
이번 시간에는 정말 간단한 Firebase 웹배포하는 법을 알아봅시다 이번시간에는 정말 할게없어서 빨리 끝날 겁니다.
1. 설치
CLI 설치법
npm install -g firebase-tools && yarn add firebase-toolsyarn && npm 둘중 하나로 firebase-tools을 설치해주세요
2. firebase 권한주기

우선 firebaes 홈페이지에서 시작하기를 눌러줍시다.

프로젝트 만들기 - 프로젝트 추가 - 프로젝트 이름 설정 - 서버설정 - 끝 여기까지 끝입니다.

Hosting 아이콘을 눌러 시작하기
아래 내용에 제가 코드를 치면서 설명해드리겠습니다.
yarn add firebase-tools먼저 방금 전 위 에서 설명한 tools를 받아주세요 저는 yarn을 선호해서 yarn으로 설치하겠습니다.
그다음 firebase에 처음 로그인 해야합니다.
firebase login
firebase init그다음에 firebase 에 저장할 데이터를 생성해야하는데 init을 하면 생성창이 뜹니다.

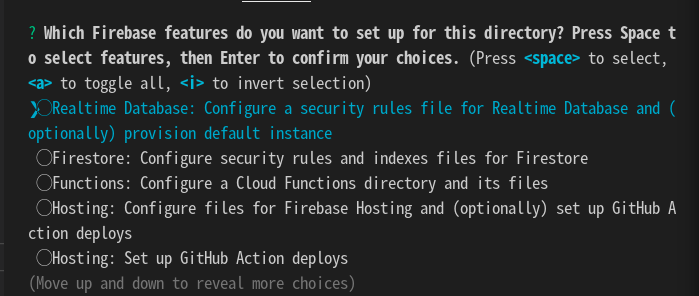
저희는 배포를 하기때문에 Hostinf으로 이동합니다 맨아래 두개 Hosting이 있는데 첫번째 Hosting을 선택하세요
1. Space누르고 Enter를 치고

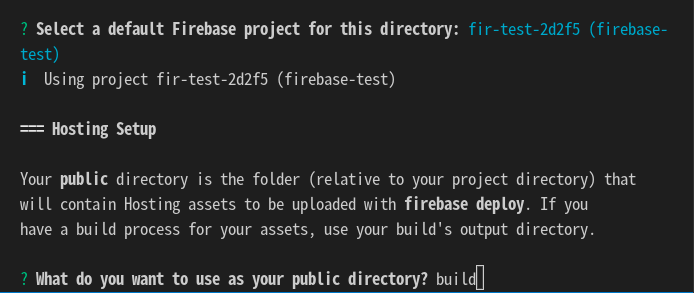
2. 기존 프로젝트 / 새프로젝트 가 나올텐데 배포할 것이니 기존프로젝트로 생성합니다.

3. 기존프로젝트를 선택할 public directory를 사용할 거냐고 물어보는데 React에서 기본적으로 build폴더에 자원들이 넣어지므로 build를 입력합니다.

4. SPA 냐고 물어보는데 어떤 블로그는 index.html을 라우터로 설정해야하니 yes누르라고 하고 추후에 설정가능하니
No하라고 한다. No를 선택

5. No
6. 나의 앱에서 yarn build, npm run build 를 실행
7.
firebase deploy
그럼 build 폴더가 배포됨
8. 배포 완료 화면

배포후 업데이트 하는 방법
1. yarn build
2. firebase deploy
이 두 순서로만 진행된다.
yarn build를 안하면 build 폴더 업데이트가 되지 않는다.
React App
fir-test-2d2f5.web.app
'프론트 엔드 > React' 카테고리의 다른 글
| [Material-Ui] React에서 자주사용하는 스타일 UI라이브러리 (0) | 2021.08.31 |
|---|---|
| Js와 tsx,ts의 차이점 (2) | 2021.08.31 |
| [REACT]CORS 란 무엇인가? (0) | 2021.08.31 |
![[React] Firebase 배포하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc30PCI%2FbtrdruWNTC5%2FAAAAAAAAAAAAAAAAAAAAAAUOE2lVZip3JPSyD8Nl2T2PhC-OPP9Tnwls4jq82dqn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dlhj9mmZs8nQtQ9twGTjPX6SzKFA%253D)