻이다. 요청과 그 결과가 동시에 일어난다는 약속인데, 바로 요청을 하게 되면 시간이 얼마나 걸리던지 요청한 잘에 결과가 주어져야 합니다.
- 요청한 결과가 한자리에서 동시에 일어남
- A노드와 B노드 사이의 작업 처리 단위(transaction)을 동시에 맞추겠다.
2. 비동기(Asynchronous: 동시에 일어나지 않는)
- 비동기는 동시에 일어나지 않는다는 것을 의미한다. 요청한 결과는 동시에 일어나지 않을 거라는 약속이다.
- 요청한 그 자리에서 결과가 주어지지 않음
- 노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 된다
3. 동기와 비동기는 상황에 따라 각각 장단점이 존재
동기 방식은 설계가 매우 간단하고 직관적이지만 결과가 주어질 떄까지 아무것도 못하고 대기해야 하는 단점이
있습니다.
반면 비동기 방식은 동기보다 조금 복잡하지만 결과가 주어지는 시간이 걸리더라도 그 시간 동안에 다른 작업을 할 수
있으므로 자원을 효율적으로 사용할수 있는 장점이 있습니다.
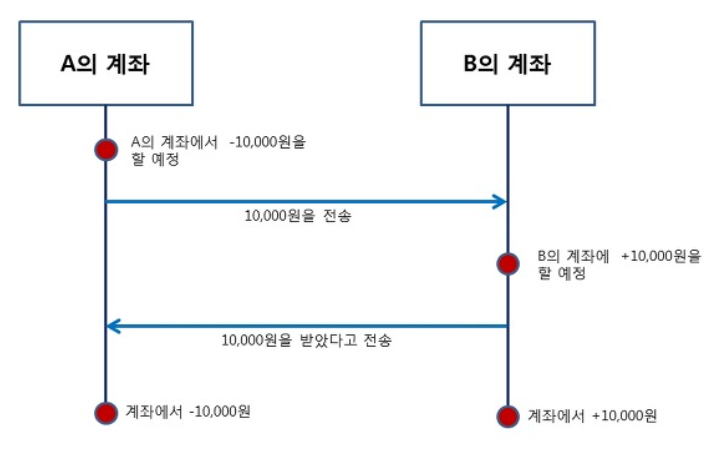
3-1. 동기 방식의 예 (A가 B에게 10,000원을 송금할때)

- A의 계좌는 현재 10,000원을 출금할 생각이다.
- A의 계좌가 B의 계좌로 방금 인출한 10,000원을 송금한다.
- B의 계좌는 10,000원을 받았다는 것을 인지해, A의 계좌에 10,000원을 받았다고 전송한다.
- A,B 계좌 각각 차감과 증가가 발생한다.
순서를 보면 A의 계좌와 B의 계좌는 서로 요청과 응답을 확인 후 같은일을 동시에 진행하였다.
계좌이체 같은 작업은 동기방식으로 처리해야 A에게 보냈는데 B에게 못받는 상황이 없을 것이다.
반대로 비동기 방식은 위 예제처럼 노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 됩니다.
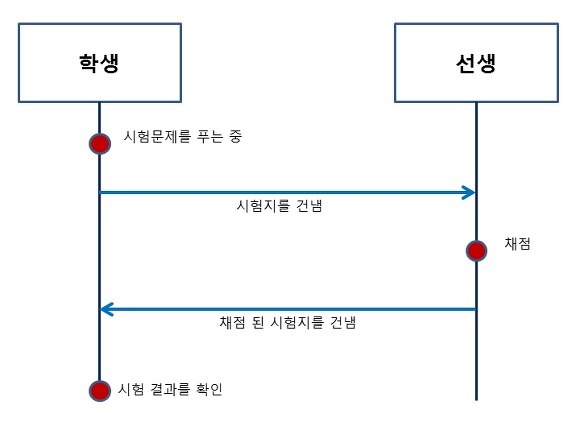
3-2. 비동기 방식의 예 (시험날의 학생과 선생)

1.학생은 받은 시험지를 푼다.
2.시험문제를 모두 푼 학생은 선생에게 자신이 푼 시험지를 건낸다.
3.선생은 학생으로 부터 받은 시험지를 채점한다.
4.채점이 다 된 시험지를 학생에게 전송한다.
5.학생은 선생이 전송한 시험지를 받아 자신의 시험 결과를 확인한다.
학생과 선생은 시험지라는 연결고리가 있지만 시험지에 행하는 행위(목적)은 서로 다릅니다. 학생은 시험지를 푸는 역할을 하는 반면 선생은 시험지를 채점하는 역할을 합니다.
서로의 행위(목적)은 다르기 떄문의 둘의 작업 처리기간은 일치하지 않고, 일치하지 않아도 됩니다.
동기와 비동기는 어떤 작업 혹은 그와 연관된 작업을 처리하고자 하는 시각의 차이입니다.
동기는 추구하는 행위(목적)이 동시에 이루어지고,비동기는 추구하는 행위(목적)이 다를 수 있고,
동시에 이루어지지도 않습니다.
비동기 방식 예제를 통해 블록과 논블록의 차이를 간략히 설명하면, 학생이 시험지를 선생에게 건넨 직후 가만히 앉아 채점이 끝나 시험지를 돌려 받기만을 기다린다면 학생은 현재 블록 상태 입니다. 하지만 학생이 시험지를 건넨 후
선생에게 채점이 완료되었다는 확인을 받기 전까지 다른 과목을 공부한다거나 게임을 하거나 다른일을 하게 되면
현재 학생 상태는 논블록(Non-Block) 상태가 됩니다.
게임을 다운 받으면서 카톡을 하는 여러분?
비동기라 할 수 잇다.
동기는 서버 컴퓨터가 작업이 끝날 때까지 기다리는 통신이고 비동기는 서버컴퓨터가 작업이 끝날때까지 기다리지
않는 통신이다.
// Javascript에서는 동기지만 라이브러리들은 대체적으로 비동기적이라
// 기다리지 않고 바로 아래를 실행시키니 promise
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise 약속
비동기를 동기로 바꿔주는 명령어
async / await
// 비동기 통신
function 함수이름() {
const data = axios.get();
console.log(data); // Promise
}
async function 함수이름() {
const data = await axios.get();
console.log(data); // {id: 1, title: "정당의 목적이나 활동이.."const [실행함수] = useMutation();
실행함수() => 백엔드에 요청useState와 비슷하다 useMutaion() 이란 도구를 활용해 나만의 함수를 만들어준다.
crate Board 함수를 만들어서 불러와야함
const [ 실행 함수 ] = useMutation(CREATE_BOARD);
4강 알고리즘 공부 - 반복문 사용법
반복문이란 ?
for (let i = 0 /* 최초식; i < 5 */; i = i + 1 /* 증감식*/) {
console.log("안녕하세요?")
}
일정 로직을 계속 반복해서 실행하는 문법반복문은 for()로 시작해 소괄호 안에 최초식이 시작되며 최초식은 반복문 처음 실행시 선언한다.
어디서 부터 시작하는지를 결정하는 시작점이 된다.
증감식은 반복문을 실행할 떄마다 최초식을 증감하면서 반복문의 실행 범위를 조절할 수 있다.
반복문은 break와 continue라는 기능을 가지고 있다.
break 내가 원하는 구간에서 반복문 종료
continue // 해당 구간에 반복문 실행 x반복문의 종류 4가지
for -in => 객체를 반복할 수 있다.
for -of => 각각의 요소들을 가져올 수 있다.
forEach => - 배열에만 사용할 수 있다.
while => 최초식, 조건식, 증감식5강 마지막주 !!
이번주 불금(?)에는 바로 Routing을 배우는 시간을 가졌다!!

Routing을 배우게되면 적용할 수 있는 것이 4가지 있다.
- 페이지를 이동하자! => Routing
- 정적페이지와 동적페이지의 차이 => Static-Routing / Dynamic-Routing
- 게시물을 직접 가져와보자! => Apollo-Client / Query
- API 요청처리에 대한 에러 => try -catch
라우팅이 뭔가? => 페이지 이동
const router = useRouter();
router.push("이동할 페이지"); -> 이동하고 싶은 주소
// 페이지 이동하기
router.reload();
router.replace();
router.pathname();Routing을 사용하는 방법은 먼저 router는 상수값에 useRouter()를 선언해주고 router.push()를 사용해 이동하고 싶은
주소로 이동하면 된다.
상세페이지가 다르다면??
정적라우팅
1번 게시글 상세페이지
boards/1
2번 게시글 상세페이지
board/2
3번 게시글 상세페이지
board/3글이 100개 일시 100개까지 페이지를 생성해야하는 불편함이 있다.
동적라우팅
board 폴더에 Header, Body , Footer 이라는 폴더가 있다.
동적라우팅 board -> [aaa]1번 게시글 상세
boards/1
실제
/boards/[aaa]동적라우팅에서는 [aaa]라는 배열 폴더에다가 해당 Static으로 라우팅을 해주면 100개까지 생성하지않고
단하나의 파일로 상세페이지를 관리할 수 있는 편리함이 있다.
'etc. > TIL' 카테고리의 다른 글
| [TIL] 2022년 01월 17일 (9) | 2022.01.17 |
|---|---|
| [TIL] 2022년 01월 14일 (0) | 2022.01.15 |
| [TIL] 01월 13일 - 동기 vs 비동기 (0) | 2022.01.15 |
![[TIL] 한주간의 정리 - 코드캠프](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FeC4cDf%2FbtrqLTI30QS%2Fqd3pt3ZNwKEQ2wNeCHYc6K%2Fimg.gif)