
이번 시간에는 HTML5의 그래픽 요소인 SVG 요소에
대해 알아보도록 하겠습니다.
SVG 요소
svg 요소는 Scalable Vector Graphics를 의미하며 XML 기반의 W3C 그래픽 표준 권고안 입니다.
기존에 사용해 왔던 canvas 요소로는 백터(vector) 이미지를 표현할 수 없습니다.
하지만 svg 요소는 픽셀 기반인 웹 페이지에서 픽셀의 영향을 받지 않는 백터 이미지를 표현할 수 없게 해줍니다.
따라서 이 요소로는 도표나 그래프 등 백터 기반의 다이어그램(diagram)를 표현하는 데 매우 효과적입니다
svg 요소를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.

사각형 그리기
다음 예제로는 rect 요소를 사용하여 사각형을 그리는 예제입니다.
<svg width="200" height="150">
<rect width="200" height="150" stroke="orange" stroke-width="5" fill="yellow" />
이 문장은 사용자가 웹 브라우저가 svg 요소를 지원하지 않을 때 나타납니다.
</svg>
사각형을 그리는데 사용하는 rect 요소의 속성은 다음과 같습니다.

위와 같이 각각의 속성을 사용하여 설정할 수 있으며,
다음 예제와 같이 style 속성을 사용하여 한번에 설정할 수도 있습니다.
<svg width="200" height="150">
<rect width="200" height="150" style="stroke:orange; stroke-width:5; fill:yellow; opacity:1;" />
이 문장은 사용자가 웹 브라우저가 svg 요소를 지원하지 않을 때 나타납니다.
</svg>rect 요소에 x,y,rx,ry 속성을 추가해 모서리가 둥근 사각형을 그릴 수 있습니다.
<svg width="250" height="200">
<rect width="200" height="150" x="20" y="20" rx="20" ry="20"
stroke="purple" stroke-width="10" fill="blue" />
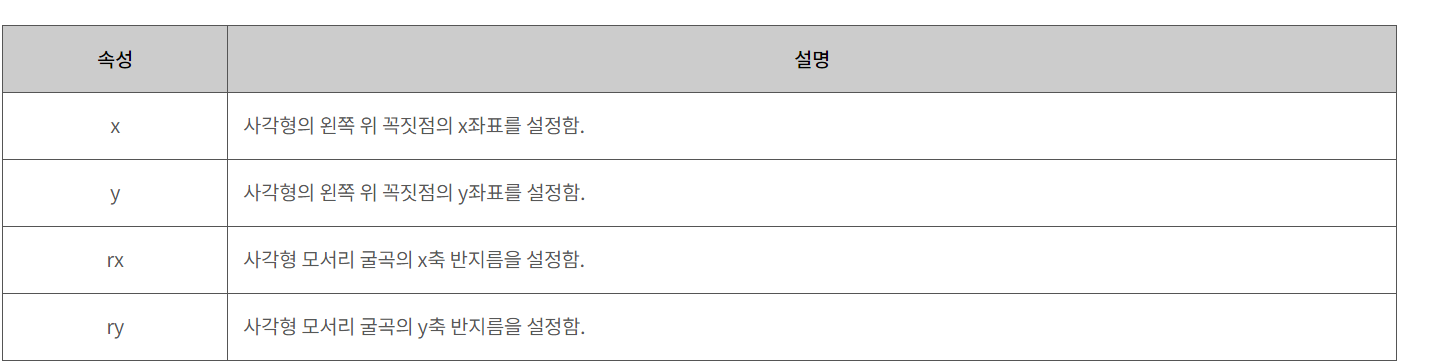
</svg>모서리가 둥근 사각형을 그리는데 사용하는 rect 요소의 속성은 다음과 같습니다.

선 그리기
다음 예제는 line 요소를 사용하여 선을 그리는 예제입니다.
<svg width="250" height="200">
<line x1="50" y1="50" x2="200" y2="150" stroke="orange" stroke-width="5"/>
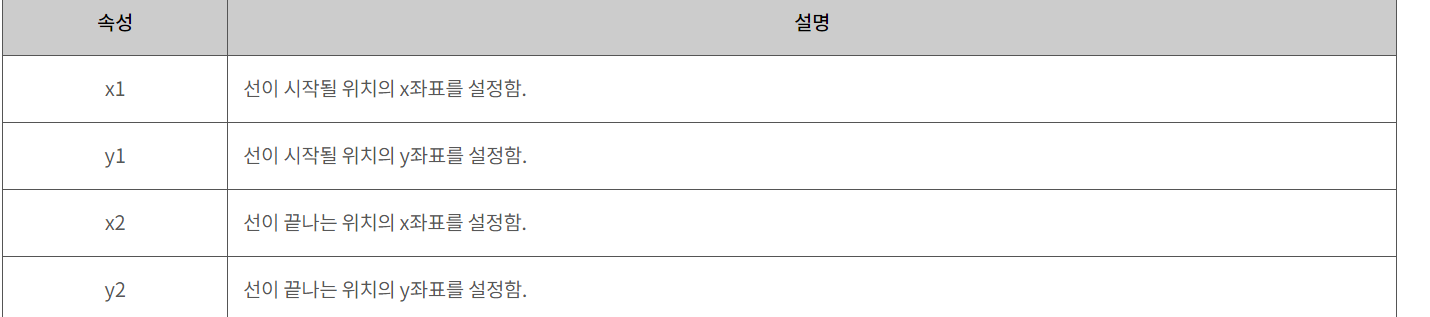
</svg>선을 그리는데 사용하는 line 요소의 속성을 다음과 같습니다.

원 그리기
다음 예제는 circle 요소를 사용하여 원을 그리는 예제입니다.
<svg width="300" height="300">
<circle cx="150" cy="120" r="100" stroke="orange" stroke-width="5" fill="yello" />
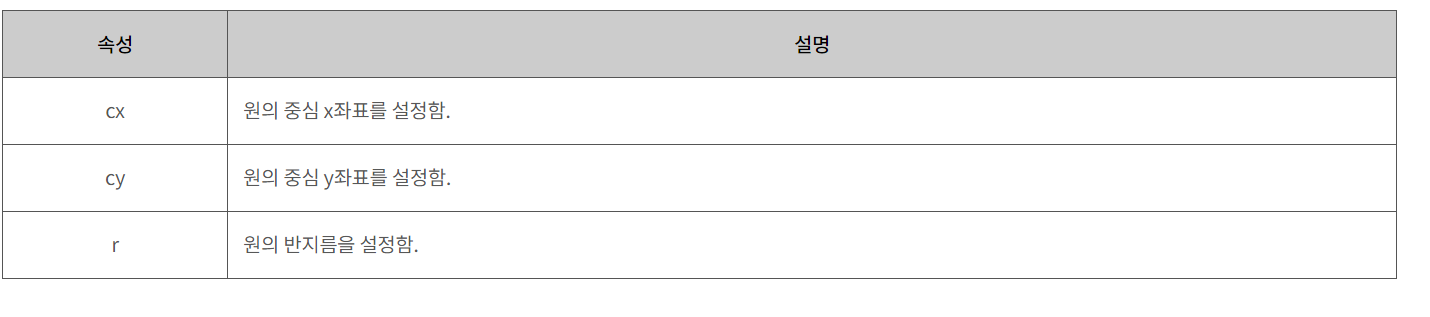
</svg>원을 그리는데 사용하는 circle 요소의 속성은 다음과 같습니다.

타원 그리기
다음 예제는 ellipse 요소를 사용하여 타원을 그리는 예제입니다.
<svg width="300" height="300">
<ellipse cx="150" cy="100" rx="120" ry="70" stroke="orange" stroke-width="5" fill="yellow"/>
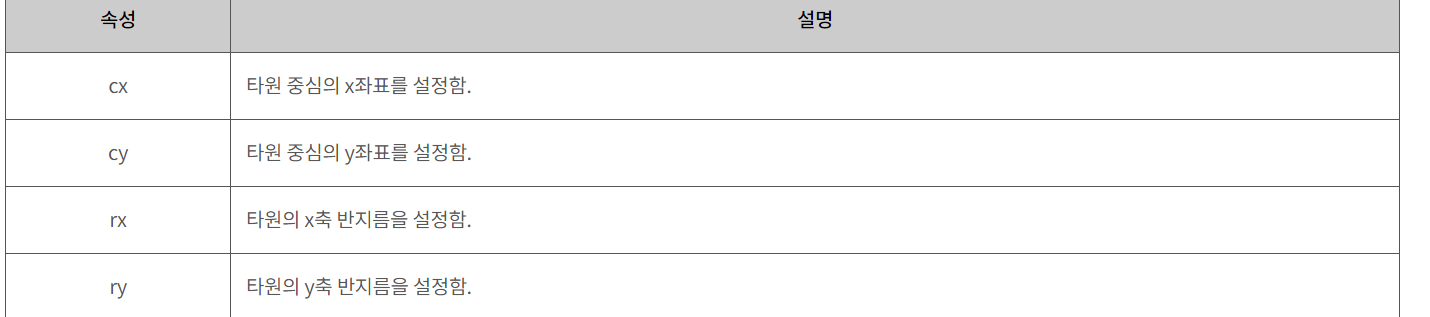
</svg>타원을 그리는데 사용하는 ellipse 요소의 속성은 다음과 같습니다.

다각형 그리기
다음 예제는 polygon 요소를 사용하여 별모양의 다각형을 그리는 예제입니다.
<svg width="300" height="300">
<polygon points="10,100 190,100 30,200 100,40 170,200"
stroke="orange" stroke-width="5" fill="yellow" />
</svg>다각형을 그리는데 사용하는 polygon 요소의 속성은 다음과 같습니다.

points 속성은 다각형을 이루는 각 꼭짓점의 x좌표와 y좌표를 명시합니다.
이때 첫 번째 꼭짓점부터 시작하여 마지막 꼭짓점까지 차례대로
선으로 연결되어 다각형을 표현하게 됩니다.
참고 자료
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
GitHub - HTML5-STR/html-study: html 블로그 작성용 - study1
html 블로그 작성용 - study1. Contribute to HTML5-STR/html-study development by creating an account on GitHub.
github.com
'프론트 엔드 > HTML' 카테고리의 다른 글
| [HTML] HTML - 32. 마무리 (0) | 2023.02.17 |
|---|---|
| [HTML] HTML - 30.HTML5 그래픽 - Canvas 요소 (0) | 2023.02.11 |
| [HTML] HTML - 29.HTML5 요소 - 플러그인 (0) | 2023.02.10 |
![[HTML] HTML - 31.HTML5 그래픽 - SVG 요소](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyRNdV%2FbtrY7LD71eX%2FZb6Qh3LvaHlp9B7L2GwfFK%2Fimg.png)