
이번 시간에는 HTML에 멀티미디어 파일 형식과
비디오 요소에 대해 알아보도록 하겠습니다.
멀티미디어 파일 형식
멀티미디어 파일 형식은 HTML5 이전까지
웹 브라우저마다 어떤 종류의 멀티미디어
파일을 지원할지 각자 다른 방식으로
처리해 왔습니다.
하지만 HTML5에서는 플래시와
같은 외부 플러그인의 도움 없이
멀티미디어 파일을 간단히 사용할 수
있게 되었습니다.
웹 브라우저는 파일의 타입(type)을
파일의 확장자로 판단합니다.
만약 확장자가 .html인 파일을 보면
웹 브라우저는 이 파일을 HTML 파일로써
다루게 될 것 입니다.
비디오(video)나 사운드(sound)와
같은 멀티미디어 요소들은 멀티미디어
파일에 저장됩니다.
이와 같은 멀티미디어 파일도
다음과 같이 다양한 파일 형식으로
저장될 수 있습니다.
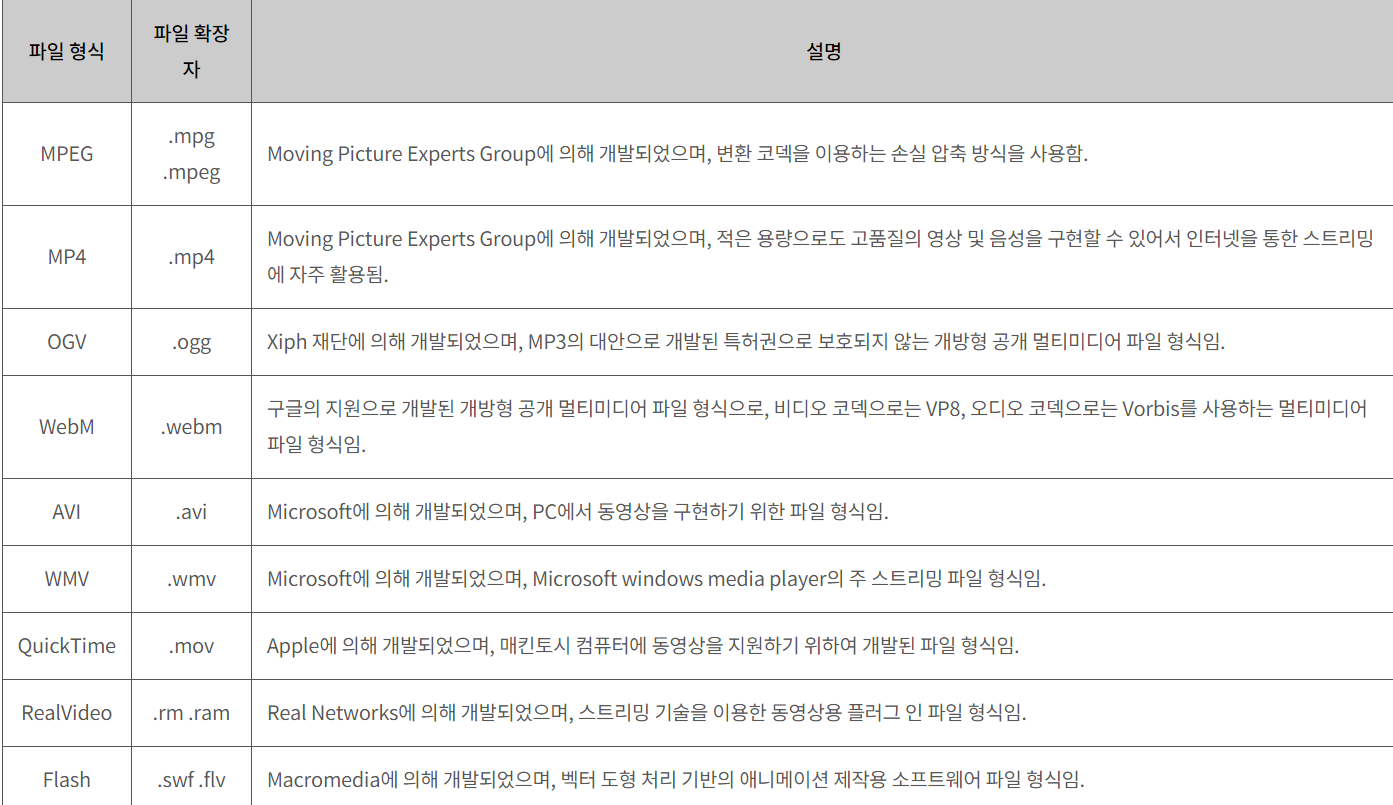
비디오(video) 파일 형식
대표적인 비디오 파일 형식은
다음과 같습니다.

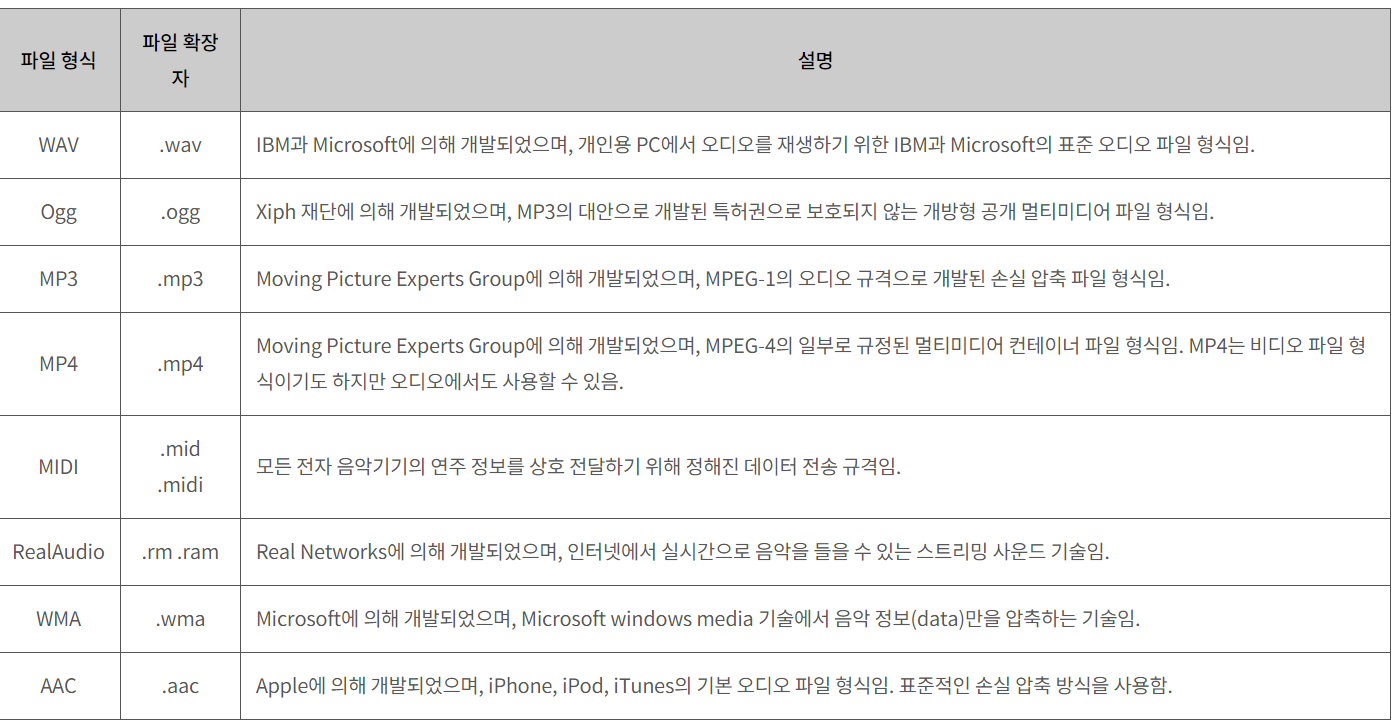
오디오(audio) 파일 형식

비디오(video) 요소
HTML5 이전에는 웹 페이지에서
비디오(video)를 보여주기 위한
표준안은 없었습니다.
따라서 비디오를 삽입하기 위해서
플래시(flash)와 같은 외부 플러그인(plug-in)
에 의존해야만 했습니다.
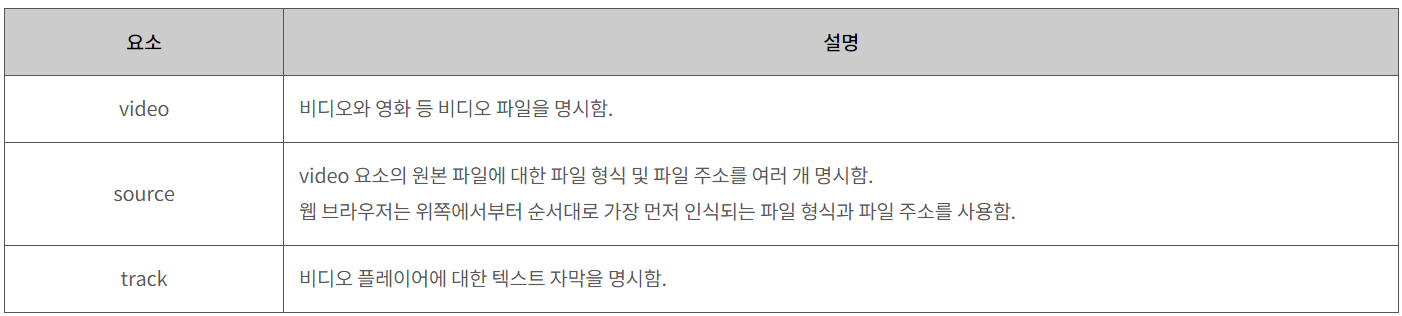
하지만 HTML5에서는 <video>태그를
이용하여 웹 페이지에 비디오를
삽입하는 표준화된 방식을 제공합니다.
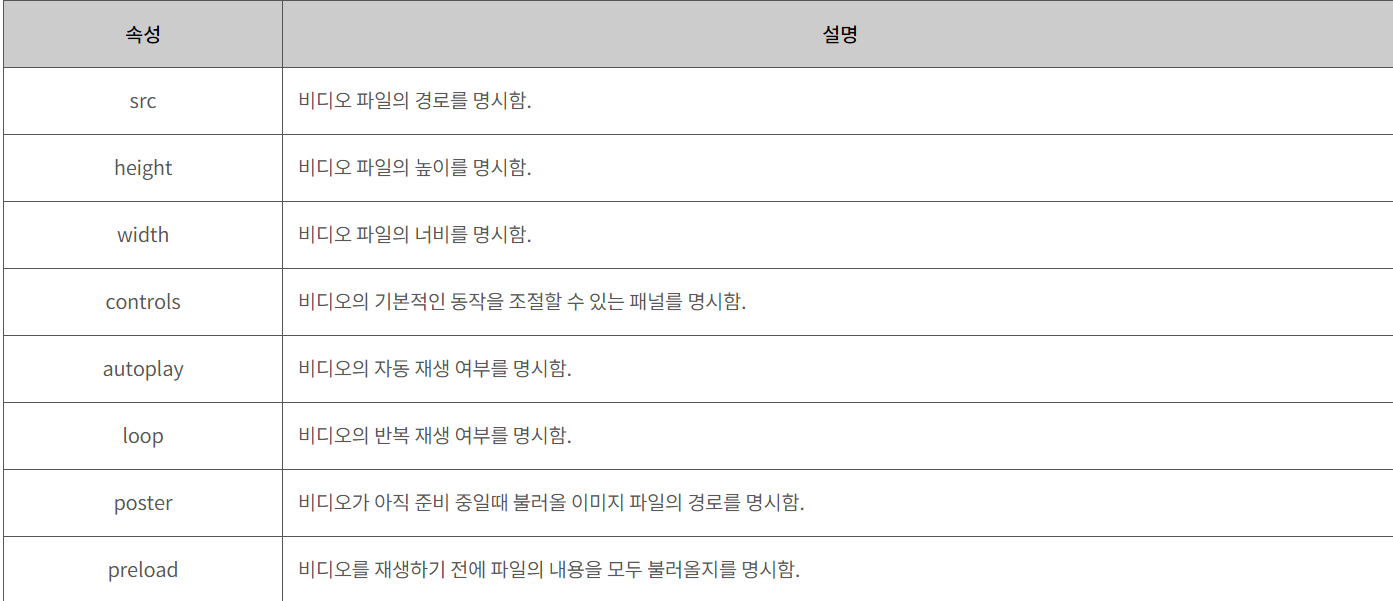
비디오 요소의 속성
<video style="width:576; height:360" controls>
<source src="/examples/media/sample_video_mp4.mp4" type="video/mp4">
<source src="/examples/media/sample_video_ogg.ogg" type="video/ogg">
이 문자은 사용자의 웹브라우저가 video 요소를 지원할 시 나옴
</video>control 속성은 재생, 정지 및 소리의 조절
등 비디오의 기본적인 동작을 조절할 수
있는 패널을 생성합니다.
또한, height와 width 속성을 이용하여
웹 브라우저에 삽입되는 비디오의 크기를
명시할 수 있습니다.
웹 브라우저는 여러 개의 <source> 태그 중
위쪽으로부터 순서대로 가장 먼저
인식되는 파일의 타입과 주소를 사용합니다.
<video>태그 사이에 존재하는 텍스트는
해당 웹 브라우저가 <video>태그를 지원하지
않을 때만 화면에 표시됩니다.
autoplay 속성은 웹 페이지가 로드(load) 될 때
비디오를 자동으로 재생시켜 줄지 않을지
설정하는 속성입니다.
<video style="width:576; height:360" controls autoplay>
<source src="/examples/media/sample_video_mp4.mp4" type="video/mp4">
<source src="/examples/media/sample_video_ogg.ogg" type="video/ogg">
이 문자은 사용자의 웹브라우저가 video 요소를 지원할 시 나옴
</video>loop 속성을 사용하면 비디오의
재생이 끝나도 계속 반복해
재생하도록 설정할 수 있습니다.
<video style="width:576; height:360" controls loop>
<source src="https://www.tcpschool.com/examples/media/sample_video_mp4.mp4" type="video/mp4">
<source src="https://www.tcpschool.com/examples/media/sample_video_ogg.ogg" type="video/ogg">
이 문자은 사용자의 웹브라우저가 video 요소를 지원할 시 나옴
</video><track>태그는 비디오가 재생될 때
보일 자막이나 캡션 파일을 명시할 때
사용하는 요소입니다.
<video style="width:576; height:360" controls>
<source src="https://www.tcpschool.com/examples/media/sample_video_mp4.mp4" type="video/mp4">
<source src="https://www.tcpschool.com/examples/media/sample_video_ogg.ogg" type="video/ogg">
<track kind="subtitles" src="sample_subtitle_en.vtt" srclang="en" label="English">
<track kind="subtitles" src="sample_subtitle_fr.vtt" srclang="en" label="Francais">
이 문자은 사용자의 웹브라우저가 video 요소를 지원하지 않을 시 나옴
</video>kind 속성은 자막 문자열의 타입을
명시하며, srclang 속성은 해당 문자열의
언어 설정을 명시합니다.
label 속성은 사용자가 보게될
라벨을 명시합니다.
HTML5 비디오 파일 형식
HTML5 표준이 공식적으로 지원하는
비디오 파일 형식은 MP4, WebM,
OGV 뿐입니다.
- MP4: Moving Picture Experts Group에 의해
개발되었고 비디오 코덱으로는 H,268,
오디오 코덱으로는 ACC를 사용합니다.- 적은 용량으로도 고품질의 영상 및 음성을
구현할 수 있습니다. - 인터넷을 통한 스트리밍에 많이 활용되는
파일 형식입니다.
- 적은 용량으로도 고품질의 영상 및 음성을
- WebM: 구글의 지원으로 개방된 개방형 공개
멀티미디어 파일 형식입니다.- 비디오 코덱으로는 VP8,
- 오디오 코덱으로는 Vorbis를 사용합니다.
- OGV: Theora Ogg 라고 불리며,
Xiph 재단에 의해 MP3의 대안으로 개발된
특허권으로 보호되지 않는 개방형
공개 멀티미디어 파일 형식입니다.- 비디오 코덱으로는 Theora, 오디오 코덱으로는
Vorbis를 사용합니다.
- 비디오 코덱으로는 Theora, 오디오 코덱으로는
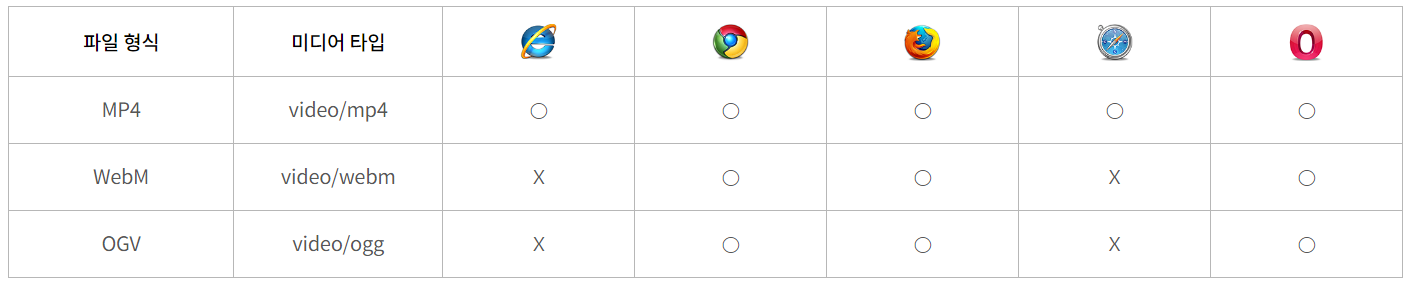
HTLM5 비디오 파일 형식별 주요 웹브라우저의
지원 여부는 다음 표와 같습니다.

HTML5 video 요소

HTML5 video 속성

참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com
'프론트 엔드 > HTML' 카테고리의 다른 글
| [HTML] HTML - 28.HTML5 요소 - 오디오 (0) | 2023.02.10 |
|---|---|
| [HTML] HTML - 26.HTML5 요소 - input 요소의 속성 (0) | 2023.02.08 |
| [HTML] HTML - 25.HTML5 요소 - input 요소의 타입 (0) | 2023.02.06 |
![[HTML] HTML - 27.HTML5 요소 - 멀티미디어 파일 형식과 비디오](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FlK1aR%2FbtrYIqUj0X7%2FAAAAAAAAAAAAAAAAAAAAAO74oXkhmpBx3aCi8YGHJ4yDjPM-LGJopiNgW5AgXcvV%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DsR3eDr1ajJWpdRd1qg5SdSwcR6w%253D)