
알고리즘에서 문자열관련 코딩 테스트를 풀다보니 정규표현식이라는 개념이 나왔습니다.
물론 정규표현식을 사용하지 않더라도 다양한 메서드를 통해 문제를 풀어나갈 수 있지마 언젠가는
이런 문법이 필요해지는 경우가 올 것이기 때문에 이전에 정리한 정규표현식을 업그레이드 한다는 마음으로
포스팅을 작성해보겠습니다.
1. 정규표현식 이란?
정규표현식이란 무엇인가 부터 알아볼 필요가 있을 것 같습니다. MDN에서는 다음과 같이 정의하고 있습니다.
"정규 표현식은 문자열에 나타내는 특정 문자 조합과 대응시키기 위해 사용되는 패턴이다.
자바스크립트에서, 정규 표현식 또한 객체이다."
간단히 말해 문자열에서 특정한 문자를 찾아내기 위해 사용되는 하나의 패턴이라고 볼 수 있습니다.
자바스크립트에서는 이 뿐만 아니라 프로그래밍 언어에서 문자열 사용이 필수적이기 때문에
모든 언어에서 사용된다고 생각해도 무방할 것 같습니다.
2. 메타문자
정규표현식은 여러 메타문자를 갖고, 이런 메타문자를 알아야 정규표현식을 해석하고, 작성할 수 있게 됩니다.
여기서는 아주 기초적이고 많이 쓰는 것만 정리해보겠습니다.
문자클래스[]
[]의 경우 안에 들어가는 문자 중 하나를 칭합니다, 즉 [abc]의 경우 abc 중 하나가 되는 것 입니다.
또 하이픈 을 사용해 범위를 나타낼 수도 있습니다.
- [a-z]는 a부터 z사이의 문자 중 하나를 의미하게 됩니다.
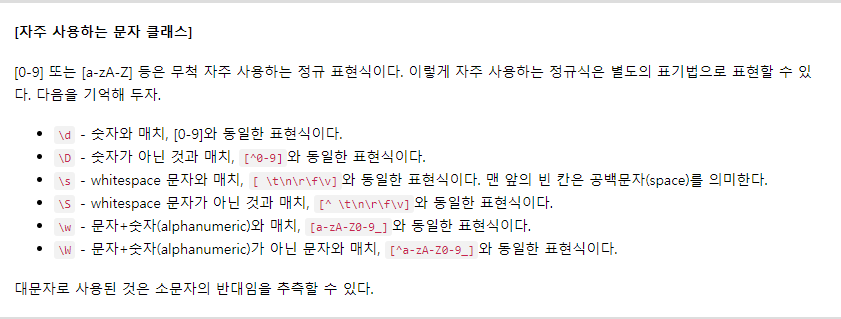
- 백 슬래쉬('\')를 사용해 쉽게 문자 클래스를 나타낼 수 있습니다.

Dot .
. 은 줄바꿈을 의미하는 \n을 제외한 모든 문자를 all을 의미합니다.
- p,q : pxq, ptq, pcq 등 p와 q사이의 아무 문자나 하나 들어간 경우와 매치됩니다.
다만 주의할 사항은 pq와 같이 p와 q 사이에 아무것도 들어있지 않을 경우는 매칭되지 않습니다.
반복 +, {}
+의 경우 앞의 문자가 1번 이상 반복되는 것을 의미하고, {}의 경우 앞의 문자가 반복될 수 있는 범위를 뜻합니다.
- 3+ : 3이 1번 이상 반복되는 문자열과 매칭됩니다.
- a3(1,3)b : 3이 1번에서 3번 반복되는 문자열과 매치됩니다.
ex) a3b, a33b, a333b, / a3333b는 매칭되지 않음 - a{1}: 이와 같이 {}안에 숫자가 하나 뿐이라면 반복되는 정확한 횟수를 의미합니다.
위 세개 만으로도 꽤나 쏠쏠한 정규표현식을 다룰 수 있을 것입니다. 그렇다면 이렇게 표현한 정규표현식을
어떻게 활용할 까요?
2.정규 표현식 사용법

정규표현식은 패턴과 플래그라는 것으로 구성됩니다.
const regex = /is/i;
// is 라는 문자가 패턴이고
// i는 플러그레 해당, 이 i라는 플래그는 대소문자를 구별하지 않는다는 의미에서 가지고옴
const regxp = new regExp(/is/i); // ES6
// 이처럼 생성자 함수를 통해서 RegExp 객체를 생성할 수 있다.3.RegExp 메서드
1. RegExp.prototype.exec
exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색해 매칭 결과를 배열로 반환합니다.
매칭 결과가 업ㅄ다면 null을 반환합니다.
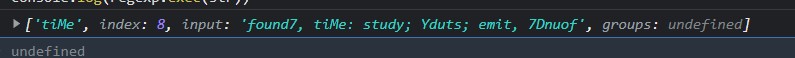
let str = "found7, tiMe: study; Yduts; emit, 7Dnuof";
const regexp = new RegExp(/time/i);
console.log(regexp.exec(str))
2. RegExp.prototype.test
test 메서드는 문자열에서 패턴을 검색해 매칭 결과를 boolean으로 반환합니다.
const target = "Zombie";
const regExp = /Zombie/;
regExp.test(target); // => true3. String.prototype.match
String 빌드인 객체의 match 메서드는 문자열과 정규 표현식과의 매칭 정보를 배열로 반환합니다.
const target = "Zombie";
const regExp = /Zombie/;
target.match(regExp) //[ 'Zombie', index: 0, input: 'Zombie', groups: undefined ]exec 메서드는 g flag를 사용해도 첫 번째 매칭결과만 반환하지만 match에 g 플래그를 사용하면 배열로 모든
단어를 반환합니다.
4. 플래그
정규표현식의 검색 방식을 설정하기 위해 사용합니다. 가장 만힝 사용되는 3개의 플래그에 대해 알아보면
| 플래그 | 의미 | 설명 |
| i | Ignore case | 대소문자를 구별하기 않고 패턴 검색 |
| g | global | 대상 문자열 내에 패턴과 일치하는 모든 문자열을 전역 검색 |
| m | Multi line | 문자열의 행이 바뀌더라도 패턴 검색을 계속한다. |
플래그는 옵션이므로 선택사용이 가능하고 하나 이상의 플래그를 동시설정 가능하다.
// is 문자열을 대소문자 구별업싱 전역에서 검색
target.match(/is/ig);5.문자열 검색
5.1. 임의의 문자열 검색
.은 임의의 문자 한개를 의미한다. ...이 올경우 3자리 문자를 의미하게 된다.
const regExp = /.../g;
// ["IS", "thi", "abc"]5.2. 반복 검색
최소 m번에서 최대 n번으로 반복하는 문자열을 검색할 수 있다.
const target = 'A AA CC AC aa';
const regExp = /A[1,2]/g;
// A가 최소 1번 최대 2번 반복
target.match(regExp); // ['A', 'AA', 'A', 'A']5.3. OR 검색
|는 or의 의미를 갖는다.
onst regExp = /A|B/g;
// 'A' 또는 'B'를 전역 검색
const regExp = /[A-Z]+/g;
// []는 or로 동작합니다.
// 'A' ~ 'Z'가 한 번 이상 반복되는 문자열을 전역 검색
const regExp = /[A-Za-z]+/g;
// 대소문자 구별 없이 검색
const regExp = /[0-9,]+/g;
// 숫자 검색
const regExp = /[\d]+/g;
// 숫자 검색을 간략하게
const regExp = /[\D,]+/g;
// 숫자가 아닌 문자를 검색할때5.4. NOT 검색
[...]내의 ^는 not의 의미를 갖는다. [^0-9]는 숫자를 제외한 문자를 의미
5.5. 시작 위치 검색
[...]밖에서 ^를 사용하면 시작한다는 의미를 가지고 있다.
const regExp = /^https/;
// https로 시작하는5.6. 마지막 위치 검색
$는 문자열의 마지막을 의미
const regExp = /com$/;
// com으로 끝나는참고 자료
정규표현식이란
정규표현식을 사용하지 않고도 다른 다양한 메서드들을 사용해서 알고리즘을 풀 수도 있지만 언젠간 알아야할 정규표현식이라면 지금 공부해보겠습니다 👍
velog.io
정규표현식 기초
정규표현식을 처음 접하면서 간단한 학습 후 기초수준 정도의 활용이 가능할 정도의 지식을 담고있다.
velog.io
'프론트 엔드 > Javascript' 카테고리의 다른 글
| [Node.js] Node.js로 디스코드 봇 만들기 (0) | 2022.02.27 |
|---|---|
| [Javascript] Object, key, values, entries, assign (0) | 2022.02.04 |
| [Javascript] 디바운싱과 쓰로틀링 (0) | 2022.02.02 |
![[Javascript] 정규표현식 - 정규표현식이란? RegExp 와 플래그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FoowEo%2FbtrszkYGEdI%2FteLWr21wfTeOtliIc0MnmK%2Fimg.png)