728x90


1. 클래스형 컴포넌트
- react 컴포넌트를 선언하는 두가지 방식 중 하나. [클래스 컴포넌트 & 함수 컴포넌트]
- 현재 자주 사용하지 않지만, 아직도 사용하는 기업들도 있다. 클래스형으로 구성된 프로젝트의 유지보수를 위해서도
클래스형 컴포넌트에 대한 개념도 알아야 한다.
2. 클래스형 컴포넌트와 함수형 컴포넌트의 차이
1) 선언 방식
함수형 컴포넌트
import React from 'react';
import './App.css';
function App() {
const name = 'react';
return <div className = "react">{name}</div>
}
export default App;클래스형 컴포넌트
import React, {Component} from 'react';
class App extends Component {
render() {
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;클래스 컴포넌트의 핵심
- class 키워드가 필수로 들어감
import React, {Component} from 'react'
class App extneds Component {
render() {
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;- Component로 상속을 받아야한다.
import React,{Component} from 'react';
class App extends Component {
render() {
const name = "react";
return <div className="react">{name}</div>
}
}
export default App;- render() 메소드가 반드시 있어야한다.
import React, {Component} from 'react';
class App extends Component {
render() {
const name = "react";
return <div className="react">{name}</div>
}
}
export default App;2) 일반적 차이
클래스형 :
- state, lifeCycle 관련 기능사용이 가능하다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용된다.
- 임의 메서드를 정의할 수 있다.
함수형:
- state, lifeCycle 관련 기능사용이 불가능하다, [대신 Hook을 통해 해결]
- 메모리 자원을 클래스형 컴포넌트보다 덜 사용한다.
- 컴포넌트 선언에 좀 더 편하다.
3) State 값 사용시 차이점 = 클래스형 vs 함수형
State
- 컴포넌트 내부에서 바뀔 수 있는 값
class ClassComponent extends Component {
state = {
number: this.props.initNumber
}
render() {
return {
<div className="container">
<h2>Class style Component</h2>
<p>Number : {this.state.number}</p>
</div>
}
}
}클래스형 컴포넌트:
- constructor 안에서 this.state 초기값 설정 가능
constructor(props) {
super(props);
this.state = {
monsters: [],
userInput: "",
};
}- constructor 없이 바로 state 초기값을 설정할 수 있다.
class Monsters extendes Component {
state = {
monsters: [],
userInput: "",
}
}- 클래스형 컴포넌트의 state는 객체 형식
this.state = { monsters: [], userInput: "", };- this.setState 함수로 state의 값을 변경할 수 있다.
onClick = {() => {
this.setState({number: number * 1});
}}함수형:
- 함수형 컴포넌트에서는 useState 함수로 state를 사용한다.
- useState 함수를 호출하면 배열이 반환되는데 첫 번째 원소는 현재 상태를 나타낸다.
- 두 번째 원소는 상태를 바꿔주는 함수
const [message, setMessage] = useState('');4) props의 사용 차이
props란?
- 컴포넌트의 속성을 설정 할 때 사용하는 요소
- 읽기 전용이다.
- 컴포넌트 자체 props를 수정해서는 안됨
- 모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야한다.
- 수정 되는 부분은 react!!
클래스형 컴포넌트의 props
- this.props로 값을 불러올 수 있다.
class MyComponent extends Component {
render() {
const {name, favoriteNumber, children} = this.props;
return (
<div>
가입된 이릉은 {name} 입니다. <br/>
children 값은 {children}입니다 <br/>
가장 좋아하는 숫자는 {favoriteNumber} 입니다.
</div>
)
}
}함수형 컴포넌트의 props
- props를 불러욜 필요 없이 바로 호출할 수 있다.
const MyProps = ({ name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name} 입니다.
children 값은 {children} 입니다.
</div>
);
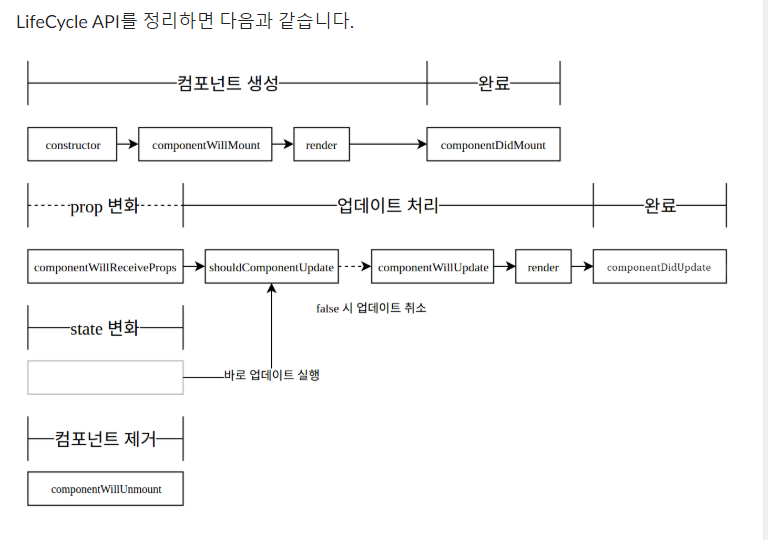
}5) LifeCycle
- LifeCycle Api는, 컴포넌트가 DOM 위에 생성되기 전 후 및 데이터가 변경되어 상태를 업데이트하기 전 후로
실행되는 메소드들이다. - constructor / componentWillMount / componentDidMount ...

LifeCycle에 관련된 정보는 아래에서 참고:
[React] 컴포넌트 라이프 사이클과 주요 메서드 호출 순서
컴포넌트 라이프사이클 이란 컴포넌트 라이프사이클은 컴포넌트의 생성부터 소멸에 이르는 일련의 이벤트로 생각할 수 있습니다. 모든 리액트 컴포넌트에는 LifeCycle을 갖습니다. LifeCycle은 세가
koras02.tistory.com
6) 이벤트 핸들링
클래스형 컴포넌트에서 이벤트 핸들링
- 함수 선언시 에로우 화살로 바로 선언이 가능하다.
- 요소에서 적용하기 위해서는 this값을 붙여줘야 한다.
handleChange = e => {
this.setState({
message: e.target.value
})
}
handleClick = () => {
alert(this.state.message);
this.setState({
message:''
})
}
render() {
return (
<div>
<h1>이벤트 헨들링</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력하세요"
value={this.state.message}
onChange={this.handleChange}
/>
<button onClick={this.handleCLick}>확인</button>
</div>
)
}함수형 컴포넌트에서 이벤트 핸들링
- const 키워드 + 함수 형태로 선언해줘야 함
- 요소에 적용하기 위해 this 값은 필요하지 않음
const onClick = () => {
alert(message);
setMessage('');
}
const onKeyPress = e => {
if (e.key === "Enter") {
onClick();
}
};
return (
<div>
<h1>이벤트 KeyPress</h1>
<input
type="text"
name="message"
placeholder="아무거나 입력해주세요"
value={message}
onChange={onChangeMessage}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
)참고 자료
클래스형과 함수형 차이
클래스형 컴포넌트react 컴포넌트 선언하는 두가지 방식 중 하나. 클래스 컴포넌트 & 함수 컴포넌트현재 자주 사용하지 않지만, 사용하는 기업들이 있다. 그 프로젝트의 유지보수를 위해서는 클
velog.io
'프론트 엔드 > React' 카테고리의 다른 글
| [React] State 생명주기 (클래스형과 함수형의 차이) (0) | 2022.01.28 |
|---|---|
| [React] Atomic 패턴에 대하여 (0) | 2022.01.19 |
| [React] Component와 props, state (0) | 2022.01.18 |
![[React] 클래스형 컴포넌트와 함수형 컴포넌트의 차이](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FKKFOn%2FbtrrPXbFpMn%2FMBmrXLRxNaQwL2sadjCVzK%2Fimg.png)